Нестандартное подчёркивание текста на чистом CSS. Свойство text-decoration
- 18 января 2022
В HTML есть несколько тегов, которые помогают обратить внимание на текст — подчеркнуть, выделить его или акцентировать на чём-то внимание. У таких тегов есть стили по умолчанию, и к некоторым из них мы давно привыкли.
🚀 Сегодня вам бесплатно доступен тренажёр по HTML и CSS.
Например, мы знаем, что обычно все ссылки на сайте подчёркнуты, текст внутри тега <del> никому не нужен перечёркнут, а всё, что находится внутри тега <mark>, выделено жёлтым цветом.

Но с помощью text-decoration текст можно даже подчеркнуть сверху (что? да!). Давайте разберёмся, как это сделать.
Свойство text-decoration
Значения text-decoration:
line-through— зачёркивание посередине текста;overline— надчёркивание, над текстом;underline— подчёркивание, под текстом;none— не используется декор;inherit— наследуется.
Например, свойство для подчёркнутого текста записывается просто как
.underline-text {
text-decoration: underline;
}
text-decoration — это сокращённая форма записи для набора CSS-свойств text-decoration-line, text-decoration-color, text-decoration-style и text-decoration-thickness. Перечисленные свойства используются для более тонкой настройки параметров подчёркивания.
text-decoration-line
text-decoration-line — отвечает за тип линии: подчёркнуто, перечёркнуто, без подчёркивания, подчёркивание над текстом, а не под ним.
text-decoration-line: underline; /* обычное подчёркивание */
text-decoration-line: line-through; /* текст перечёркнут */
text-decoration-line: overline; /* подчёркивание над текстом */
text-decoration-line может принимать сразу несколько значений, например, text-decoration-line: underline line-through;. В этом случае у текста будет подчёркивание и зачёркивание.

text-decoration-color
text-decoration-color управляет цветом подчёркивания. По умолчанию он, то есть цвет подчёркивания, совпадает с цветом текста.
<style>
.red-line {
text-decoration: underline dotted red;
}
</style>
<p class="red-line">Красная пунктирная линия</p>

text-decoration-style
Стиль линии (сплошная, волнистая, точками, тире и другие) настраивается через CSS-свойство text-decoration-style.
solid— обычная сплошная линия;double— двойная линия;dotted— пунктирная линия (пунктир из точек);dashed— тоже пунктирная линия, но пунктир из коротких линий;wavy— волнистая линия.

text-decoration-thickness
text-decoration-thickness задаёт толщину линии.
text-decoration-thickness: 5px;

text-underline-offset
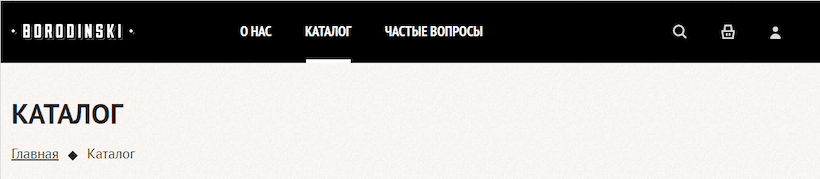
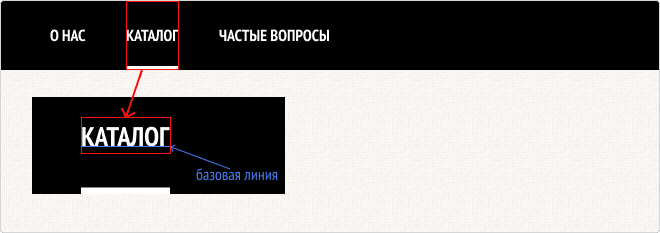
До недавнего времени внешним видом подчёркивания управляли только эти четыре CSS-свойства (text-decoration-line, text-decoration-color, text-decoration-style и text-decoration-thickness). Но были ситуации, когда перечисленных свойств было недостаточно. К примеру, нужно реализовать выделение активного пункта меню на сайте:

