Фронтенд-разработчик
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
В течение обучения вы выполняете настоящие проекты.
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Сначала вы изучаете теорию: проходите тренажёры, смотрите лекции, экспериментируете с интерактивными демонстрациями и изучаете учебник.
Затем вы выполняете домашние задания, в котором работаете над своим проектом и закрепляете учебный материал.
Наставник будет проверять качество выполнения заданий и делиться опытом, как можно сделать лучше.
Обучение рассчитано на выпускников курса «JavaScript. Профессиональная разработка веб-интерфейсов» или для разработчиков, желающих поднять свои навыки.
Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Актуальные стандарты качества: не нужно переучиваться после курса.
Понимание полного цикла работы разработчика.
Фундаментальные и структурированные знания необходимых технологий.
Опыт работы с дедлайнами и планирования работы.
После курса вы можете выбрать любую из профессий и развиваться в ней:
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
Зарплата: 50 000 → 196 000 ₽
Научитесь делать сложные и быстрые сайты.
Зарплата: 50 000 → 183 000 ₽
Научитесь разрабатывать и фронтенд, и бэкенд.
* Информация о медианных зарплатах получена на основе исследования компании «Хабр Карьера» во втором полугодии 2023 года.
Появились вопросы?

Мы убеждены, что обратную связь ученику должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
Прошедших собеседование кандидатов допускаем до учеников. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Во время курса вас будет сопровождать наставник. Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.

Ревью кода — это привычная практика, используемая в крупных компаниях, когда более опытный разработчик проверяет код менее опытного. Львиную долю обратной связи вы получите от наставника в виде ревью кода.
А когда ревью кода недостаточно, наставники используют голосовые консультации, зачастую с демонстрацией экрана. На таких консультациях разбирают сложные вопросы или демонстрируют нетривиальные приёмы.
Учебный проект будет общим для всех, над ним вы будете работать вместе с преподавателем на живых лекциях.
В течение курса вы успеете разработать и защитить один или два проекта.

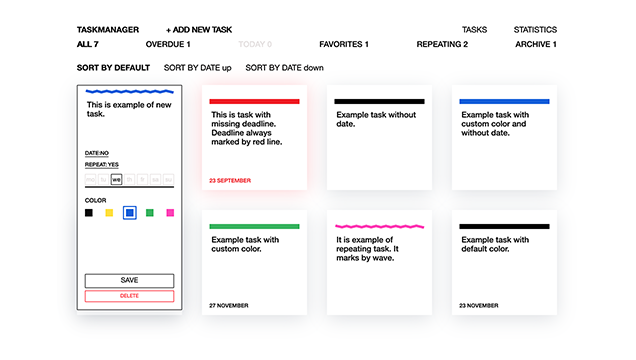
Персональный менеджер задач. Помогает пользователю организовать и контролировать выполнение задач. Минималистичный интерфейс приложения не позволит отвлекаться по пустякам и сфокусирует внимание на главном — задачах.
На курсе вы будете работать над проектом «Большое путешествие». А на индивидуальном обучении вам будет доступен дополнительный проект"Киноман".

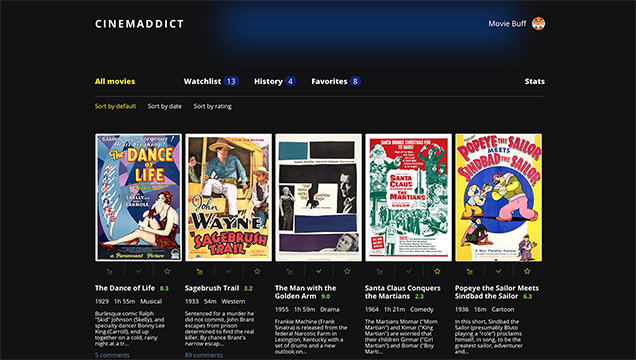
Сервис для фанатов большого кино. Подробная информация о горячих новинках кино, возможность выбрать и сформировать собственный список фильмов к просмотру, обсуждение кинофильмов и многое другое. «Киноман» — поможет провести время интересно.

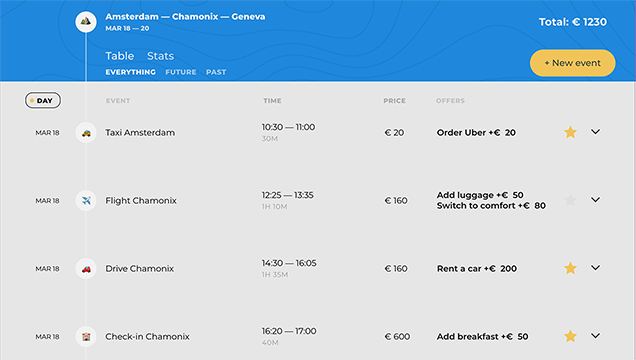
Современный сервис для настоящих путешественников. Сервис помогает детально спланировать маршрут поездки, рассчитать стоимость путешествия и получить информацию о достопримечательностях. Минималистичный интерфейс не даст повода отвлечься и сфокусирует внимание на планировании путешествия.
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
Обучение
Рассмотрим схему работы на курсе и узнаем, какие инструменты нам понадобятся. Познакомимся с понятием модульности и рассмотрим, как устроены модули в последних версиях стандарта ECMAScript и как собирать такие модули сборщиком.
Организационные вопросы.
SPA.
Архитектура.
Модули.
Инфраструктура.

Практика
Узнаем, зачем нужны структуры данных frontend-разработчику и как их применять в своих проектах.

Практика
Познакомимся с объектами в JavaScript и рассмотрим новый способ их создания — с помощью классов. Поговорим про (не)изменяемость данных и разберём основы ООП.
Объекты в JavaScript.
Иммутабельность.
Компонентный подход.

Практика
Продолжаем знакомиться с ООП в JavaScript. Разберём понятия полиморфизма и наследования. Подчиним магический this (контекст). Попрактикуемся в написании компонентов многоразового использования.
ООП.
Контекст.

Практика
Начнём детальный разбор составляющих MVP. С помощью презентера (presenter, англ.) установим связь между компонентом и структурой данных: обновление данных при взаимодействии пользователя с компонентами.
Датабиндинг.

Практика
Продолжим детальный разбор составляющих MVP. Рассмотрим способы реализации интерактивных компонентов, которые должны реагировать на действия пользователя без обновления данных.

Практика
Завершим детальный разбор составляющих MVP. Установим обратную связь: обновление компонентов при изменении данных.
Датабиндинг.

Практика
Вспомним, как работает протокол HTTP. Узнаем, что такое REST и REST API. Разберёмся с объектом Promise и узнаем, как он помогает отправлять и обрабатывать HTTP-запросы. Разберём, как проектировать интерфейсы, в которых есть асинхронный код так, чтобы пользователю было удобно.
Протокол HTTP.
REST.
Промисы.
Fetch API.

Практика
Защита проекта Подготовка проекта к итоговой защите и оценка его проверяющим наставником по критериям качества.
Проверка проекта проверяющим наставником по критериям качества, его улучшение и защита.
Рекомендованные для прохождения курса программы *
* Мы рекомендуем такое окружение, потому что проверили на нём все учебные задачи и убедились, что с таким набором программ всё работает без ошибок.
Появились вопросы?
После прохождения курса вы получите электронный сертификат
Образовательная деятельность осуществляется на основании государственной лицензии № 3026 от 6 июня 2017 года.


Очень понравилось, что есть приближенность к реальной работе, элемент соревнования и игры. Самый большой плюс для меня — это наличие наставника и обязательные домашние задания, которые проверяют.
В других курсах, которые я проходила на очень известном сайте по JavaScript, этого не было и из-за этого половину курса я вообще не усвоила. В то время как в Академии всё разложили по полочкам и дали закрепить материал на настоящем проекте.
Также очень понравились живые лекции. Начала свой путь в IT именно после прохождения курсов вёрстки в Академии, так что всем советую. Оно того стоит.

Курс «JavaScript. Архитектура клиентских приложений» — это полностью про ООП. Такая мягкая подготовка к React на «React. Разработка сложных клиентских приложений». Интенсив, а особенно наставники, вызывают положительные эмоции. Особенно последние лекции, после которых мозг начинает буквально взрываться от потока новой информации.
Сначала, на первых четырёх лекциях ты думаешь о том, что тебя уже ничем не удивят и о том, что всё это знаешь. Задания выполняются достаточно легко, особенно со знаниями первого интенсива. Но...
Но потом, не успев моргнуть, количество заданий начинает сильно перевешивать количество часов в сутках. Самое забавное находится внутри этих заданий: от количества информации, которую надо переработать и прочитать, от этого «брэйншторма» мозг действительно начинает работать.
Главное, не сдаваться и тогда всё у вас получится. А потом сразу же бежать на третий уровень.

