Фигма или Фотошоп. Что выбрать новичку
- 18 августа 2020
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Дизайнеры создают макеты сайтов и приложений и передают готовые файлы в вёрстку. Верстальщик получает из них всю необходимую информацию: тексты, иллюстрации, цвета, положения элементов на странице и расстояния между ними.
Есть много графических редакторов, и как из них выбрать непонятно. Поэтому возьмём две популярные программы — Photoshop и Figma — и сравним их.
Photoshop — мощный графический редактор, основное предназначение которого — работа с растровой графикой. Он вышел в 1990 году и за это время собрал большое сообщество пользователей. В исследовании инструментов дизайна от 2019 года он занимает четвёртое место из десяти самых популярных инструментов.
Figma — онлайн-редактор для создания интерфейсов и прототипов. Он появился в 2016 году, но успел обогнать Photoshop по количеству пользователей почти в 4 раза. В том же исследовании инструментов дизайна Figma занимает второе место по количеству пользователей.
Чтобы выбрать редактор, сравним удобство интерфейсов и совместной работы, варианты использования ПО и его установки, минимальные требования к компьютеру.
Интерфейс
При выборе графического редактора полезно оценить интерфейс. Сложный интерфейс потребует больше времени, чтобы в нём разобраться. Пользователи таких программ путаются из-за большого количества информации и инструментов, поэтому чаще ошибаются.
Figma
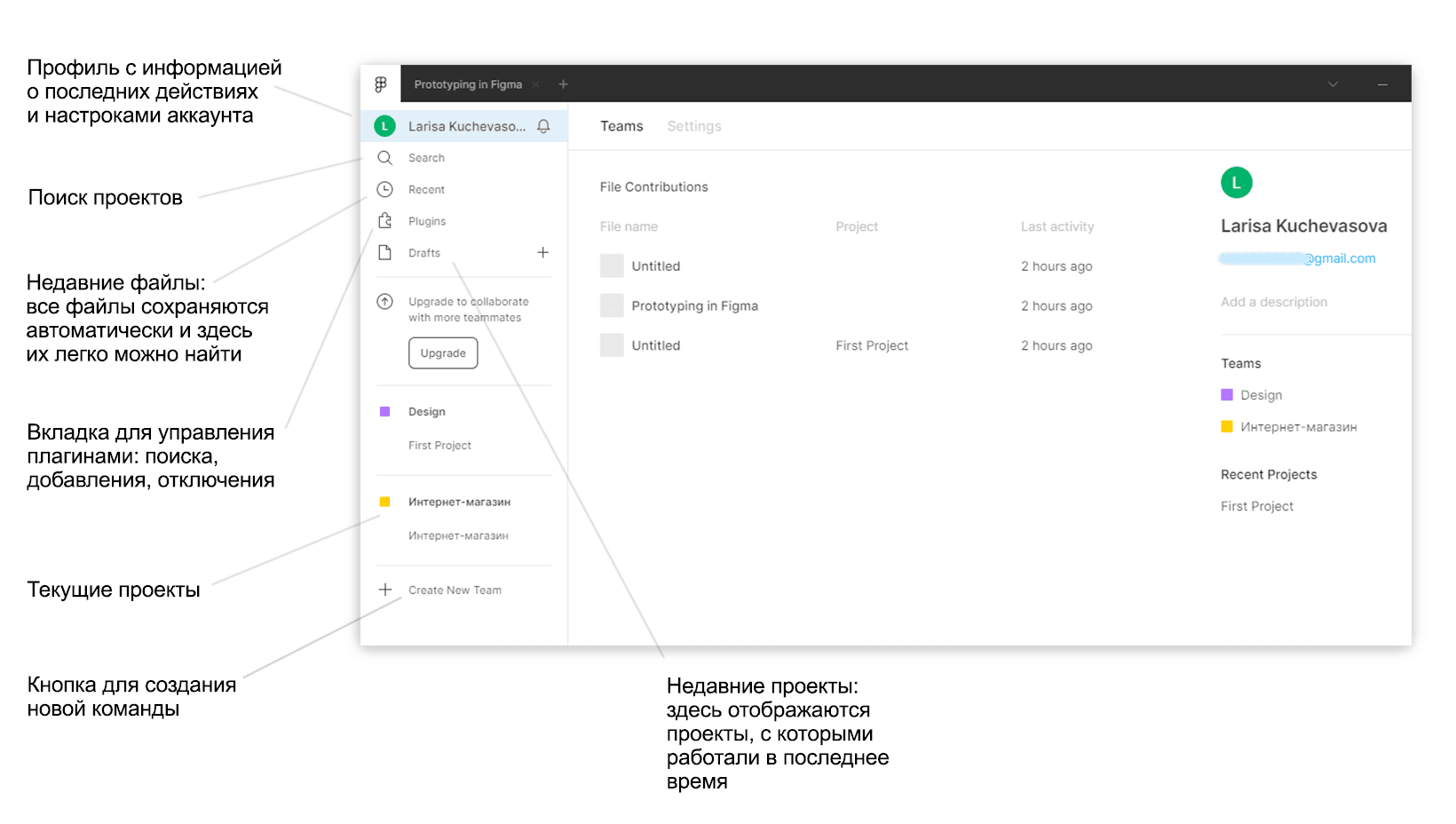
В Figma есть две основные рабочие области — графический редактор и менеджер файлов.
Менеджер файлов нужен для настройки аккаунта и управления файлами и проектами. Здесь можно создать команду, отредактировать настройки аккаунта, просмотреть текущие и недавние проекты, подключить новый плагин.