Если использовать только text-decoration, нужное подчёркивание не реализовать. Его, конечно, можно добавить за счёт нижней границы, стилизации через псевдоэлементы или другими странными методами.
Но всё упростилось с появлением text-underline-offset. Свойство устанавливает смещение подчёркивания от его исходного положения и используется в связке со свойством text-decoration.
<li class="site-navigation-item">
<a class="site-navigation-link active">Каталог</a>
</li>
.active {
color: #ffffff;
text-decoration: underline;
text-decoration-color: #ffffff;
/* Тут определяем параметры для подчёркивания */
}
У свойства text-underline-offset хорошая браузерная поддержка, оно работает в большинстве современных браузеров, кроме Firefox под Android.
Как узнать параметры нестандартного подчёркивания
Все параметры для подчёркивания будем доставать из макета в Figma.
Нам нужны два параметра — расстояние от текста до линии и толщина линии. Цвет подчёркивания обычно совпадает с цветом текста, поэтому специально искать этот параметр обычно не нужно.
Расстояние от текста до линии
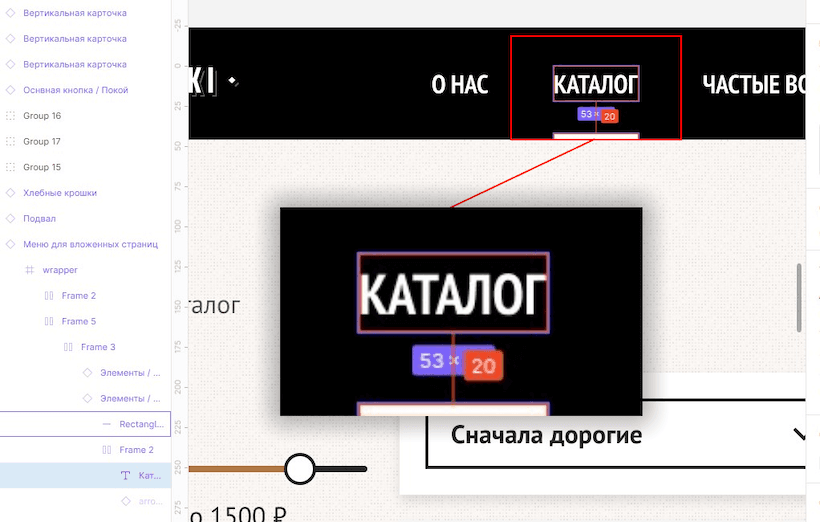
Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать Alt/Option и навести на второй. Выделяем текстовый слой и с зажатой клавишей Alt/Option наводим курсор мыши на линию подчёркивания. В тултипе оранжевого цвета выводится количество пикселей между текстом и объектом, на который навели. В нашем случае — это значение 20.

Запишем это значение в CSS-свойство text-underline-offset:
.active
color: #ffffff;
text-decoration: underline;
/* Смещаем подчёркивание на 20 пикселей вниз */
text-underline-offset: 20px;
}
Толщина линии подчеркивания
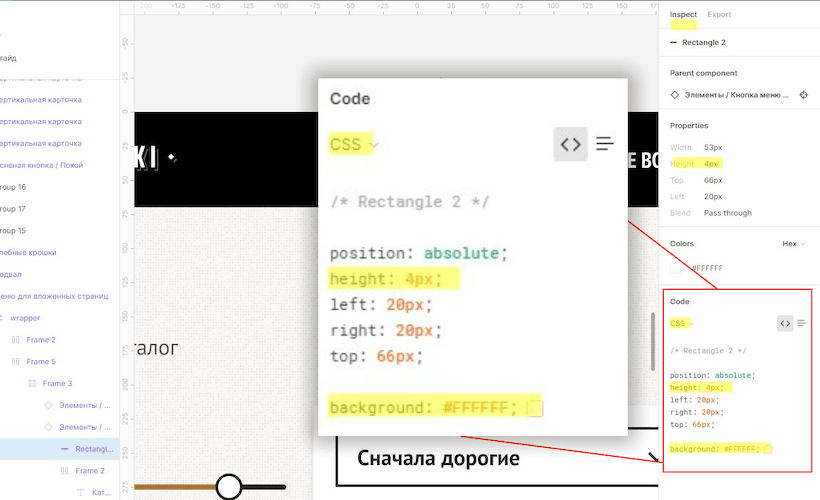
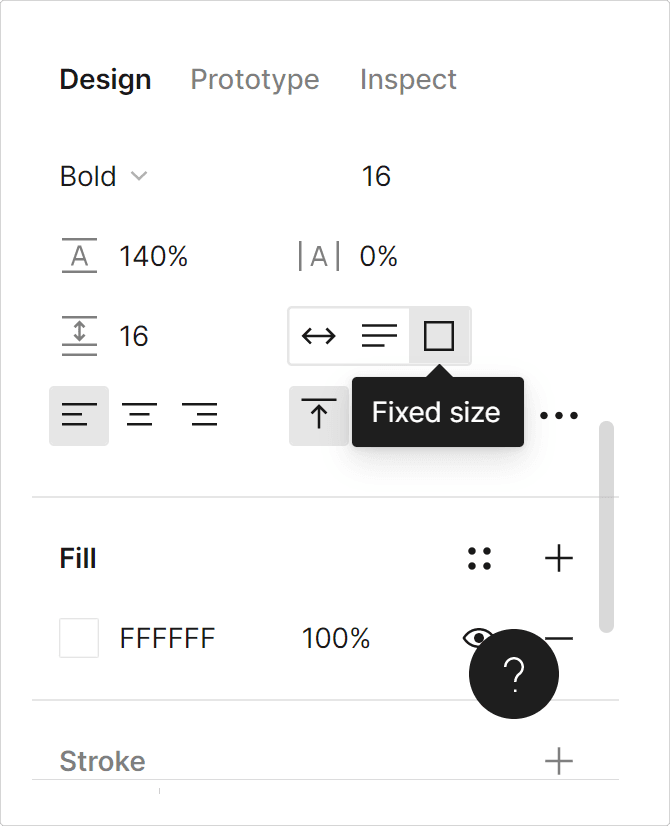
Выделим объект с подчёркиванием. После этого на панели справа, на вкладке Inspect найдём свойства объекта. Нас интересует свойство Height (высота).

