Онлайн-курс
Vite — свежий и быстрый инструмент сборки для фронтенда и серверной части приложения.
На курсе познакомимся с основными возможностями Vite и научимся с ним работать.
Гибкие сроки: начинайте прямо сейчас и двигайтесь в комфортном режиме.
Купить курс
Vite обладает собственной экосистемой с плагинами, CLI и даже фреймворком для тестирования кода Vitest. Сейчас Vite продолжает стремительно набирать популярность — его используют более трёх миллионов разработчиков по всему миру, поэтому этот инструмент точно стоит изучить.
После курса вы сможете создавать собственные сборки и менять конфиги в рабочих проектах. Вы станете тратить меньше времени на разработку — Vite снимет с вас часть рутинных задач.
Ваши приложения станут быстрее, ведь вы научитесь оптимизировать код и сжимать размер файлов или шрифтов перед деплоем проекта.
На курсе рассматривается версия Vite 5.
Сделано для разработчиков, у которых мало времени на обучение.
На курсе вы получите:
Связывает теорию с типовыми задачами на рынке. У вас будет понимание того, где и как применить полученную теорию.
Построена от простого к сложному. Вы легко погрузитесь в тему, даже если ничего про неё не знали раньше.
Актуальная и обновляемая теория, проверенная рынком. Никакой «воды» — вы получите только необходимые знания.
Поможет вам с ответами на вопросы и углублением знаний.
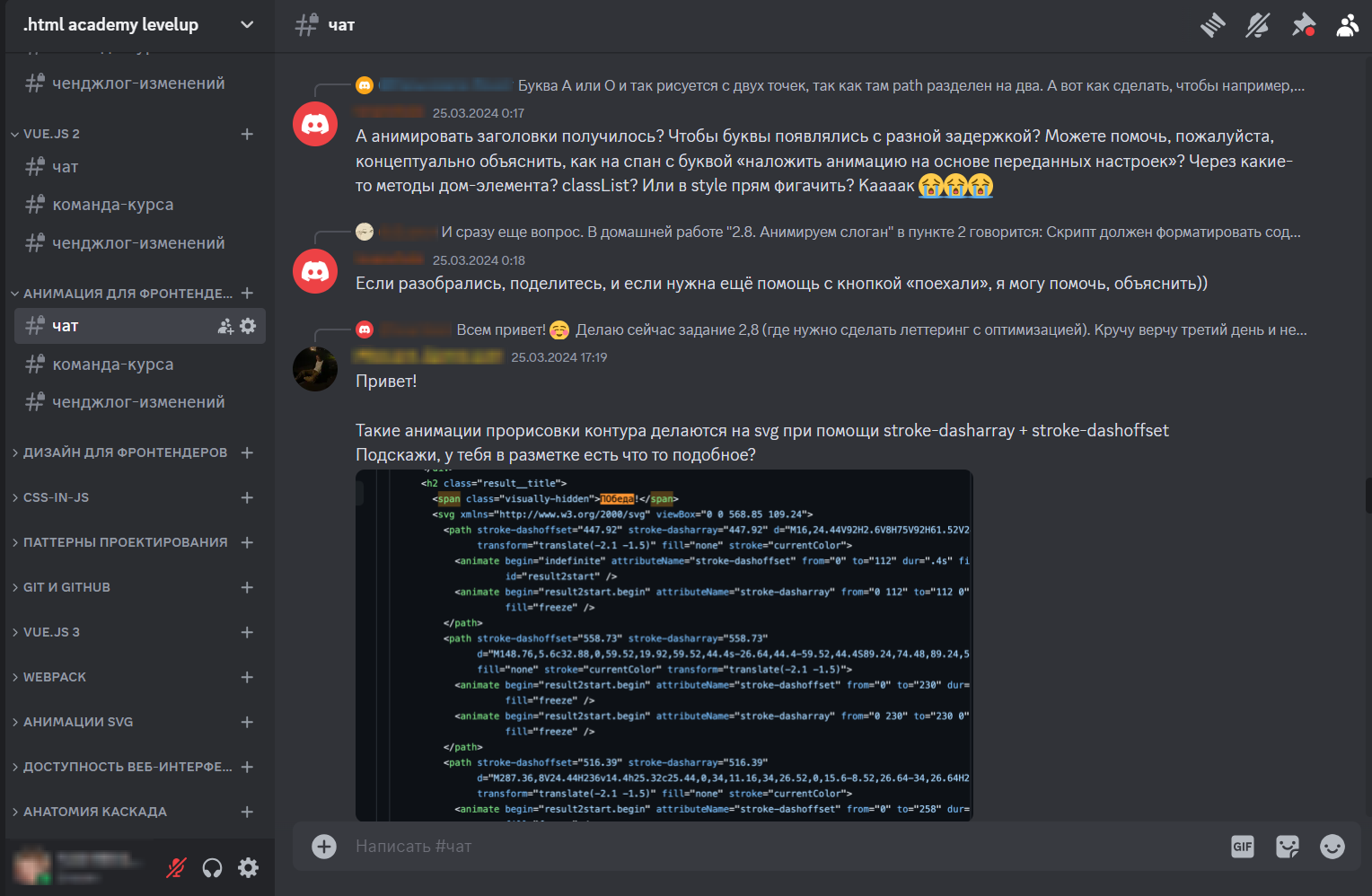
Комьюнити каждого курса — это авторы, опытные разработчики и студенты, прошедшие или проходящие этот курс.