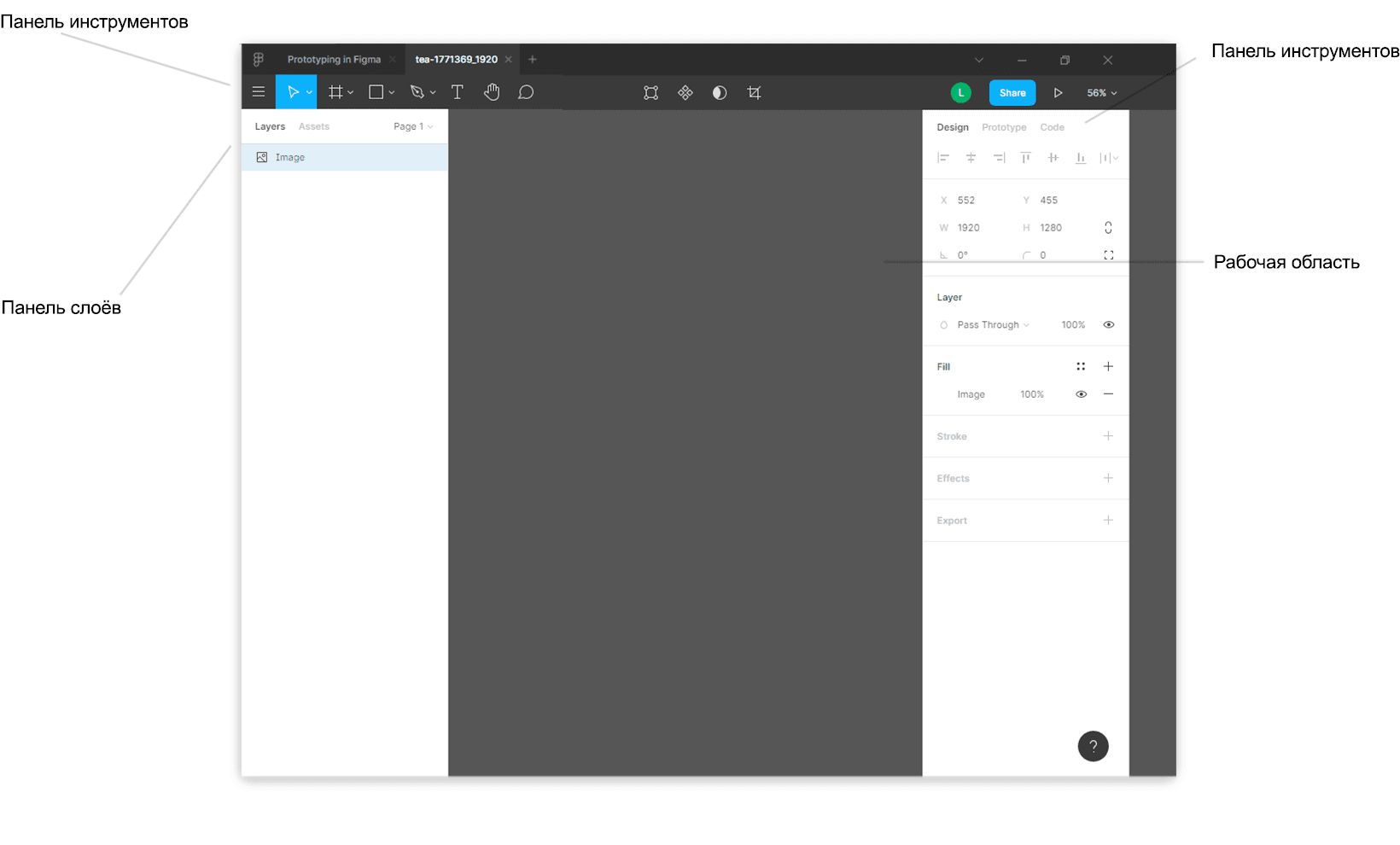
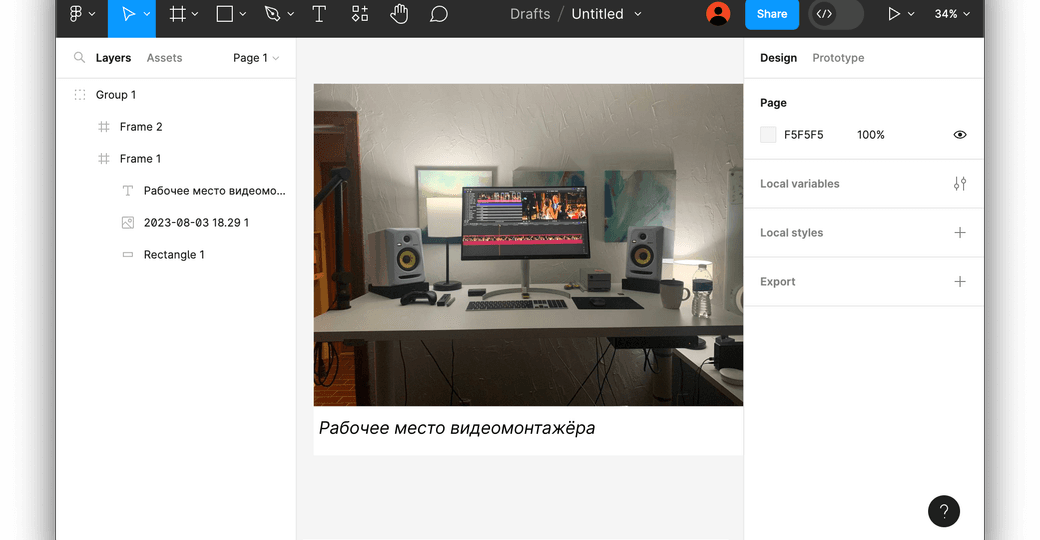
Вторая рабочая область в Figma — графический редактор. Здесь дизайнеры делают макеты, а верстальщики находят иллюстрации, тексты, параметры объектов для вёрстки.

