программа развития навыков
«cовременная ui-инженерия»
Из «самозванца» во фронтенде в настоящего UI‑инженера.
- получите хард-скиллы экспертного уровня
- программа построена на основании реальных проектов в 35 продуктовых компаниях
- чтобы перейти на следующий грейд
- фундаментальные концепции computer science и прикладные инструменты
продолжительность
1 год
нагрузка
8 часов в неделю
кому подойдёт
разработчикам с опытом
что означает «переход на следующий уровень»?
Если вы — действующий фронтенд-разработчик с опытом в несколько лет или прошли полное профессиональное обучение и получили опыт на стажировке, то встаёт вопрос о следующем шаге — как именно перейти от этапа «я просто разработчик» к этапу «я крутой и дорогой профессионал».
Ответ на этот вопрос лежит в двух областях.
Во-первых, это глубина знаний, знакомство с фундаментальными концепциями computer science и их тонкостями. Умение применять теоретические концепции в прикладных задачах. Знание того, как технологии, с которыми вы работаете, устроены «под капотом».
Во-вторых, это хорошее знакомство с инструментами разработки. Детальное знакомство, а не просто знание об основных функциях. Способность за несколько минут решить задачу, на которую разработчик обычного уровня может потратить несколько часов чтения документации.

что произойдёт со мной после прохождения программы?
программа курса
Раздел 1
Фундамент по
