Курсы для опытных
Новые и популярные

nebo.css — инвертированные углы проще простого
Познакомьтесь с CSS-библиотекой от HTML Academy, которая кардинально упрощает создание и настройку инвертированных углов (negative border radius). Углы работают даже на неоднородных фонах. Всё сделано на чистом CSS.

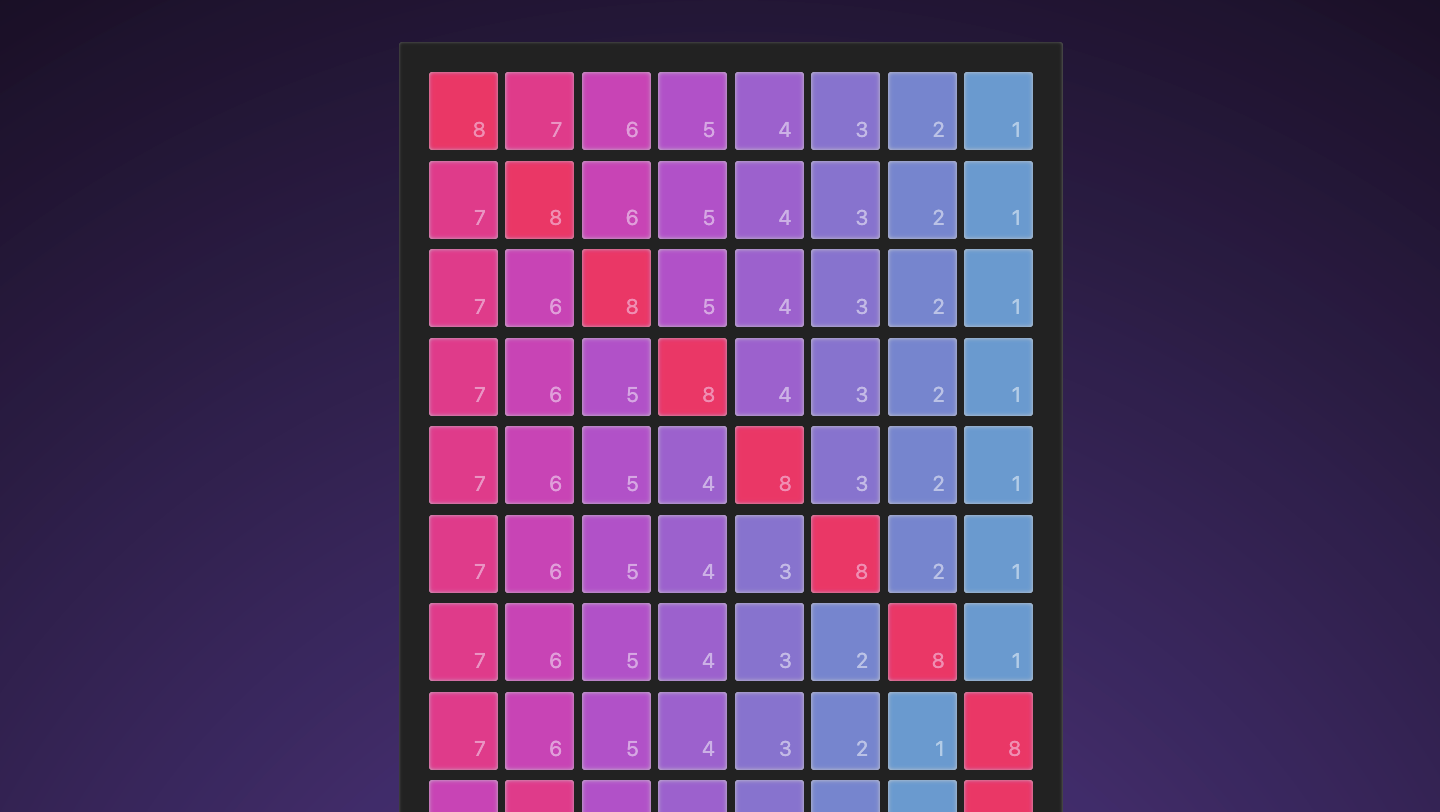
Алгоритмы сортировки через визуализации. Пузырёк
Изучаем алгоритм сортировки пузырьком с помощью визуализаций. Алгоритмы — сложная тема, но не с этим курсом! Мы превратим абстрактные сортировки в наглядные анимации, где всё сразу становится понятно. Учитесь легко, наблюдая, как алгоритмы работают вживую!

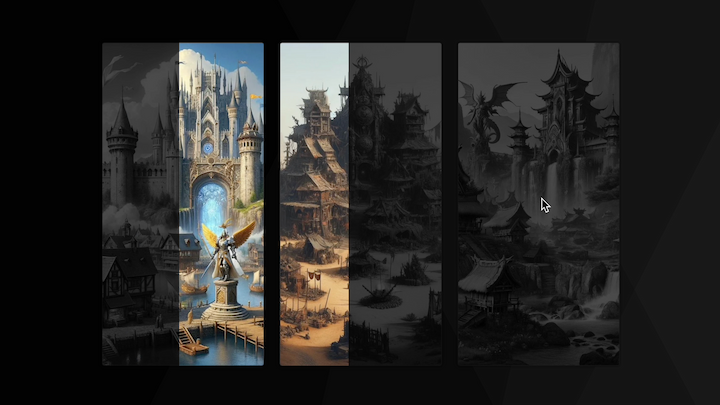
Галерея со скользящим hover-эффектом
Создадим галерею с красивейшим эффектом при наведении. Вы научитесь пользоваться свойством clip-path, разберётесь с синтаксисом функции inset(), а также познакомитесь с продвинутой техникой использования :has.
создатель курса
Все курсы
CSS scroll-driven animations, часть 1
Познакомимся с анимациями, зависящими от состояния прокрутки (скролла). Рассмотрим типы скролл-анимаций. Детально разберём анимации, привязанные к прогрессу скрола с помощью анонимной временной шкалы прокрутки.
Сложный круговой прогрессбар — простая реализация | CSS Боль
Раньше круговые прогрессбары делали на SVG: считали углы, контролировали атрибуты, страдали. До сих пор больно открывать инспектор на старых проектах. Сегодня — один div, одно CSS-свойство. А на выходе прогрессбар, который сам меняет цвет и анимируется без единой строчки JavaScript.
Великолепный Range Syntax | CSS Боль
Не знаете, где применить крутейшую новинку 2025 года — range syntax for style queries? Вот отличный и сложный пример — выделение диапазона дат в календаре. Заодно сравним этот подход с альтернативой на :nth-child(of S).
Вырезы 2.0 — рамки в форме вырезов | CSS Боль
Продолжаем революцию вырезов, которую произвели CSS-маски. Создаём блоки с рамками, повторяющими форму вырезов. Простая реализация, отличная поддержка.
Реактивный CSS
Реактивный CSS — новая парадигма, в которой сложная логика отображения, которую раньше могли делать только на JS, переходит в CSS. Мы разберёмся, как построить слайдер без классов и JS, в котором весь внешний вид зависит от CSS-переменных состояния. А затем сравним реализацию в новом подходе с традиционной реализацией.
Великий апгрейд CSS-условий
Революция в CSS условиях! Тестируем обновлёное условное выражение style(...) для CSS-функции if() и стилевых контейнерных запросов. Только для Chrome 142+.
Сравнение CSS-переменных на чистом CSS
Мы находимся на пороге нового дивного мира, в котором задавать условия отображения стилей можно прямо в СSS! Для этого не хватало удобного механизма сравнения CSS-переменных. Но он появился! Мы разберём удивительно простой приём, который открывает нам путь в новую эру CSS.
CSS if() – провал или прорыв?
Разбираем спорную новинку 2025 года — CSS-функцию if(), которая в экспериментальном режиме выпущена в Chrome. Изучаем плюсы и минусы, ограничения и перспективы.
Вырезы в блоках по-старому и по-новому
Сверстаем компонент с вырезом двумя способами: традиционно-дедовским и современным. Затем сравним объём кода, простоту, гибкость получившихся реализаций и убедимся, что будущее уже наступило!
Знакомство sibling-index() и sibling-count()
Функции sibling-index() и sibling-count() позволяют создавать фантастически гибкие компоненты, а ещё избавиться от тонн CSS-кода, который нам приходилось выплёвывать из препроцессоров и отдавать несчастным пользователям. Скорее знакомимся с ними!