Photoshop
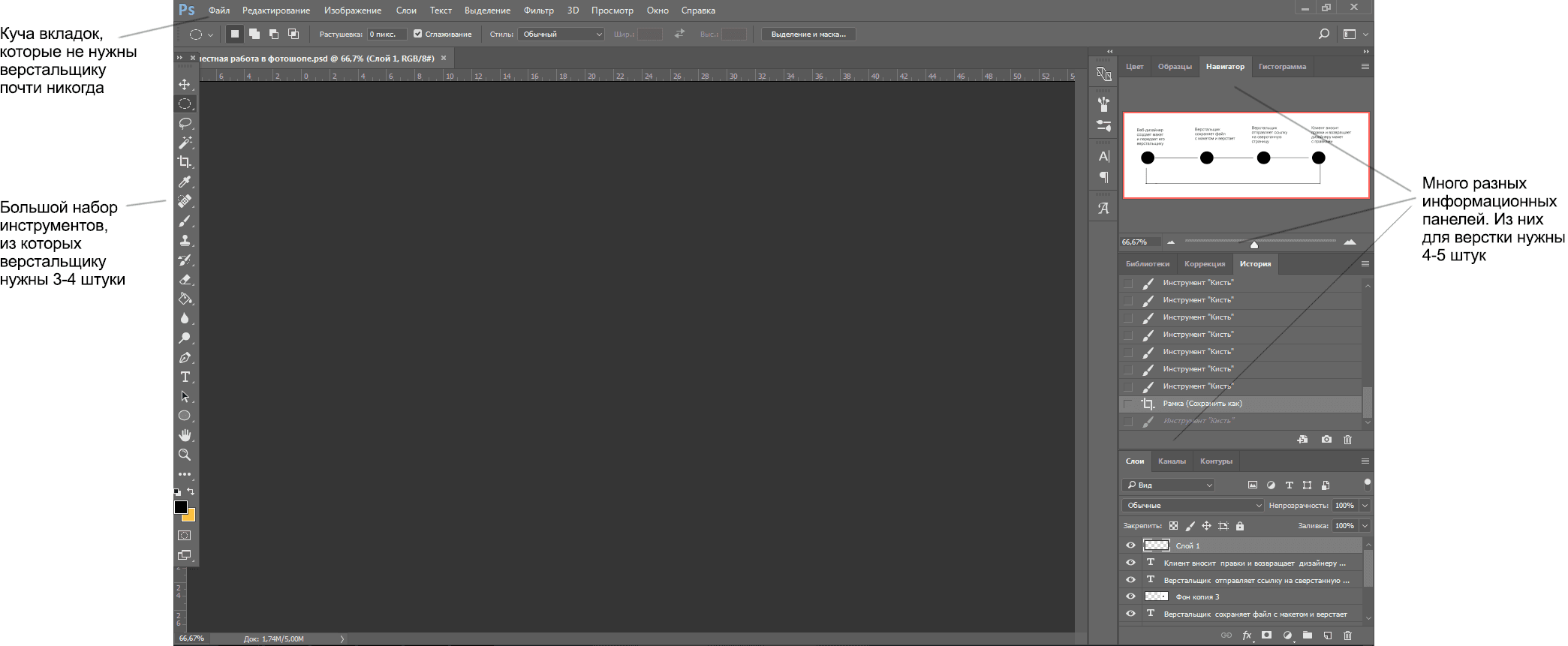
В Photoshop сложный интерфейс с множеством инструментов, информационных панелей и вкладок. Это связано с тем, что им пользуются разные специалисты: веб-дизайнеры, фотографы, верстальщики, иллюстраторы. Всем им нужны разные инструменты.
Такое обилие мешает новичкам. Среди панелей с информацией трудно найти параметры текста или слоя или выбрать нужный инструмент.