Свойство отображается и в разделе Properties, и в разделе Code. В примере толщина подчёркивания — 4 пикселя. Напомним, в CSS толщиной подчёркивания управляет свойство text-decoration-thickness. Допишем в правило определение толщины подчёркивания:
.active {
color: #ffffff;
text-decoration: underline;
text-underline-offset: 20px;
/* Толщина подчёркивания — 4 пикселя */
text-decoration-thickness: 4px;
}
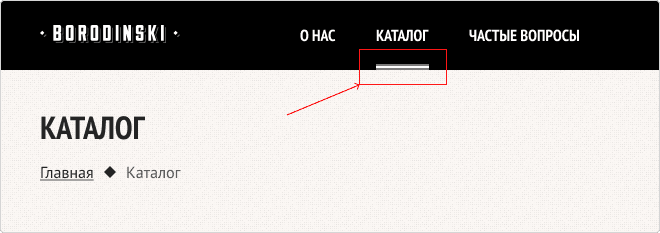
А теперь давайте сравним с помощью расширения Perfect Pixel макет и полученную вёрстку.

Это произошло из-за того, что по умолчанию отступ отсчитывается от базовой линии текста, а Фигма показывает расстояние от нижней границы текстового блока.
💡 Базовая линия — эта линия на которой буквы «стоят». Она проходит по самому нижнему краю букв c плоской нижней частью.

Способов решить задачу (имеется в виду попасть в макет) несколько.
- Обновить границы слоя, чтобы они соответствовали базовой линии. Этот способ измерения предлагает сама Фигма в документации. В Фигме есть возможность текстовому блоку задать Fixed Size.

Но у этого способа есть минус. Если изменится размер шрифта, либо поменяется содержимое текстового блока, ломается раскладка макета. Это разрушительный для макета способ. Придётся высоту блоку заново устанавливать. Куда удобнее оставить автоматическую высоту для него.
- Использовать новое CSS-свойство
text-underline-positionсо значениемunder. В этом случае базовая «нулевая» позиция будет установлена не по базовой линии, а по нижней границе блока, иtext-underline-offsetбудет отсчитываться от того же базового положения, что и в редакторе Figma.
.active {
color: #ffffff;
text-decoration: underline;
text-underline-offset: 20px;
text-decoration-thickness: 4px;
/* «Нулевая» позиция установлена по нижней границе блока */
text-underline-position: under;
}
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