Знакомство с адаптивностью
Вы познакомитесь с основами создания адаптивных интерфейсов. Узнаете, чем резиновая вёрстка отличается от адаптивной. С помощью визуализаций разберётесь с принципом работы медиавыражений.
Решатель линейных уравнений
Первый шаг к покорению линейных уравнений — взлом канонической формы. Вы узнаете, что такое канонические линейные уравнения и создадите программу для их решения. Вы разберётесь с решением линейных уравнений, сможете щёлкать практически все задачи в 7–9 классе, и легко подготовитесь к ЕГЭ.
Мастерская. Эффект сияния
В этой мастерской мы продолжим использовать радиальные градиенты для создания потрясающих декоративных эффектов и разберёмся, как создать эффект сияющей иллюстрации взрыва.
Мастерская. Пульсирующая градиентная заливка текста
В этой мастерской мы научимся использовать радиальные градиенты для создания потрясающих декоративных эффектов и разберёмся, как создать эффект пульсирующей градиентной заливки текста.
Голографический эффект с анимацией
Разберёмся как создать голографический эффект с анимацией на чистом CSS. Ключевую роль в решении играют конические градиенты и свойство mix-blend-mode, которое управляет режимом смешивания цветов.
Конические градиенты
Познакомимся с функцией conic-gradient(), научимся создавать простые градиенты, управлять списком колорстопов, расположением центра и начальным углом градиента.
Радиальные градиенты, часть 2
Продолжаем разбираться с радиальными градиентами. Научимся принудительно задавать форму и управлять размерами градиентов. Разберёмся с ключевыми словами closest-side, farthest-side, closest-corner, farthest-corner.
Радиальные градиенты, часть 1
Познакомимся с функцией radial-gradient(), научимся создавать простые градиенты, управлять списком колорстопов и расположением центра градиента. А также разберёмся, что влияет на форму радиального градиента.
Negative Border Radius – не больно
Разбираем внутренней устройство nebo.css и продвинутые техники использования утилиты.
nebo.css — простейший способ создания negative border radius
Знакомимся с CSS-библиотекой, которая кардинально упрощает процесс создания и настройки инвертированных углов, работающих даже на неоднородных фонах. Бонус — полностью нативный чистый CSS.
CSS Container Queries, часть 3, продуктовый кейс
В третьей главе мы разберём ещё один продуктовый кейс — адаптивный список карточек. В нём количество карточек в ряду подстраивается под размер контейнера, а сами карточки тянутся.
CSS Container Queries, часть 2, продуктовый кейс
Самая ценная часть курса — разбор реальных продуктовых кейсов. Во второй главе мы создадим настоящую карточку услуги со сложным резиновым поведением и адаптивностью от контейнера.
Знакомство с CSS Container Queries
CSS Container Queries — технология, которая изменит понятие адаптивности навсегда. Мы создадим резиново-адаптивный чат и познакомится с основными возможностями выражений от контейнеров.
Алгоритмы сортировки через визуализации. Сортировка вставками
Во второй главе курса мы изучаем сортировку вставками. В конце главы — красивейшая визуализация сравнения работы двух изученных алгоритмов — пузырька и вставок.
Анимация бесконечной прокрутки на чистом CSS
Разберём приём, который позволяет создать анимированную карусель карточек с бесконечной прокруткой чистом CSS.
Методология Atomic CSS на фреймворке mlut. Часть 1: Знакомство
В первой главе курса мы познакомимся с основами методологии Atomic CSS. Также разберем базовые концепты инструмента mlut, который поможет эффективно верстать в этом подходе. Это официальный курс от автора фреймворка - Валентина Ульянова.
Алгоритмы сортировки через визуализации. Пузырёк
В этой главе мы с помощью визуализаций изучаем алгоритм сортировки пузырьком. Алгоритмы — сложная тема, но не с этим курсом! Мы превратим абстрактные сортировки в наглядные анимации, где всё сразу становится понятно. Учитесь легко, наблюдая, как алгоритмы работают вживую!
Вёрстка по макету из олимпиады. Часть 7
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В седьмой части добавляем версии промоблока для планшета и мобильных устройств.
Аккордеон на чистом HTML и CSS
Создадим типовой компонент аккордеон с красивыми изображениями с помощью HTML и CSS, без JavaScript. Используем встроенные возможности тега <details>.
Вёрстка по макету из олимпиады. Часть 6
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В шестой части завершаем вёрстку десктопной версии, без адаптивности.
Вёрстка по макету из олимпиады. Часть 5
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В пятой части добавляем разметку и базовую стилизацию для промоблока.
Вёрстка по макету из олимпиады. Часть 4
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В четвёртой части добавляем версии шапки для планшета и мобильных устройств.
Вёрстка по макету из олимпиады. Часть 3
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В третьей части добавляем стили состояний интерактивных элементов.
Вёрстка по макету из олимпиады. Часть 2
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. Во второй части работаем над сеткой шапки и проверяем её на переполнение.
Вёрстка по макету из олимпиады. Часть 1
Верстаем сайт по графическому макету из олимпиады по фронтенду от HTML Academy и Яндекса с учётом адаптивности и переполнения. В первой части работаем над разметкой и базовой стилизацией шапки.
Посимвольный ввод текста
Создадим JavaScript-компонент, который будет имитировать посимвольный ввод текста. При реализации используем рекурсивную функцию.
Знакомство с сабгридами, subgrid
Создадим карточки с несколькими текстовыми элементами, а затем с помощью магии сабгридов свяжем по высоте тексты, находящиеся в разных карточках.
Объёмная иконка в стиле глассморфизма
Разбираемся, как создавать объёмную иконку в стиле глассморфизма. Вы узнаете, как использовать свойства mask и clip-path для «вырезания» элементов сложной формы, разберётесь, как использовать тени для создания объёма и как создавать эффект матового стекла с помощью backdrop-filter.
Свойство cursor
Учимся настраивать внешний вид курсора с помощью свойства cursor. Познакомимся с некоторыми системными курсорами, научимся устанавливать пользовательские курсоры с помощью изображений и управлять их параметрами.
Маски ввода для текстовых полей
Научимся легко и просто создавать маски ввода для популярных форматов данных: номеров телефонов, банковских карт, дат. Познакомимся и с более сложными масками.
Кастомизируемый лоадер
Создадим лоадер, который будет настраиваться с помощью CSS-переменных.
Галерея со скользящим hover-эффектом
Создадим галерею с красивейшим эффектом при наведении. Вы научитесь пользоваться свойством clip-path, разберётесь с синтаксисом функции inset(), а также познакомитесь с продвинутой техникой использования :has.
Пульсирующий вертикальный лоадер
Создадим анимированный индикатор загрузки с тремя вертикальными полосами, которые поочерёдно уменьшаются и увеличиваются, создавая эффект пульсации. Лоадер реализован с помощью единственного тега с помощью линейных градинентов.
Вращающийся лоадер
Создадим базовый лоадер из вращающихся лепестков. Используем CSS-переменные для кардинального сокращения и упрощения кода.
Адаптивное оглавление
Создадим оглавление, которое подстраивается под ширину экрана. Реализуем сложный декоративный элемент «точки-заполнители», которые отлично отображаются в любых условиях. Ключевую роль в реализации эффекта играют тонкости абсолютного позиционирования.
Визуализация математических CSS-функций
Оказывается, В CSS есть нативные математические функции. В этой интерактивной визуализации мы познакомимся с ними, порисуем графики, повспоминаем линейную алгебру. Визуализация сделана на чистом CSS.
Sticky headers
Создадим список имён, в котором алфавитные разделители прилипают к верхней части списка при прокрутке. Это хрестоматийный пример использования position: sticky.
Переключение цветовых тем на чистом CSS
Разработаем несколько цветовых схем для сайта, а затем реализуем их переключение на чистом CSS. Ключевую роль в этой технике играет :has.
Адаптивная галерея с «резиной»
Создадим адаптивную галерею с резиновым поведением и фиксированными пропорциями изображений. Ключевую роль играют свойства object-fit и aspect-ratio. Также поэкспериментируем с Container Queries.
Круговая диаграмма на чистом CSS
Вы научитесь создавать круговые диаграммы с помощью конических градиентов. Вы узнаете как использовать CSS-маски для вырезания прозрачных областей в элементах и создадите круговую диаграмму-бублик.