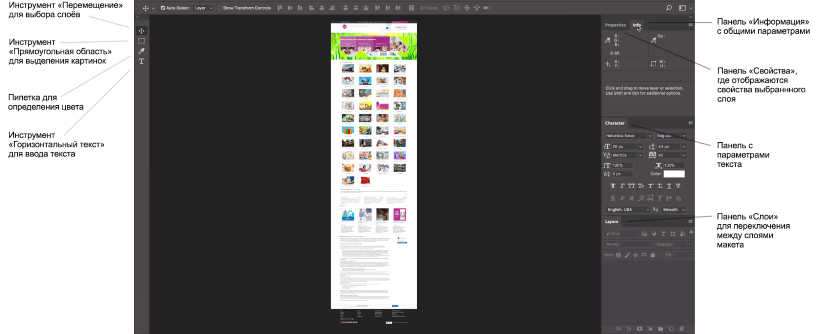
Можно немного облегчить жизнь, если оптимизировать рабочее пространство. Для этого достаточно скрыть инструменты и панели, которые не нужны для вёрстки. Тогда лишняя информация не будет отвлекать, а найти нужный инструмент станет проще.
Ниже — пример того, как может выглядеть Photoshop верстальщика.

Способ установки
Чтобы выбрать графический редактор, полезно оценить, насколько легко начать им пользоваться. Чем проще установка, тем быстрее можно приступить к работе.
Есть два варианта — десктопное приложение и браузерная версия. Приложение нужно установить на компьютер, а браузерный редактор работает сразу без всяких установок.
Figma
Figma — это онлайн-редактор, который работает в браузере. Это значит, что ничего устанавливать на компьютер не нужно. Чтобы начать работать, достаточно открыть веб-приложение в браузере и авторизоваться.
У этой реализации есть свои недостатки. Figma не работает без интернета и может тормозить, если видеокарта недостаточно мощная. Для доступа к локальным шрифтам на компьютере придётся установить небольшую программу Figma Font Helper.
Разработчики Figma побеспокоились об удобстве пользователей и создали десктопное приложение для Windows и Mac OS. В нём есть те же функции, что и в браузерной версии. Недостаток приложения в том, что оно не работает без интернета и через прокси-сервер. Тем, у кого прокси-соединение, подойдёт только браузерная версия.
Photoshop
Photoshop устанавливается на компьютер. Это удобно тем, что приложение работает без интернета. Интернет понадобится, чтобы активировать программу, подтвердить подписку или получить доступ к облачному хранилищу.
Стоимость
Не все графические редакторы бесплатные. Об этом нужно помнить, чтобы рассчитать силы и понять, есть ли деньги на покупку или регулярное продление подписки.
