Подробное описание навыка
Описание навыка
Состав навыка
Подготовительный материал
Углублённая теория
Углублённая теория и методики общим объёмом 30 страниц.
Включает следующую информацию:
- Обзор интерфейса и основных функций Фигмы, которые нужны для работы верстальщика.
- Методики получения данных о тексте, определения цвета элементов, работы с эффектами, измерения расстояний и экспорта графики

Демонстрационные кейсы
Два демонстрационных кейса, по одному для лёгкого и сложного уровня.
Показывают как применять описанные выше инструкции по работе с макетами.
В каждом кейсе в качестве входных данных мы получаем дизайн-макет. Затем, используя предложенную методику, пошагово извлекаем необходимые параметры и графику. На выходе получаем список параметров и папку с изображениями. Все шаги детально описаны.
Так выглядит страница демонстрационного кейса:

Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и примерами кода.
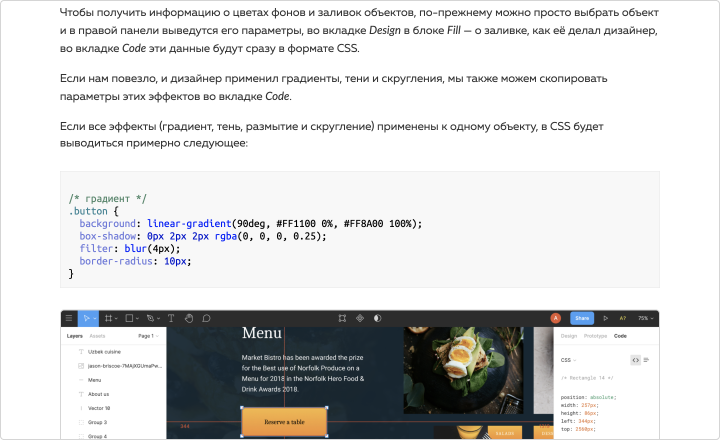
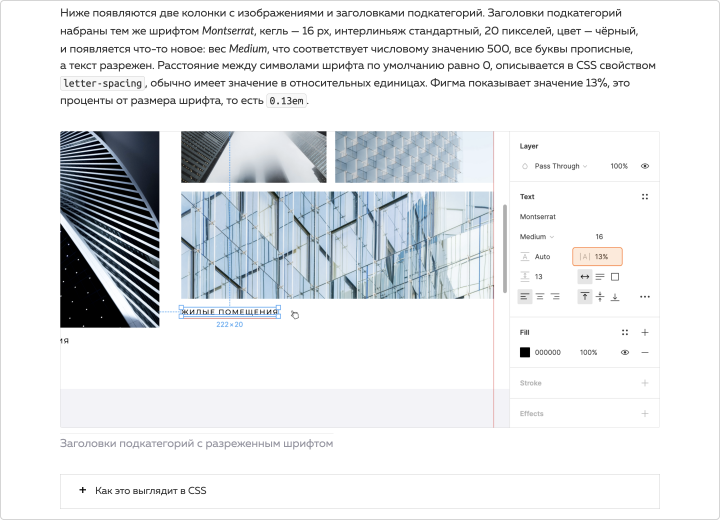
Так выглядит один из шагов разбора кейса сайта «Архитектурный блог»:

Тренировочный материал
Четыре тренировочных кейсов: 1 лёгкого уровня, 2 среднего уровня и 1 сложного уровня.
В качестве входных данных вы получаете дизайны страниц, на выходе должны получиться снятые параметры макетов и графика.
Для тренировочных кейсов разборы более компактные и включают эталонное решение от авторов, которое можно сравнить со своим.
Так выглядит страница тренировочного кейса: