Онлайн-курс
Входит в специализацию «Современная UI-инженерия»
Курс поможет создавать инклюзивные проекты с простым, удобным интерфейсом и совместимостью с рядом устройств и программ.
Гибкие сроки: начинайте прямо сейчас и двигайтесь в комфортном режиме.
Доступность в веб-разработке имеет как этическое, так и практическое значение.
На курсе делаем упор на практическую часть работы над доступностью — с основ до сложных структур.
Сделано для разработчиков, у которых мало времени на обучение.
На курсе вы получите:
Связывает теорию с типовыми задачами на рынке. У вас будет понимание того, где и как применить полученную теорию.
Построена от простого к сложному. Вы легко погрузитесь в тему, даже если ничего про неё не знали раньше.
Актуальная и обновляемая теория, проверенная рынком. Никакой «воды» — вы получите только необходимые знания.
Поможет вам с ответами на вопросы и углублением знаний.
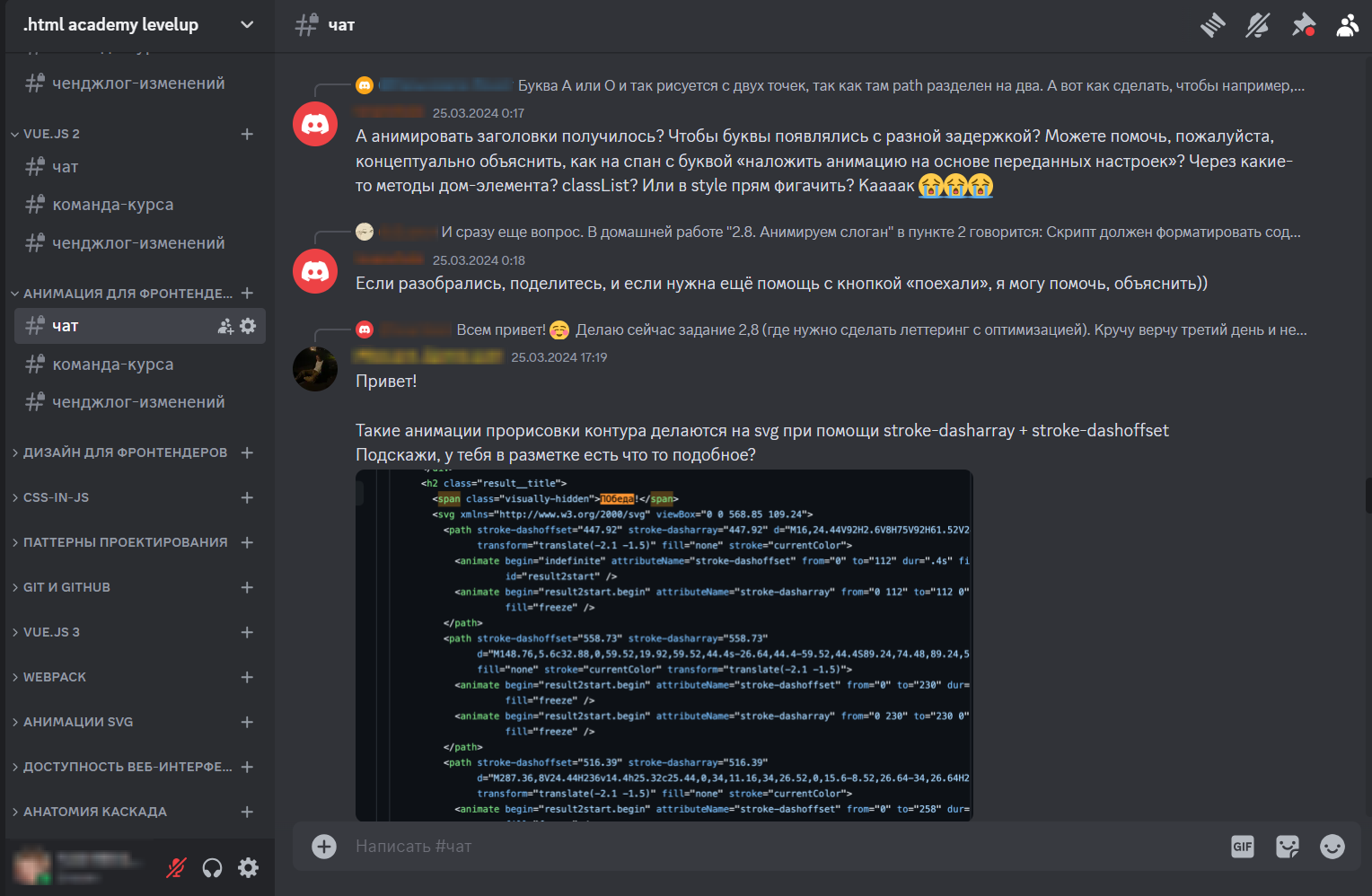
Комьюнити каждого курса — это авторы, опытные разработчики и студенты, прошедшие или проходящие этот курс.
Комьюнити не только помогает в освоении материала, но и постоянно делает курс лучше.
Курс предполагает самостоятельное изучение материала в комфортном для вас режиме. Начать учиться можно прямо сейчас.
Программа разбита на модули, каждый из которых позволяет постепенно осваивать навык от простых основ до сложных тонкостей.
В каждом модуле может быть:

Полезные статьи о принципах доступности веб-приложений. Структурированная информация, необходимая для усвоения навыка.
Пошаговые примеры решения типовых задач — показывают, как правильно писать код, и учат применять теорию на практике.


Для закрепления полученной теории. Учат решать задачи, похожие на те, что встречаются в реальной работе.
Готовые решения заданий — подскажут, как решить задачу, если у вас что-то не получится.


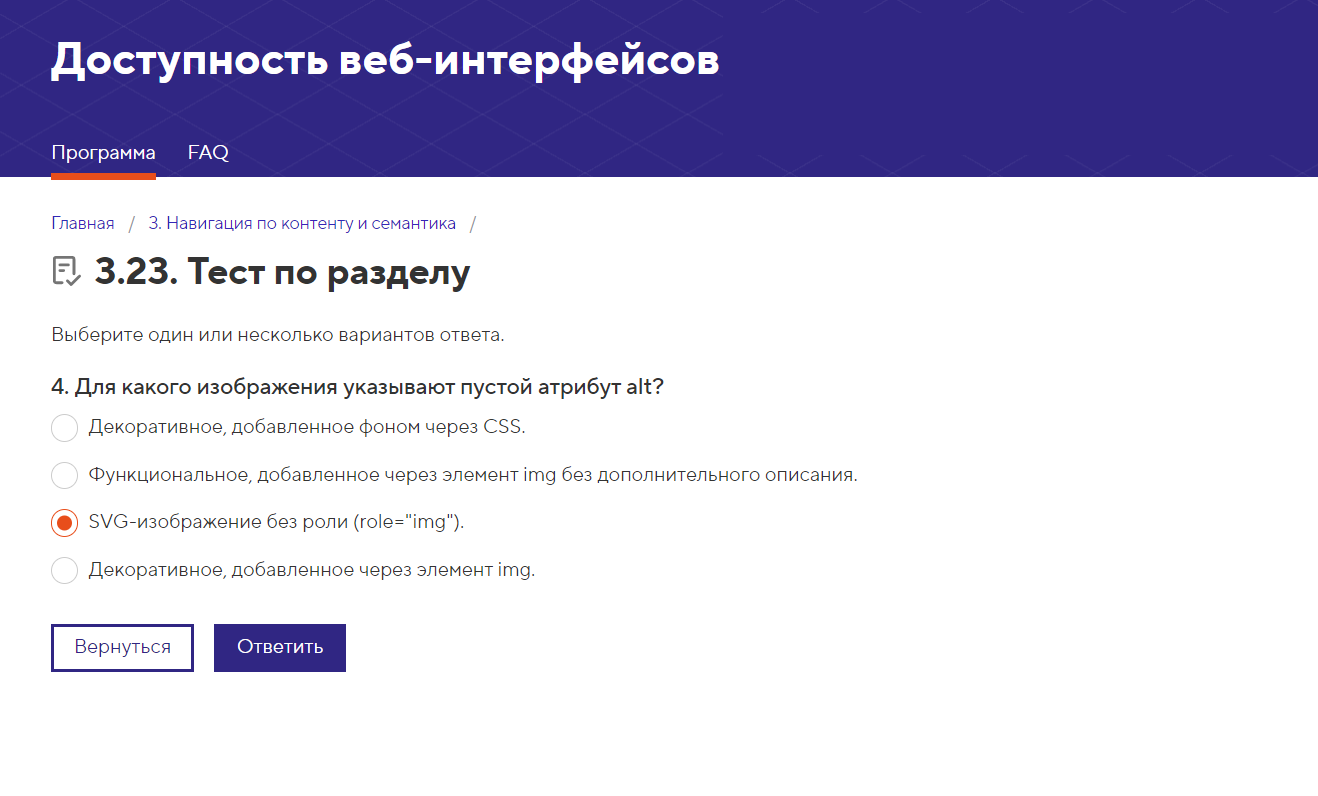
Вопросы по статьям раздела помогают проверить, всё ли вы усвоили. Если что-то не получилось, можно посмотреть ответы и пройти тест заново.
Cообщество авторов, опытных специалистов и студентов курса. Общайтесь с единомышленниками и обменивайтесь опытом.

Программа построена так, чтобы вы постепенно углубляли знания.
Курс состоит из статей, пошаговых демонстраций, заданий и тестов. Для каждого задания авторы подготовили пример решения.
Разберём, что такое доступность и для чего она нужна. Узнаем, как сделать приложение доступным, используя стандарт WCAG 2.1.
Узнаем, как пользователи могут работать с сайтом без помощи мыши. Научимся создавать кастомные компоненты, полностью доступные с клавиатуры. Сделаем навигацию удобнее для пользователей клавиатуры.
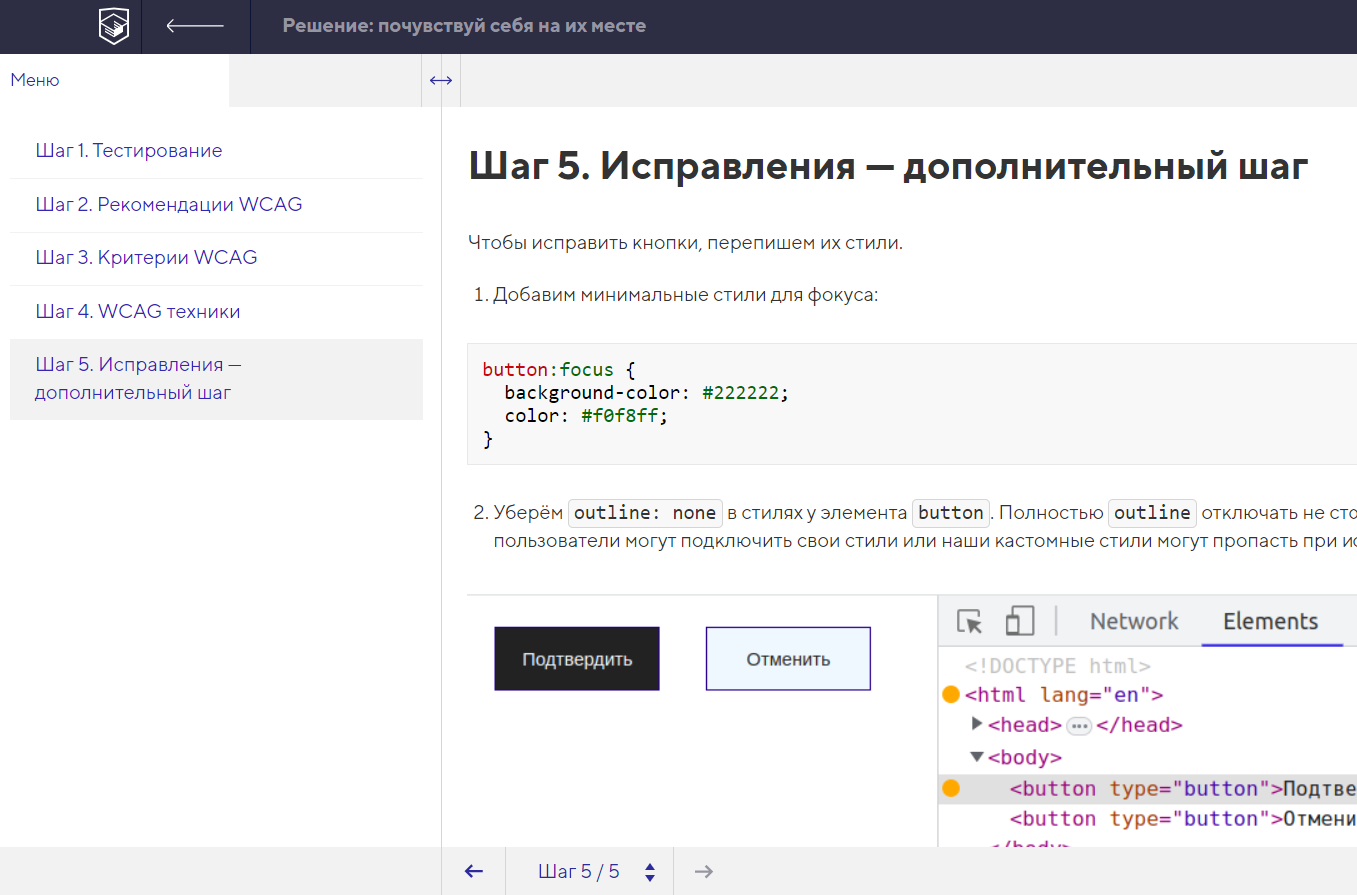
Доступность с клавиатуры и видимость фокуса
Кастомные компоненты
Навигация для пользователей клавиатуры
Рассмотрим, как семантическая разметка и специальные атрибуты помогают людям уверенно пользоваться приложениями, перемещаться по странице и взаимодействовать с элементами.
Семантическая разметка и навигация
Интерактивные элементы и подписи к ним
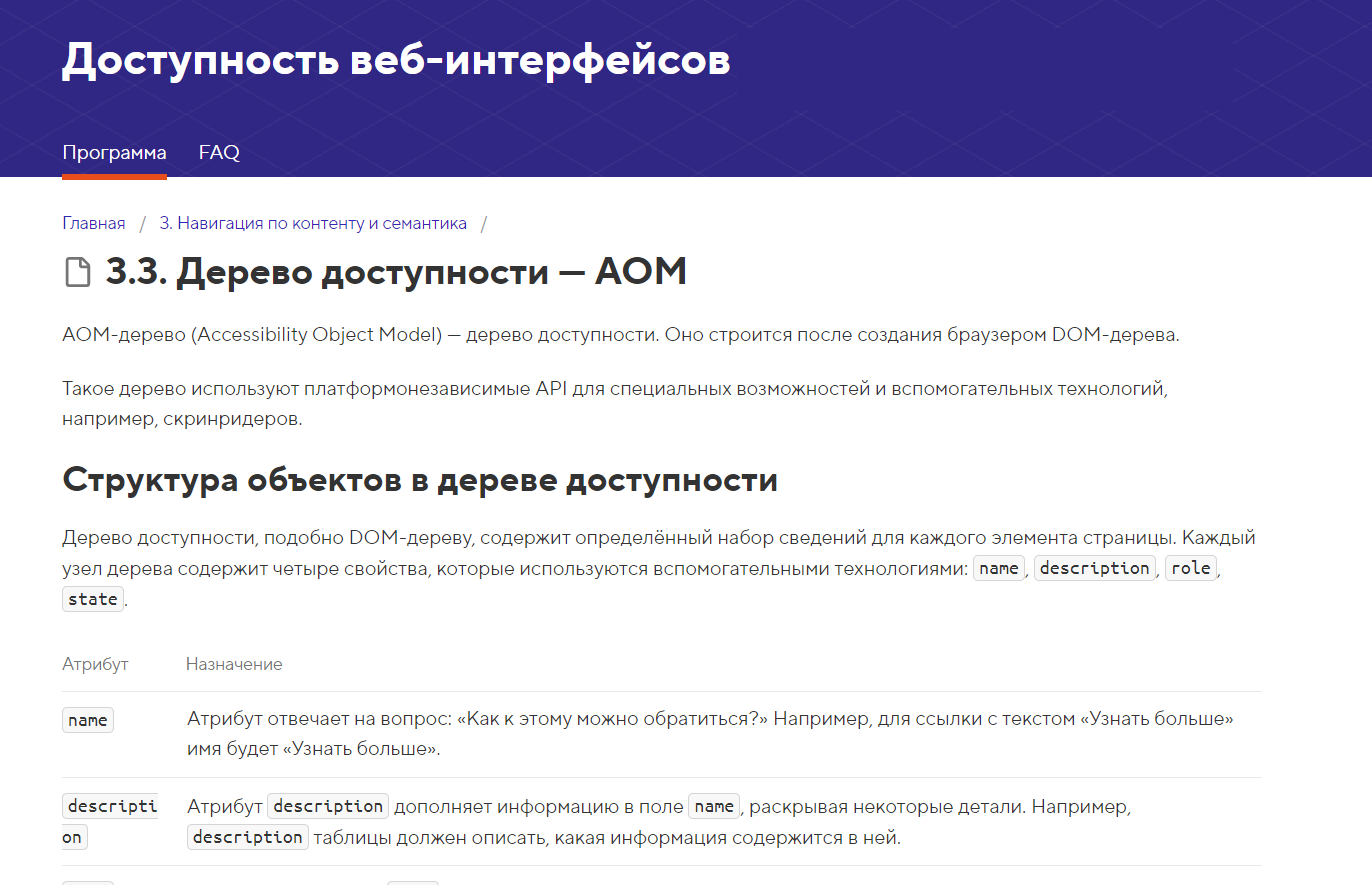
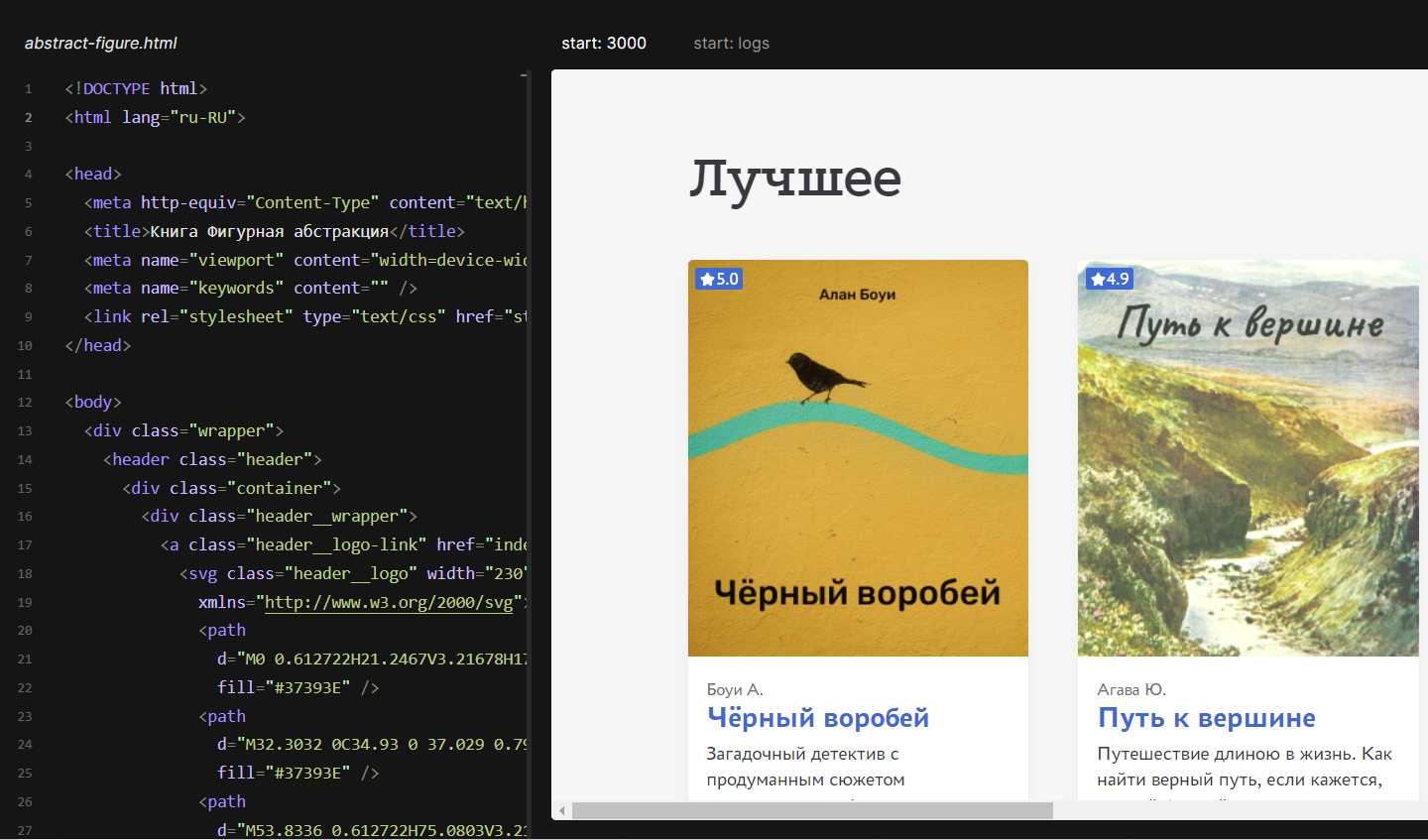
Подписи для изображений
Подписи для форм
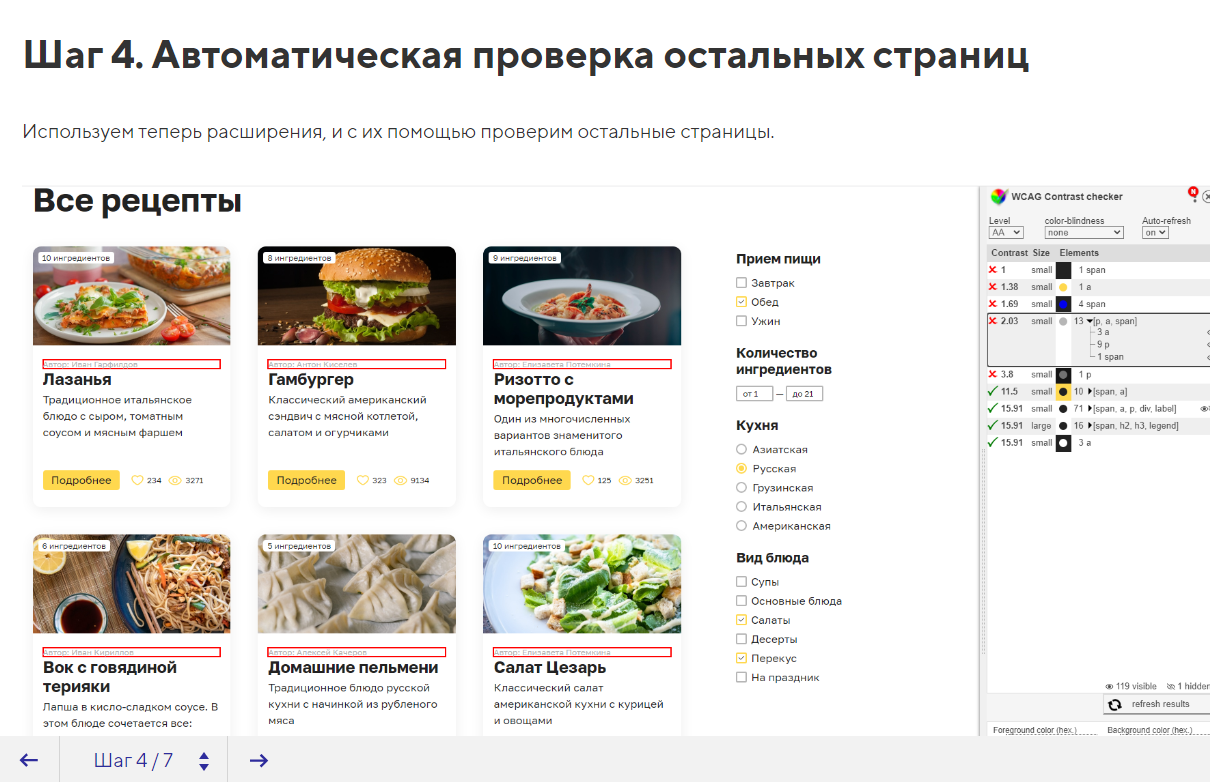
Проверка семантики и доступности
Изучим визуальную сторону веб-доступности, и как на неё может повлиять разработчик. Узнаем о требованиях к цветовым схемам, размерам элементов и типографике. Посмотрим, как пользователи могут менять стили сайта без использования специальных программ.
Контрастность
Дальтонизм и цветовое отображение информации
Размеры интерактивных элементов
Шрифты и типографика
Гибкость
Подведём итоги курса и расскажем, что изучать дальше.
После прохождения курса вы получите электронный сертификат
Образовательная деятельность осуществляется на основании государственной лицензии № 3026 от 6 июня 2017 года.

Мы провели исследование вакансий и проверили, каких навыков ждут работодатели от фронтендеров с разным опытом работы. Результаты перенесли на карту компетенций.
Как видно по карте, знание принципов доступности и умение уверенно применять их на практике — важный навык для разработчиков с опытом работы до 3-х лет.



13 лет выстраиваем связь с рынком коммерческой разработки. Учим начинающих разработчиков и видим, как они становятся опытными специалистами.
Перед запуском курса убеждаемся, что он даёт востребованный профессиональный навык.
Мы общаемся с сообществом веб-разработчиков и понимаем, как нужно учить. Максимально сокращаем время от изучения теории до решения типовых задач.
«Материал подан в том формате, в котором его лучше учить. Изучая самостоятельно, мы не всегда понимаем. В голове каша».
«Cамостоятельно всё это изучать можно, но довольно проблематично, потому что информации в интернете много. Она какая-то разрозненная, в некоторых местах противоречивая. А здесь, что мне понравилось, выжимки очень конкретные с объяснениями дают. Направляют куда нужно, дают вектор развития. И постепенно».
«Было ожидание, что будет больше разговорных видео, слушать преподавателя. По многим курсам есть такое в видео-формате. А пришлось читать учебник. Я бы не сказал, что это что-то испортило. Оказалось, что с учебником приятно работать. Думал, что будет сложнее. Оказалось — нет, всё прекрасно».
«Когда находишь правильное решение, и оно работает, ошибок не выдаёт, ты все равно сомневаешься, а правильно ли ты сделал. На курсе коллективная работа, авторитетное мнение. Это как компас, ориентир».
«У меня есть мнение, что HTML Academy делает курсы прикладные для специалистов. Что студент выйдет сразу с общим представлением о вопросе, уже имея набор практических решений».
Загружаем…