Figma
Figma — условно бесплатный графический редактор. У него есть 3 варианта использования: начальный, для профессионалов и для организаций.
Начальный тариф бесплатный с доступом к безлимитному облачному хранилищу, количество пользователей, которые могу просматривать проекты, не ограничено. В нём есть лимиты:
- не более 2 пользователей могут редактировать макет одновременно;
- не более 3 проектов в работе в одной команде;
- история действий с файлами и проектами хранится 30 дней.
Тарифы для профессионалов и организаций платные. Профессионалы платят по 12 долларов за пользователя в месяц при оплате на год вперёд или по 15 долларов помесячно. Для студентов и преподавателей этот тарифный план бесплатный. Правда, придётся подтвердить факт учёбы в университете.
Организации платят по 45 долларов за пользователя в месяц. Причём заплатить придётся сразу за весь год, помесячной оплаты нет. Тариф подходит командам от 9 пользователей.

Photoshop
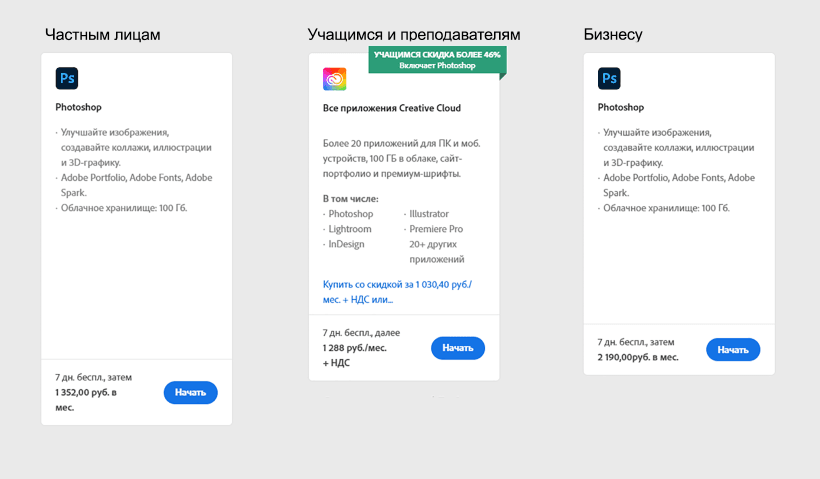
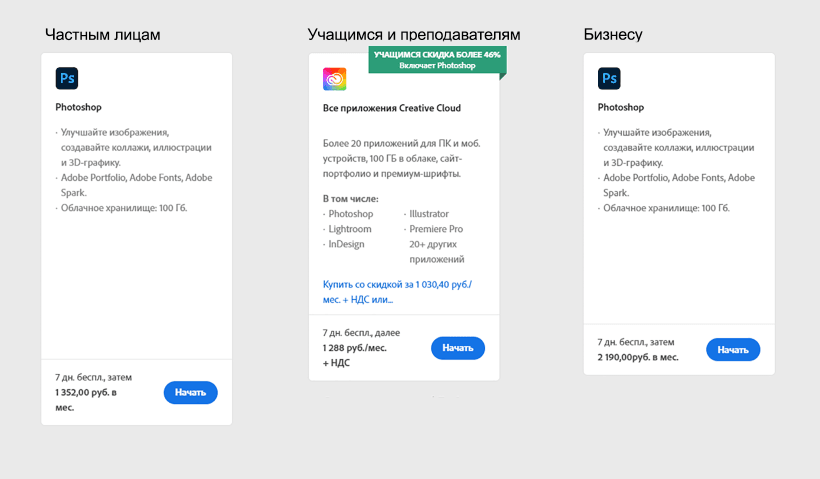
Photoshop — платная программа, которую можно попробовать бесплатно в течение 7 дней. Чтобы начать работать в редакторе, нужно купить подписку. Есть три варианта подписок — для частных лиц, бизнеса и учащихся.
После семидневного тестового периода частные лица платят за Photoshop по 1352 руб. в месяц. Компании — по 2190 руб. в месяц. Частные лица могут сэкономить, если оформят подписку «Работа с фотографиями». В неё входят Photoshop, Lightroom и Lightroom Classic. Стоит такая подписка 644 руб. в месяц плюс НДС.
Студенты и преподаватели могут купить Photoshop только в составе набора приложений Creative Clouds. Подписка для них стоит 1288 руб. в месяц плюс НДС. Чтобы купить эту подписку, придётся подтвердить факт учёбы в университете.