Computer Science
5 месяцев
Алгоритмы и структуры данных
Научитесь выбирать алгоритмы и структуры данных под конкретную задачу, а также сможете более эффективно взаимодействовать с данными: искать, фильтровать и хранить в верном формате.
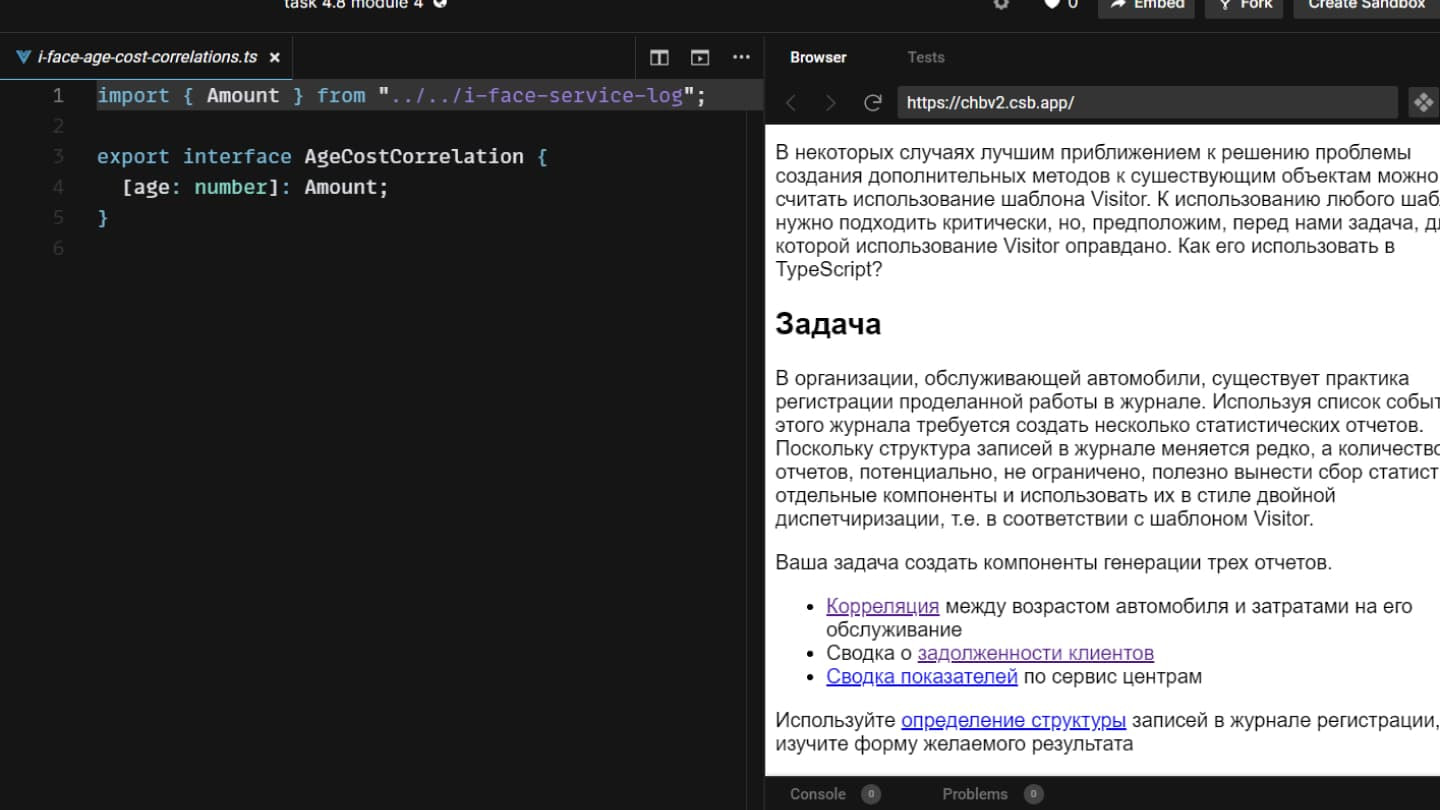
Паттерны проектирования
Узнаете, как применять паттерны в разработке алгоритмов разного направления, начиная от интерфейса веб-приложения и заканчивая серверной частью мобильного приложения.
Протоколы и сети: основы
Познакомитесь с базовыми принципами работы протоколов: моделью OSI, низкоуровневым протоколом TCP/IP, протоколами шифрования SSL и TLS, клиентскими протоколами HTTP, HTTP/2 и HTTP/3, чтобы создавать быстрые и надёжные веб-приложения.
Протоколы и сети: веб-безопасность
Разберётесь с основными векторами атаки на ваше приложение, познакомитесь с методами защиты приложения со стороны клиента и со стороны сервера.
Регулярные выражения для фронтендеров
Научитесь не только писать регулярные выражения, но и правильно и уместно их использовать для гибкого поиска по строке, валидации данных, очистки внешних данных и поиска по файлам при помощи grep.
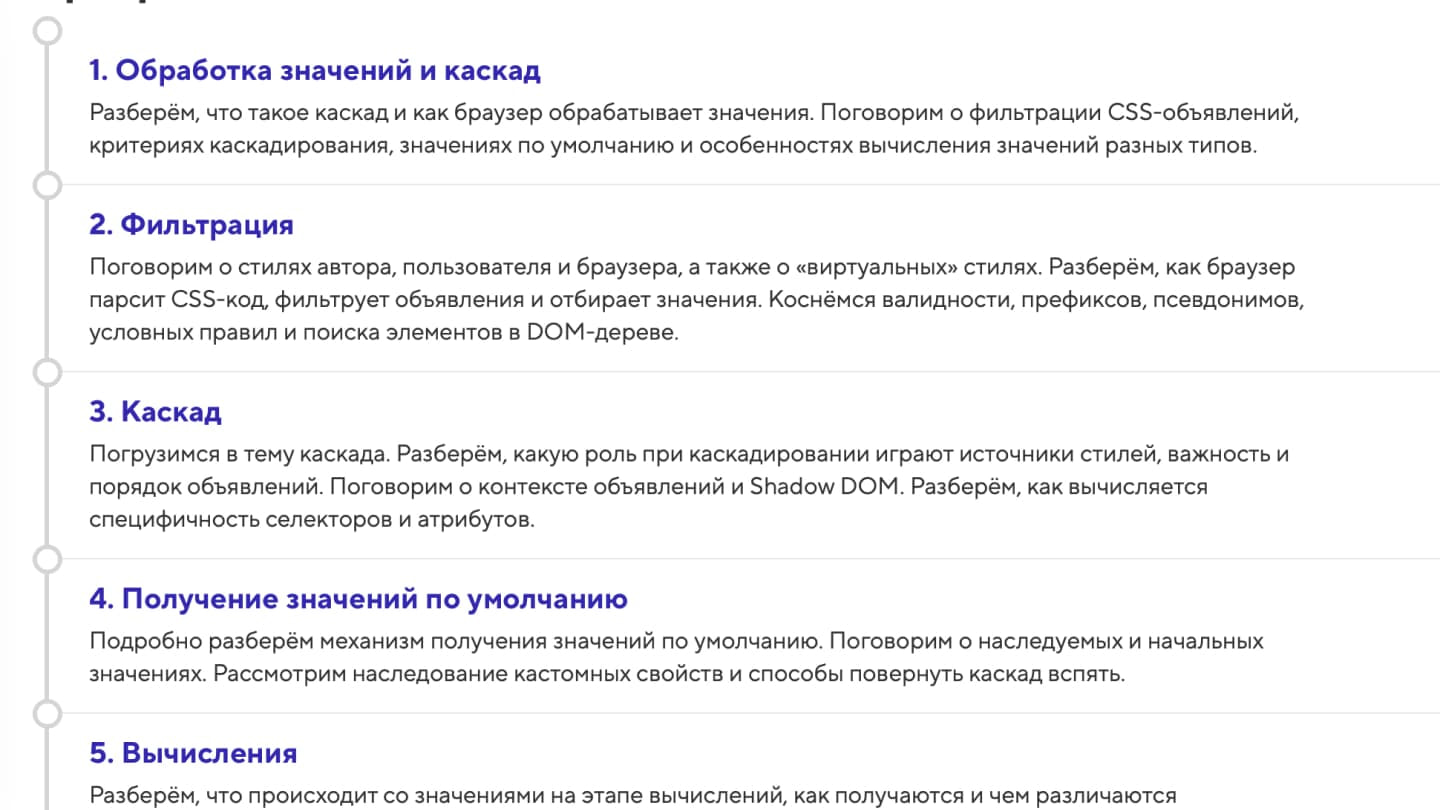
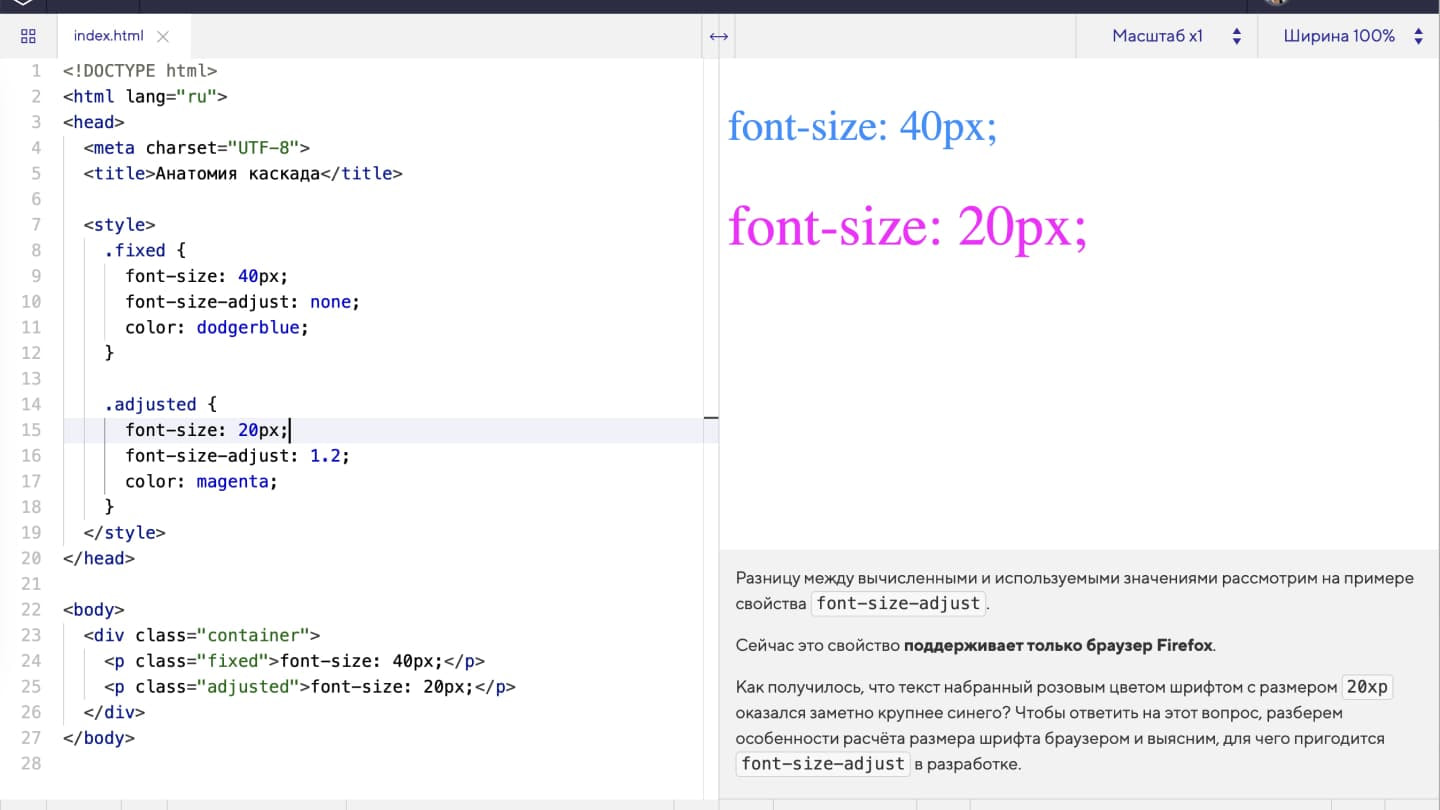
Анатомия CSS-каскада
Досконально разберётесь с фундаментальными механизмами CSS: обработкой значений (value processing), каскадом и наследованием.
Раздел 2
Фундамент по UI/UX