Индикатор чтения, управляемый прокруткой, на чистом CSS
Рассмотрим как создать индикатор прогресса чтения на чистом CSS с помощью Scroll-driven Animations.
Интерактивный индикатор для поля ввода
Создадим поле ввода с анимированным индикатором, изменяющимся по мере ввода текста. Логику работы индикатора напишем на чистом JavaScript.
Вращающийся 3D-куб
Создадим вращающийся 3D-куб и разберёмся, как работают 3D-трансформации. Своими глазами увидим, какой эффект дают свойства perspective и backface-visibility. Поймём принцип работы множественных трансформаций.
Кнопка со сложной анимацией при наведении
Создадим кнопку с необычным эффектом подъёма и вращения при наведении. Для реализации эффекта будем использовать CSS-трансформации, тени и плавные переходы.
Эффект фотозатвора при наведении
Создадим красивый эффект при наведении, который похож на работу затвора фотоаппарата. Узнаем про абсолютно нестандартный способ применения привычных CSS-теней.
Коллекция кнопок в стиле неоморфизма
Познакомимся с неоморфизомом и разберёмся как реализовывать компоненты в этом стиле. Создадим неоморфные кнопки простой формы, кнопки с рамками, а затем и неоморфные кнопки сложной формы.
Анимированная градиентная рамка
Создадим анимированную градиентную рамку на чистом CSS. На понадобится всего один контейнер, без дополнительных обёрток и псевдоэлементов. Ключевую роль играют свойство background-origin и директива @property.
Пользовательские свойства. Часть 2: значения и разбиение значений
Мы познакомимся с одной из киллер-фич пользовательских свойств. Они позволяют разбивать на части многокомпонентные CSS-значения и удобно работать с отдельным компонентами. Что незаменимо при работе с цветами, тенями, градиентами, анимациями и другими составными CSS-значениями.
Пользовательские свойства. Часть 1: Знакомство
Первый раздел интерактивного курса про пользовательские свойства aka «CSS Custom Properties», aka «CSS-переменные», в котором вы познакомитесь с их синтаксисом и типовыми примерами использования.
Галерея с нестандартным переключением изображений
Создаём галерею с анимированным переключением изображений на CSS-трансформациях. Используем приём с animation-fill-mode: both.
repeating-linear-gradient VS linear-gradient
На примере решения одной и той же задачи исследуем разницу между repeating-linear-gradient и linear-gradient. Исследование предназначено для опытных разработчиков, но будет полезно и начинающим.
Градиентная рамка
Создаём карточку с красивой градиентной рамкой с помощью repeating-linear-gradient.
Фоновая анимация волн
Создаём фоновую анимацию с волнами на чистом CSS. Используем для этого семейство свойств animation.
Мастерская: анимированный звездопад на чистом CSS
Пошагово, с понятным объяснением каждого шага, создадим анимированный звездопад на чистом CSS. Этот эффект можно использовать в качестве фона для промоблоков и навигационных блоков.
Мастерская: карточка с анимацией 3D-переворота
С помощью семейства свойств transform и свойства backface-visibility создаём карточку, которая красиво переворачивается в 3D при наведении. А затем с помощью анимаций разберём принцип работы этого 3D-эффекта.
Псевдокласс :has — знакомство
Псевдокласс :has позволяет применять разные стили к элементу в зависимости от его содержания или состояния. Давайте разберём простейший кейс стилизации с помощью :has.
Миллиметровка на CSS
С помощью линейных CSS-градиентов и множественных фоновых изображений создаём сложный фон, напоминающий миллиметровую бумагу.
Разбираются linear-gradient, background-position, background-size. Демонстрируется, как работают множественные фоны.
Использование псевдокласса :nth-child
Разбираемся с использованием псевдоклассов :nth-child и :nth-of-type, которые позволяют выбирать элементы по их порядковому номеру.
Погружаемся в синтаксис :nth-child(an + b), приводим примеры создания простых, сложных и комбинированных выборок элементов, даём примеры расчётов порядковых номеров для этих выборк.
Progressive enhancement на примере формы входа
В этой демонстрации создаётся простая, но красивая форма входа в соответствии с подходом «прогрессивное улучшение» (progressive enhancement).
Используются новые селекторы и свойства CSS3: тени, градиенты, скругления.