Селектор потомков (пробел)
Селектор потомков в CSS используется для выбора элементов, которые являются потомками другого элемента в структуре документа. Этот селектор обозначается простым пробелом между двумя селекторами и позволяет применить стили к элементам, находящимся внутри других элементов, независимо от глубины их вложенности.
Пример использования селектора потомков:
article p {
color: #333;
line-height: 1.6;
}
В данном примере все абзацы (<p>), которые находятся внутри элемента <article>, будут окрашены в темно-серый цвет и получат межстрочный интервал в полтора размера шрифта. Селектор потомков позволяет легко управлять стилем конкретных элементов, сохраняя при этом общую структуру и читаемость кода.
Селектор потомков особенно полезен в следующих случаях:
- Структурирование контента: Помогает стилизовать элементы внутри определенных секций или компонентов, не затрагивая похожие элементы в других частях страницы.
- Тематическое оформление: Используется для применения уникальных стилей к элементам, расположенным внутри определенных контейнеров, например, для статей, сайдбаров или футеров.
- Изоляция стилей: Обеспечивает локальное применение стилей, предотвращая их случайное распространение на другие элементы документа.
Применение селектора потомков упрощает создание модульной и легко поддерживаемой структуры стилей, позволяя разработчикам более точно и гибко управлять внешним видом веб-страницы.
Однако, важно соблюдать баланс и избегать слишком глубокой вложенности селекторов, так как это может усложнить поддержку и оптимизацию кода. Рекомендуется использовать селектор потомков с умом, ориентируясь на поддержание чистоты и простоты структуры CSS.
- 4 апреля 2024

Псевдокласс :link
Псевдокласс :link в CSS предназначен для стилизации ссылок, которые ещё не были посещены пользователем. Этот псевдокласс позволяет разработчикам задавать внешний вид для непосещенных ссылок отдельно от тех, по которым пользователь уже переходил, что помогает лучше ориентироваться на странице и повышает удобство использования сайта.
Пример использования псевдокласса :link для стилизации непосещенных ссылок:
a:link {
color: #007bff;
text-decoration: none;
}
В данном примере для всех непосещенных ссылок устанавливается синий цвет (#007bff) и убирается подчеркивание. Это делает внешний вид ссылок более аккуратным и одновременно информативным, поскольку пользователь может легко отличить их от уже посещенных (:visited) ссылок.
При работе с :link, важно помнить, что этот псевдокласс должен использоваться в сочетании с псевдоклассом :visited для полной стилизации состояний ссылок. Также рекомендуется определять стили для псевдоклассов :hover и :active, чтобы обеспечить интерактивный и отзывчивый интерфейс.
Пример полного набора стилей для ссылок:
a:link {
color: #007bff;
text-decoration: none;
}
a:visited {
color: #666;
}
a:hover {
color: #0056b3;
text-decoration: underline;
}
a:active {
color: #ff0000;
}
В этом примере задаются различные стили для всех возможных состояний ссылок: :link для непосещённых, :visited для посещённых, :hover при наведении курсора и :active в момент нажатия на ссылку. Такой подход позволяет создать более динамичный и интуитивно понятный интерфейс веб-страницы.
- 4 апреля 2024

Псевдокласс :focus
Псевдокласс :focus в CSS используется для стилизации элементов, которые получили фокус. Это может быть, например, текстовое поле в форме, к которому пользователь переместил курсор для ввода, или ссылка, выбранная через клавиатурный ввод. Псевдокласс :focus позволяет создать более интерактивный и доступный пользовательский интерфейс, подсвечивая активные или выбранные элементы.
Пример использования :focus:
input:focus {
border: 2px solid blue;
background-color: lightblue;
}
В этом примере для всех текстовых полей (input) при получении фокуса будет изменяться цвет границы на синий и фоновый цвет на светло-синий. Это обеспечивает наглядную обратную связь пользователю о том, какой элемент формы активен в данный момент, улучшая общую пользовательскую доступность и удобство использования интерфейса.
Псевдокласс :focus особенно важен для:
- Улучшения доступности: Он помогает пользователям с ограниченными возможностями или теми, кто использует клавиатурный ввод вместо мыши, понимать, какой элемент управления в данный момент активен.
- Повышения интерактивности: Визуальное отличие активных элементов делает интерфейс более дружелюбным и понятным для пользователя.
- Создания стилистических акцентов: Позволяет добавлять уникальные стилистические особенности для интерактивных элементов интерфейса, подчеркивая их функциональность.
Применение :focus в сочетании с другими псевдоклассами, такими как :hover и :active, позволяет создать комплексное визуальное представление различных состояний элементов управления, делая интерфейс более интуитивно понятным и приятным в использовании.
Однако, важно помнить, что стилизация элементов при помощи :focus должна быть достаточно заметной, чтобы пользователь мог легко идентифицировать фокусируемый элемент, но при этом не должна быть слишком навязчивой, чтобы не отвлекать от общего восприятия интерфейса.
- 4 апреля 2024