Совместная работа
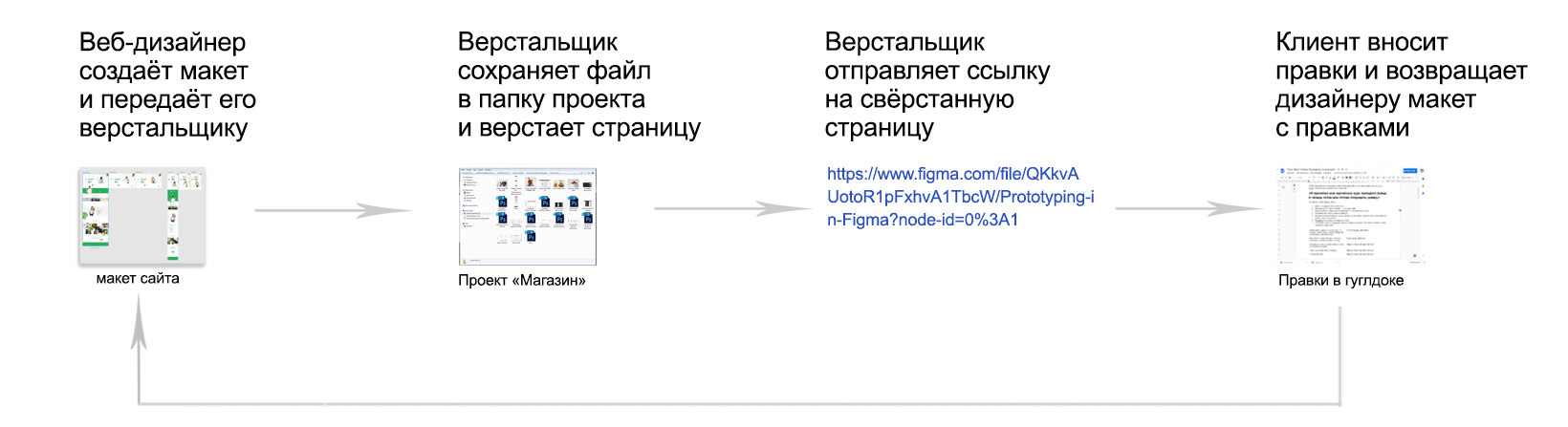
Удобство в работе — важный параметр при выборе графического редактора. Верстальщик получает макет, показывает свёрстанные проекты клиенту, получает правки и отрабатывает их. Чем проще этот процесс, тем меньше ошибок и лишней работы у всех членов команды.
Figma
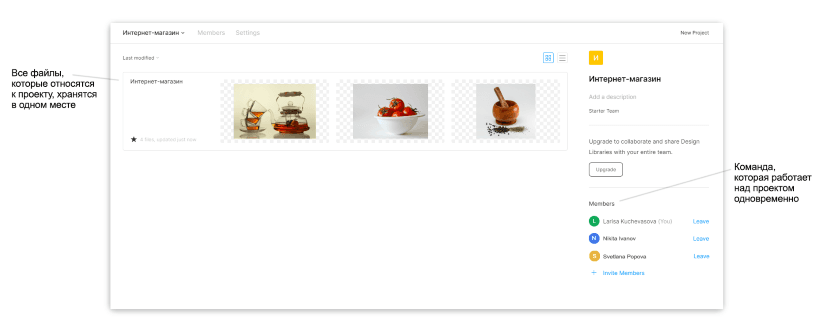
В Figma могут работать одновременно несколько человек. На тарифе Starter — не более 2 пользователей с функциями редактора. Все изменения автоматически сохраняются в облаке.
Это удобно тем, что все изменения и комментарии коллег видны сразу, не нужно пересылать друг другу файлы и хранить разные версии одного проекта.