5 месяцев
Дизайн для фронтендеров
Сможете переносить логику из дизайна в код, отличать недочёты макета от задумки, достигать взаимопонимания с дизайнерами и лучше понимать макеты, чтобы точнее и быстрее создавать резиновую вёрстку и адаптив.
Дизайн-системы
Научитесь выделять систему из дизайна и переносить её в код. Сможете быстрее и проще собирать большие проекты, внедрять новые фичи, развивать продукт в целом.
Доступность веб-интерфейсов
Разберётесь, как создавать инклюзивные проекты с простым, удобным интерфейсом и совместимостью с рядом устройств и программ. Научитесь добавлять интерактивность без потерь для веб-доступности, выявлять нарушения доступности в вёрстке и корректировать их, использовать инструменты выявления нарушений доступности.
Раздел 3
Современные технологии создания интерфейсных анимаций
4 месяца
Мастер анимаций: SVG-анимации
Научитесь анимировать векторные изображения с помощью CSS, SMIL и JavaScript. Познакомитесь с популярными библиотеками для создания анимаций: KUTE.js, Anime.js, Snap.svg и GSAP.
Мастер анимаций: CSS и JS-анимации
Научитесь делать CSS-анимации любого уровня сложности: микро-анимации, анимации без взаимодействия, по движению мыши и по скроллу. Сможете анимировать карточки товаров, аккордеоны, модальные окна и другие элементы сайта, не жертвуя скоростью загрузки анимации.
Раздел 4
Современные технологии разработки UI
4 месяца