Селектор по id
CSS-селектор по идентификатору (id) позволяет стилизовать элементы веб-страницы, которые имеют уникальный идентификатор. Использование селектора по id делает возможным точечное применение стилей к конкретному элементу, не затрагивая другие элементы на странице.
Селектор по id обозначается знаком решетки (#) перед именем идентификатора. Идентификаторы в HTML должны быть уникальными в пределах документа, что делает селектор по id мощным инструментом для стилизации конкретных элементов.
Пример использования селектора по id:
<div id="uniqueElement">Этот элемент уникален.</div>
#uniqueElement {
color: green;
font-size: 20px;
}
В этом примере элементу <div> с id="uniqueElement" присваиваются стили, делающие текст зеленым и увеличивающие размер шрифта до 20 пикселей. Эти стили будут применены только к этому конкретному элементу благодаря уникальности идентификатора.
Преимущества использования селектора по id:
- Точечная стилизация: Селектор по
idпозволяет применять стили к конкретному элементу, не влияя на другие элементы. - Высокий приоритет: Стили, примененные через селектор по
id, имеют более высокий приоритет, чем стили, примененные через классы и теги, что облегчает переопределение стилей.
Важно помнить:
- Идентификатор должен быть уникальным в пределах всего HTML-документа.
- Злоупотребление селекторами по
idможет сделать CSS-код сложным для поддержки, особенно в больших проектах. Рекомендуется использовать их с умом, предпочитая классы для стилизации, когда это возможно. - Селекторы по
idмогут увеличить специфичность CSS-правил, что иногда затрудняет их переопределение.
Использование селектора по id является мощным инструментом в арсенале веб-разработчика, позволяя точечно влиять на стиль отдельных элементов страницы.
- 4 апреля 2024

Несколько селекторов через запятую
Список селекторов в CSS представляет собой перечень селекторов, разделенных запятыми, что позволяет применить один и тот же набор стилей к различным элементам веб-страницы. Этот метод упрощает написание CSS-кода, избавляя от необходимости дублировать стили для каждого типа элементов отдельно.
Пример использования списка селекторов для стилизации заголовков, абзацев и элементов списка:
h1, h2, p, li {
color: #333;
font-family: 'Arial', sans-serif;
}
В этом примере все заголовки первого и второго уровней, абзацы и элементы списка (<li>) окрашиваются в темно-серый цвет (#333) и стилизуются шрифтом Arial. Использование списка селекторов позволяет значительно сократить количество кода, необходимого для применения общих стилей к разным элементам.
Применение списка селекторов эффективно во многих ситуациях, включая:
- Применение базовых стилей текста (цвет, шрифт, размер) к различным типам элементов.
- Сброс стандартных отступов для элементов списка, параграфов и других блочных элементов.
- Установка общих стилей для интерактивных элементов, таких как кнопки и ссылки, в различных частях веб-страницы.
При работе с списком селекторов важно учитывать, что стили будут применены ко всем указанным элементам. Для более специфичных стилевых задач следует использовать классы или идентификаторы, а также более конкретные типы селекторов.
Списки селекторов улучшают читаемость и поддерживаемость CSS-кода, позволяя разработчикам более эффективно управлять стилями веб-страницы. Этот подход способствует сокращению дублирования кода и обеспечивает более упорядоченную структуру стилей.
- 4 апреля 2024

Смежный селектор +
Смежный селектор в CSS, обозначаемый знаком плюс (+), позволяет выбирать элемент, который является непосредственным соседом другого элемента на одном и том же уровне иерархии DOM. Этот селектор эффективен для применения стилей к элементу, находящемуся в точном последовательном порядке после другого элемента в коде HTML.
Пример применения смежного селектора:
h2 + p {
color: #757575;
margin-top: 0;
}
В данном случае к абзацу (<p>), непосредственно следующему за заголовком второго уровня (<h2>), применяются определенные стили: цвет текста изменится на серый, а верхний отступ будет устранен. Это особенно полезно для визуальной корректировки расположения текста после заголовков, чтобы обеспечить более четкое и аккуратное представление контента.
Смежный селектор находит широкое применение в веб-разработке для детальной настройки отступов между элементами и для реализации определенных стилевых эффектов, зависящих от положения элементов друг относительно друга в документе.
При использовании смежного селектора важно учитывать следующие моменты:
- Применяйте смежный селектор с умом, особенно в сложных структурах HTML, поскольку изменения в разметке могут повлиять на его работоспособность.
- Смежный селектор идеален для случаев, когда необходимо модифицировать стиль элемента в зависимости от его расположения по отношению к предыдущему элементу на том же уровне.
- Ограничьте использование смежного селектора для поддержания простоты и читаемости кода, особенно когда речь идет о крупных стилевых листах.
Соблюдение стандартов кодирования и внимание к деталям в оформлении помогут создать легко поддерживаемый и гибкий код CSS, способствующий эффективной стилизации веб-страниц.
- 4 апреля 2024