Photoshop
В Фотошопе может работать только один человек. Из-за этого возникают проблемы: файлы теряются, коллега может прислать неактуальную версию. У клиента может не быть Photoshop, чтобы посмотреть файл. Распределённой команде трудно организовать совместное обсуждение макета.

Научитесь экспортировать графику из Фотошопа
Требования к компьютеру
Графический редактор должен работать быстро, без задержек. Если компьютер не отвечает минимальным требованиям редактора, то работа может затянуться.
Figma
Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
ОС для браузерной версии: Windows 8.1, MacOS 10.10 (Yosemite), любые ОС Linux и Chrome, которые поддерживают перечисленные браузеры.
Видеокарта: Intel HD Graphics 4000, Nvidia 330 m, ATI Radeon HD 4850.
ОС для десктопного приложения: macOS 10.11 (OS X El Capitan), 64-разрядная версия Windows 8.
- Требования к браузеру для работы в браузерной версии Figma
- Требования к ОС для работы в десктопном приложении
Photoshop

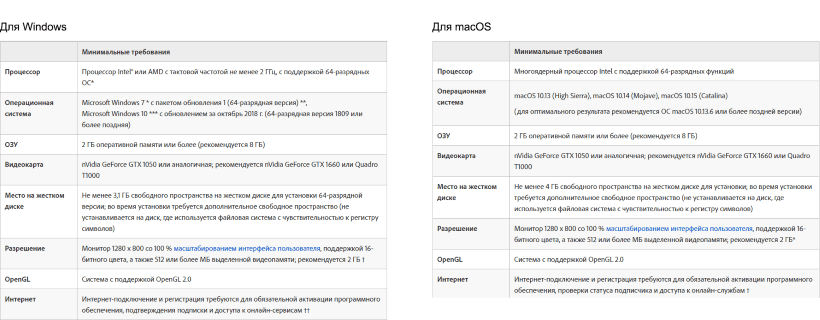
Минимальные системные требования для установки Photoshop на ОС Windows и macOS
Что выбрать
Дизайнеры всё чаще выбирают Figma. Но Figma не может полноценно заменить Photoshop. В ней нет многих возможности, которые нужны дизайнерам. Например, в Figma нельзя работать с растровой графикой. Поэтому верстальщику полезно знать оба редактора. Особенно тем, кто планирует работать с разными клиентами. Но осваивать одновременно два редактора трудно. Лучше выбрать один, разобраться в нём и постепенно изучать второй.
Figma подойдёт тем, кто хочет начать работать быстро прямо из браузера, в удобной среде, совместно с коллегами, при этом не платить за ПО. Про работу в Figma мы пишем в нашем блоге, например, «Старт в Figma для верстальщика», и рассказываем на курсах для верстальщиков в HTML Academy.
Дизайнеры всё реже делают макеты целиком в Фотошопе. Обычно с его помощью редактируют фоны, фотографии, коллажи и баннеры, а потом вставляют в макет в другом графическом редакторе. Поэтому выбирайте Фотошоп, если хотите работать со сложной графикой и готовы штурмовать громоздкий интерфейс, хранить несколько версий одного и того же проекта и оплачивать подписку.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