Шаблонизаторы в JavaScript
Познакомитесь с основными принципами работы шаблонов и рассмотрите их на примере Pug — одного из самых популярных шаблонизаторов. Обладая полученными знаниями, сможете пользоваться любыми шаблонизаторами — отличаться они будут только синтаксисом.
Вёрстка React-компонентов
Научитесь собирать интерфейсы в экосистеме React с нуля и создавать интерактивные React-компоненты. Сможете использовать подход CSS-in-JS для написания стилей.
Продвинутый Webpack
Сможете создавать собственные сборки и менять конфиги в рабочих проектах. Научитесь оптимизировать код и сжимать размер файлов или шрифтов перед деплоем проекта.
Продвинутый Vite
Вы изучите ещё один современный инструмент сборки и конфигурации проектов. Вы научитесь использовать Vite для одностраничных и многостраничных сайтов, устанавливать и настраивать Vite-плагины под специфические нужды проекта, тестировать код при помощи Vitest, разбираться в режимах сборки и средах разработки.
CSS-in-JS
Вы сможете осознанно выбирать и использовать инструменты для работы с CSS-in-JS, а также разберётесь, как эти инструменты устроены внутри. Научитесь решать типовые задачи: формировать стили при помощи JavaScript, переиспользовать стили при помощи вспомогательных компонентов и миксинов, разрабатывать библиотеки компонентов.
Сертификация
Профессиональная оценка ваших навыков и глубины знаний от независимых экспертов.

как проходит обучение?
структурированная теория

Текстовый учебник, разделённый на разделы и статьи. Каждый раздел включает основную теорию и дополнительные материалы.
интерактивные демонстрации и тренажёры

Пошаговые примеры реализации задач на конкретных примерах реального кода с одновременной возможностью посмотреть результат его выполнения.
учебные проекты

Для самостоятельного закрепления полученной теории. После выполнения каждого задания вы получите пошаговое эталонное решение и сможете сравнить его со своим вариантом.
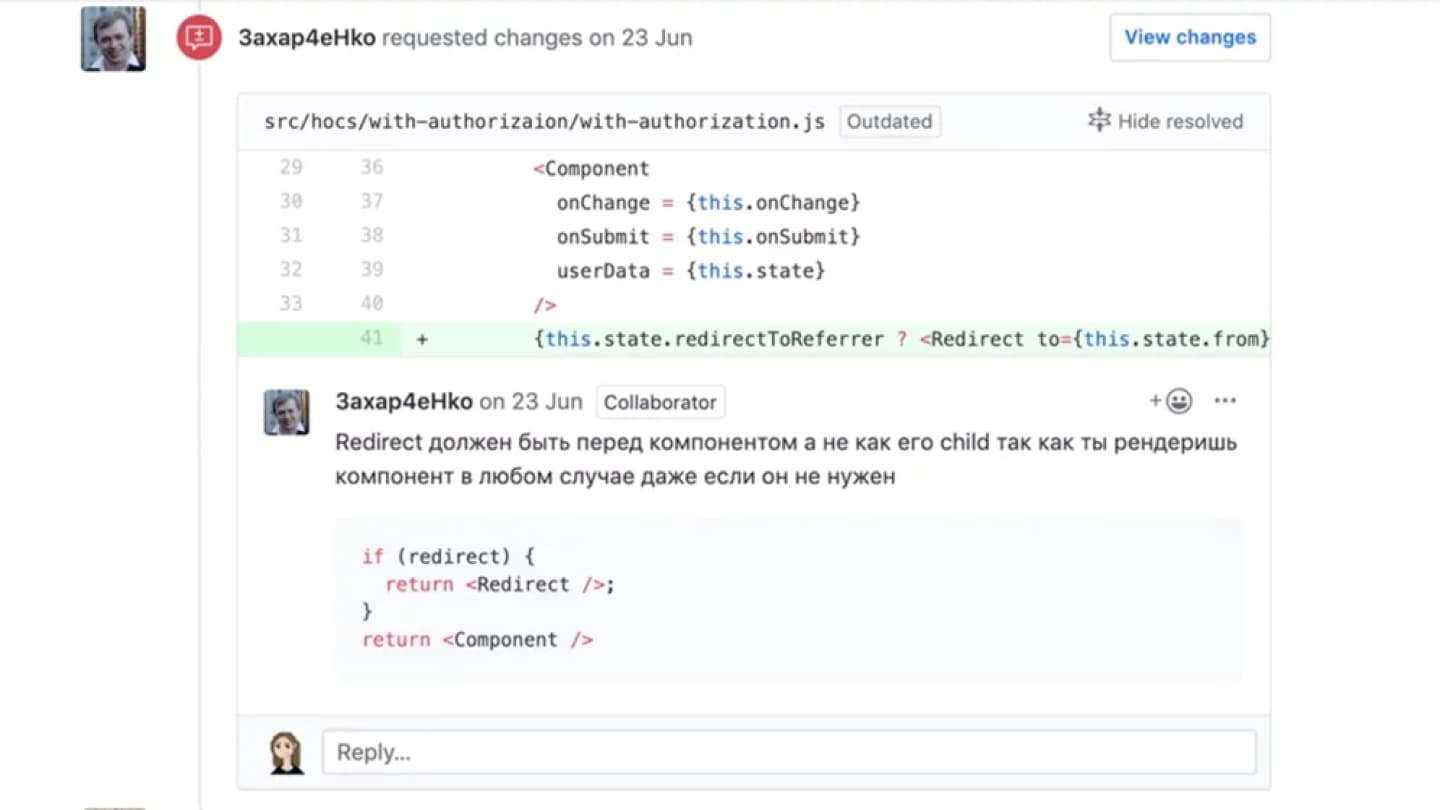
поддержка наставников

В процессе прохождения самостоятельного курса вы сможете обращаться за помощью к дежурным наставникам в закрытом чате.
сертификат по окончанию

Образовательная деятельность осуществляется на основании государственной лицензии № 4696 от 11.03.2022.

Высочайшее качество контента
HTML Academy — школа разработки с 11-летним опытом и глубокими связями в индустрии. Наши курсы основаны на реальных проектах IT-компаний, а программы обучения составляются с учётом того, какие задачи чаще всего приходится решать разработчикам на практике.
Наши программы используют ведущие технические вузы России — ИТМО, Политех, УрФУ, ЛЭТИ, КФУ, ТГУ, Московский Политех и другие.
















тут работают наши выпускники
отзывы разработчиков, прошедших развитие навыков в html academy
9.5 / 10
средняя оценка курса
на основе 785 оценок студентов
записаться на программу
развития навыков
«современная ui-инженерия»
119 990 ₽
или можно оформить рассрочку и платить
9999 ₽в месяц

cтоимость обучения
основной тариф
- полная стоимость — 119 990 ₽
- поддержка опытных наставников в закрытом чате
индивидуальный тариф
- полная стоимость — 399 000 ₽
- личный куратор
- 90 часов консалтинга с экспертами и авторами курсов
остались вопросы?
оставьте заявку, чтобы получить консультацию специалиста