Для того чтобы интенсив не прошёл впустую и получить максимум от данного процесса обучения, освободите на него время. В него надо погрузиться основательно. Академия со своей стороны предоставляет все возможности. Лично я получила всё, что хотела и даже более того.

Два месяца прошли очень продуктивно и полезно, с точки зрения обучения. Что больше всего понравилось так это то, что проекты были максимально приближены к тем, которые могут быть в условиях реальной разработки. За это время получилось заполнить часть пробелов в знании языка большим количеством практики и теории.
Увеличение длительности до двух месяцев даёт больше возможности совмещать обучение с работой, поэтому тот, кто боится, что будет недостаточно времени на сдачу личного проекта может не переживать. Главное, каждый день уделять время на обучение и тогда будет результат.

Очередной мой интенсив в Академии. Начало обучения проходит легко, при условии, что вы проходили ранее предыдущие интенсивы и имеете навыки программирования. Но после лекций по ООП, датабиндинга и связывания данных нагрузка увеличивается и при решении некоторых задач мозги начинают кипеть.
Практики очень много, практически весь материал подаётся в виде решения практических задач на примерах. Дома приходилось почти всё свободное время уделять написанию функций, классов и структур данных. Думать над структурами данных, взаимодействия их между собой и алгоритмами их обработки.
Новый подход Академии к организации обучения в виде девяти недель позволяет тем, кто работает заниматься личным проектом в спокойном режиме. Да успеть всё сделать к окончанию теоретической части может быть всё ещё сложно, но на доработку проекта даётся целый месяц. Данный подход позволил спокойно заниматься проектом и работать, а не делать всё в авральном режиме. Остаётся достаточно времени на изучение дополнительных материалов, пересмотра лекций, изучения дополнительных материалов в сети, если требуется разобраться, когда что-то непонятно.
В целом интенсив очень насыщенный, информации и материалов много. Но благодаря этому появляется более глубокое понимание JavaScript, и к концу интенсива кажется, что с помощью него можно решить практически любую задачу, требуемую на сайте.
Благодарю всех лекторов за интересные и насыщенные лекции. За хороший уровень подачи материалов и их актуальность!

Лучший способ продолжить изучение JavaScript после первого уровня. Интенсив даёт чёткое понимание ООП и построению приложения по его принципам.
 Алексей Иванов
Алексей ИвановЭтот интенсив отлично дополняет базовый: ES6, ООП, MV*-паттерны, промисы, тестирование, структуры данных и много другой полезной информации. Я бы сказал очень много, так что без подготовки сложно всё переварить за полтора месяца.
Самая тяжёлая тема для меня была по MV*-паттернам, пересматривал лекции по нескольку раз, хотя к концу интенсива всё более-менее разложилось по полочкам. В целом отличный, качественный интенсив, как, впрочем, и все интенсивы Академии. Этот у меня был четвёртый и не последний.
 Алексей Васильев
Алексей ВасильевИнтенсив прошёл «на ура»! Получил полезную информацию. Особенно понравился интерфейс курсов. Грамотно выстроен процесс обучения. Поддержка опытного наставника послужила эффективному усвоению учебного материала.

Всем кто хочет получить новые знания или подтянуть имеющиеся в области JavaScript-программирования, а также прочувствовать какого это, работать с несносным заказчиком, welcome! Условия обучения максимально приближены к реальности.
Всю теорию дают в лекциях, а также разбирают на практических примерах, но при реализации домашнего задания сталкиваешься с техническим заданием, учишься его понимать и реализовывать, многое приходится продумывать самостоятельно, а не просто делать по аналогии. Это было сложно, но достижимо. Спасибо Академии за этот опыт. Верю, что он поможет мне в дальнейшем.
 Александр Грищенко
Александр ГрищенкоОчень интересная программа, проекты, лекции. Скучать не придётся. Материала столько, что с первого раза освоить и применить всё нелегко. Cпасал наставник, терпеливо объяснявший моменты по ночам, по выходным — за что отдельная благодарность.
Но в целом, тогда и растёшь над собой, когда преодолеваешь трудности. Всем, кто решил заниматься JavaScript, крайне рекомендую к прохождению. Курс даёт отличную базу, формирует более широкий и системный взгляд на программирование. Спасибо!
Обучение с персональным ментором в вашем ритме. Идеально подходит для требовательных и занятых учеников.
Если вы планируете персональное обучение, то можете познакомиться с будущим наставником до старта.
Обучение в своём темпе по качественным материалам и самой доступной цене.
Загружаем…
Если не хотите ждать звонка — напишите нам в Telegram или WhatsApp
Telegram WhatsApp