Figma Dev Mode становится платным. Всё пропало?
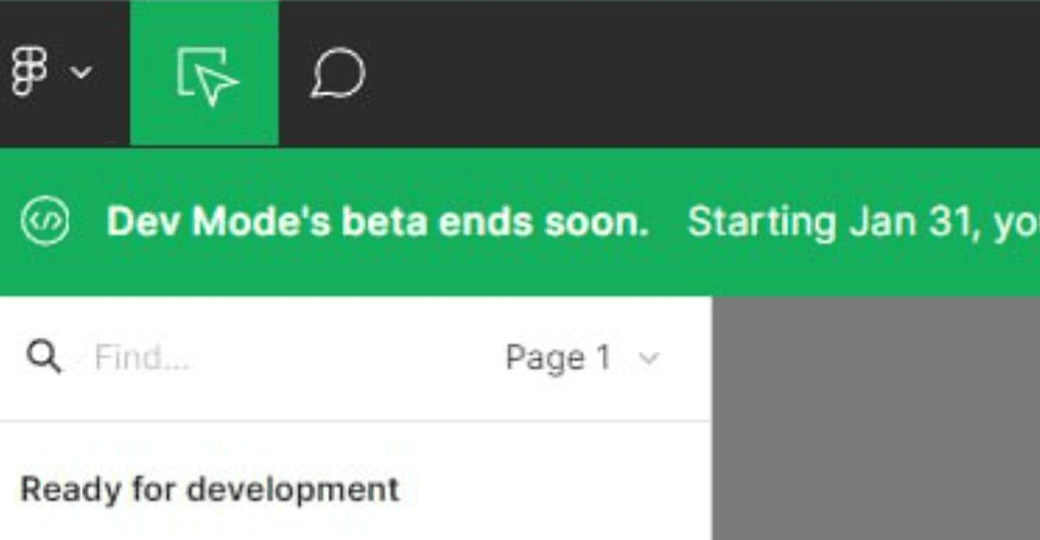
Если вы всё пропустили, то на днях в Фигме появилась такая плашка:
Коротко: Dev Mode, скоро выходит из бета-версии и станет платным. Dev Mode — это тот новый режим, который умеет удобно сразу показывать весь нужный CSS и свойства в одном месте. Мы уже рассказывали о нём в «Доктайпе».
Но прошло полгода и лавочка закрылась. Отвечаем на самые распространенные вопросы, которые могли у вас появиться (потому что они появились и у нас).
- 30 января 2024

Dev Mode в Figma. Быстрый обзор бета-версии
Если вы читаете эту статью, Dev Mode в Figma наконец-то вышел в открытую бету. Быстренько рассказываем, что это такое, и как его включить и настроить.
Раньше верстальщикам была доступна только вкладка Inspect с базовой информацией о стилях конкретного элемента.
Некоторые разработчики не рекомендовали копировать стили оттуда, потому что всегда это работало с нюансами. Пока сложно сказать, насколько стили стали точнее, но работать стало определённо удобнее. Сами Adobe называют Figma новым пространством для разработчиков, с возможностями, которые помогают быстрее переводить дизайн в код. Давайте проверим.
- 10 августа 2023

Горячие клавиши Figma для быстрой работы
Figma — это инструмент для создания дизайна, который очень любят веб-разработчики. Одна из причин, почему Figma так популярна — это горячие клавиши. Они помогают работать быстрее и проще. Давайте рассмотрим самые важные из них.
Скрыть или показать интерфейс Фигмы (Ctrl + \ или ⌘ + \ для Mac)
Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить.
Быстрый поиск по меню (Ctrl + / или ⌘ + / для Mac)
Эта комбинация клавиш открывает поиск по меню. Это очень удобно, когда вы знаете, что вам нужно, но не помните, где это находится. Просто начните вводить то, что вы ищете, и Figma покажет вам нужный пункт меню. Если пользуетесь Spotlight или PowerToys, вам будет очень удобно.
А если не пользуетесь — попробуйте.
- 7 августа 2023

Старт в Figma для верстальщика
Figma — это онлайн-редактор графики для дизайнеров интерфейсов и веб-разработчиков. Это удобная, бесплатная альтернатива Photoshop.
Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
- 2 августа 2023

Инструменты для работы со шрифтами
Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста.
Рассмотрим несколько инструментов для работы со шрифтами, которые будут полезны при создании сайта.
- 29 июня 2023

10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
- 13 июня 2023

10 лучших тем для VS Code
VS Code — популярный редактор кода со множеством полезных инструментов. Сегодня мы поделимся с вами 10 темами, чтобы работать стало ещё приятнее. Выбирайте на свой вкус и цвет.
- 11 июня 2023

10 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
- 9 июня 2023

17 полезных плагинов JavaScript в VS Code
Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение.
Плагинов VS Code много. Здесь мы расскажем об одних из самых популярных — они пригодятся при работе с JavaScript.
- 6 июня 2023

Подборка микроанимаций для фронтенда с CodePen в 2023
⭐ Микроанимация — короткое взаимодействие, которое помогает пользователю лучше сориентироваться в интерфейсе и почувствовать совершенное действие.
Например, нажатие на кнопку лайка в социальных сетях или изменение фона, индикатор загрузки, и многое другое. Микроанимация используется везде, где есть интерфейс пользователя, а именно, веб-сайтах, мобильных приложениях, играх. На примерах с CodePen покажем, какими они бывают.
- 12 апреля 2023