- Теория
- Теория
Паттерны значений полей
Итак, у нас готова форма бронирования отеля, но чтобы отправиться в Норвегию, Кексику нужно получить визу.
Естественно, ему лень идти в консульство и лично предъявлять там усы, лапы и хвост, поэтому он решает создать ещё одну форму, которая сможет отправить все необходимые данные по получению визы прямиком в лапы норвежского посла.
Ни для кого не секрет, что основным кошачьим документом является котопаспорт, в котором зафиксированы окрас кота, его личные данные и гастрономические предпочтения.
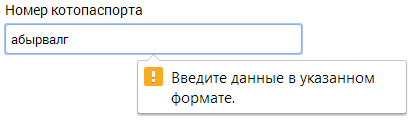
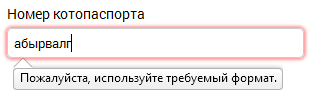
Поэтому первым делом добавим в форму поле для номера котопаспорта. Это обычное текстовое поле, но с ограничениями на формат номера, чтобы не злить лишний раз норвежского посла ошибками и опечатками.
Чтобы добавить автоматическую проверку формата номера в поле, используем атрибут pattern, в котором с помощью регулярного выражения опишем требуемый формат.
В Chrome и Firefox подобное поле с неправильно введёнными данными выглядит так:


Подробнее о регулярных выражениях можно почитать, например, на Википедии.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