Селектор type
Селекторы типа в CSS используются для выбора HTML-элементов, соответствующих определённому имени тега. Они позволяют применять стили к элементам, не полагаясь на классы или идентификаторы, что делает их идеальными для установления базовых стилей для стандартных элементов страницы, таких как абзацы, заголовки и списки.
Пример использования селектора типа для стилизации всех абзацев (<p>) на странице:
p {
font-family: "Helvetica", sans-serif;
line-height: 1.6;
color: #333;
}
В этом примере каждому абзацу на веб-странице задаётся шрифт Helvetica, межстрочный интервал в полтора раза больше размера шрифта и тёмно-серый цвет текста. Это базовая стилизация, которая может быть переопределена дополнительными селекторами, например, селекторами класса или идентификатора.
Селекторы типа полезны для задания общих стилей элементам, которые часто используются в документе, и являются основой каскадности в CSS. Они позволяют легко поддерживать и обновлять стили сайта, предоставляя единообразное представление элементов по всему сайту.
При работе с селекторами типа рекомендуется следовать принципам чистого кода и лучшим практикам веб-разработки:
- Используйте селекторы типа для установления базовых стилей документа, таких как шрифт, размер текста и цвет.
- Старайтесь не переопределять стили селекторов типа слишком специфичными селекторами без необходимости, чтобы избежать конфликтов и сложностей с каскадом.
- Для обеспечения читаемости и поддерживаемости кода придерживайтесь соглашений о написании CSS, включая использование строчных букв для селекторов и свойств, добавление пробела перед открывающей фигурной скобкой и одного уровня отступа для свойств внутри правила.
Соблюдение этих рекомендаций поможет создать структурированный и легко поддерживаемый код, облегчающий дальнейшую разработку и обновление веб-сайта.
- 4 апреля 2024

Игры с бесконечностью, или зачем нам infinity в CSS
💡 Это перевод статьи Will Boyd из блога CodersBlock. Оригинал: https://codersblock.com/blog/playing-with-infinity-in-css/
В CSS есть константа Infinity. Когда я только узнал об этом, ко мне в голову сразу пришла гора абсурдных идей, как это использовать, среди которых была и пара неплохих.
Ну, мне так кажется.
Кстати, если что, infinity можно использовать только внутри calc(). Ну, поехали!
🚀 Сегодня вам бесплатно доступен тренажёр по HTML и CSS.
- 5 марта 2024

Межстрочное расстояние в CSS. Свойство line-height
line-height задает интерлиньяж, то есть расстояние между базовыми линиями соседних строк текста. Это свойство может влиять на читабельность текста и его восприятие.
🚀 Сегодня вам бесплатно доступен тренажёр по HTML и CSS.
Значение line-height можно указывать как в абсолютных единицах (например, px, pt), так и в относительных (em, %, без единицы измерения). Рекомендуется использовать относительные единицы, так как они позволяют сохранить масштабируемость и адаптивность текста.
Примеры использования:
line-height: 1.2;— относительное значение, не зависящее от размера шрифта.line-height: 20px;— абсолютное значение, фиксированный размер интерлиньяжа.line-height: 1.5em;— относительное значение, зависящее от размера шрифта элемента.
- 4 марта 2024

Свойство text-align
Свойство text-align в CSS используется для определения горизонтального выравнивания текста внутри элемента.
🚀 Сегодня вам бесплатно доступны тренажёры по HTML и CSS.
Свойство text-align может принимать несколько значений, включая:
left— выравнивает текст по левому краю контейнера.right— выравнивает текст по правому краю контейнера.center— центрирует текст внутри контейнера.justify— выравнивание текста по ширине. Оба края текста (левый и правый) будут выровнены по краям контейнера.
Пример использования свойства text-align:
p {
text-align: center;
}
Этот код выравнивает текст внутри всех параграфов (<p>) по центру.
Для практики и улучшения своих навыков работы с text-align и другими свойствами CSS, рекомендуем пройти тренажёр. Он поможет лучше понять, как работает выравнивание текста, и даст возможность попрактиковаться в использовании различных значений свойства text-align.
- 4 марта 2024