Комьюнити не только помогает в освоении материала, но и постоянно делает курс лучше.
Курс предполагает самостоятельное изучение материала в комфортном для вас режиме. Приступить к обучению можно прямо сейчас.
Материал разбит на модули, каждый из которых позволит постепенно осваивать навык от основ до тонкостей.
В каждом модуле может быть:

Полезные статьи о принципах работы с Vite. Структурированная информация, необходимая для усвоения навыка.
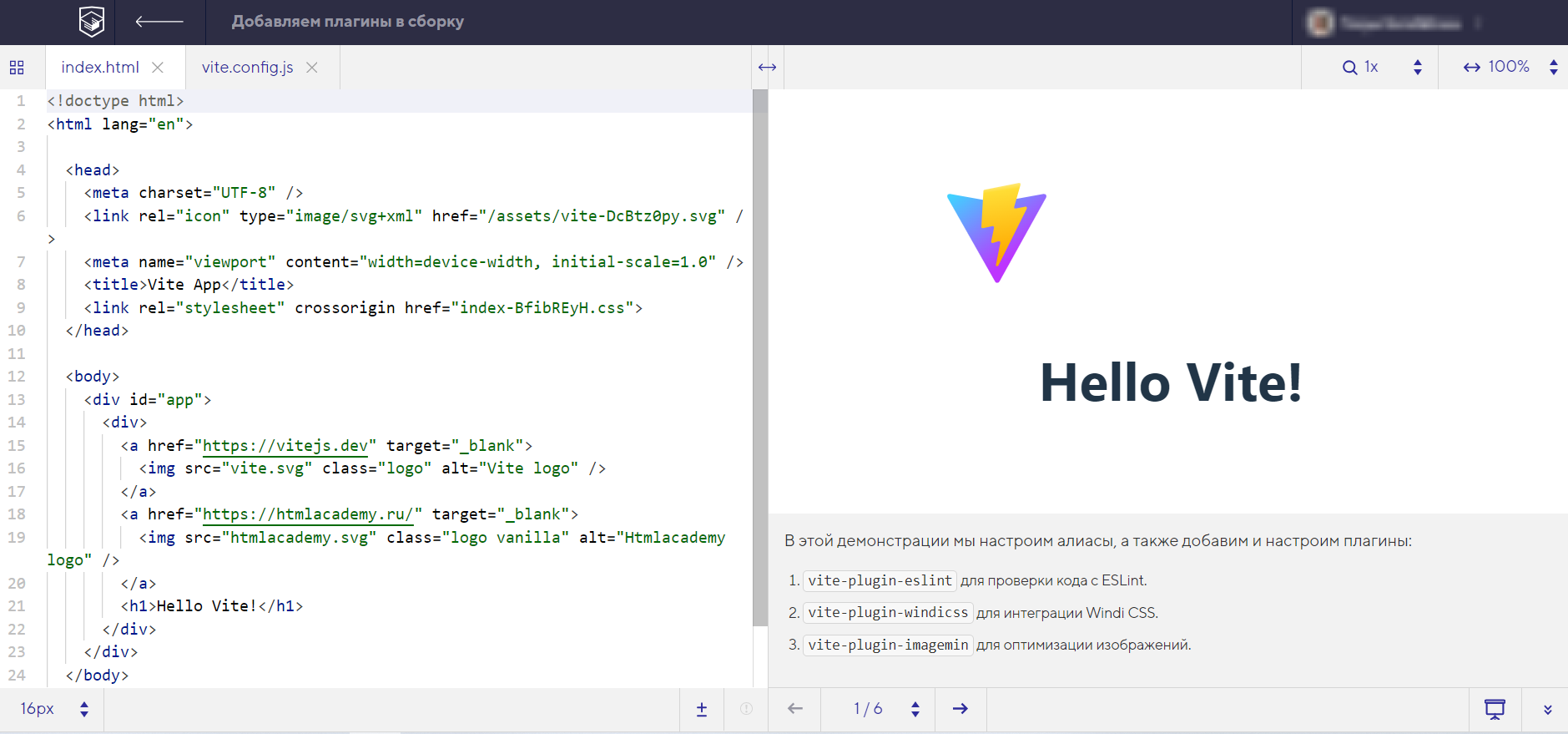
Пошаговые примеры решения типовых задач. Показывают, как правильно писать код, и учат применять теорию на практике.


Для закрепления полученной теории. Учат решать задачи, которые встречаются в реальной работе.
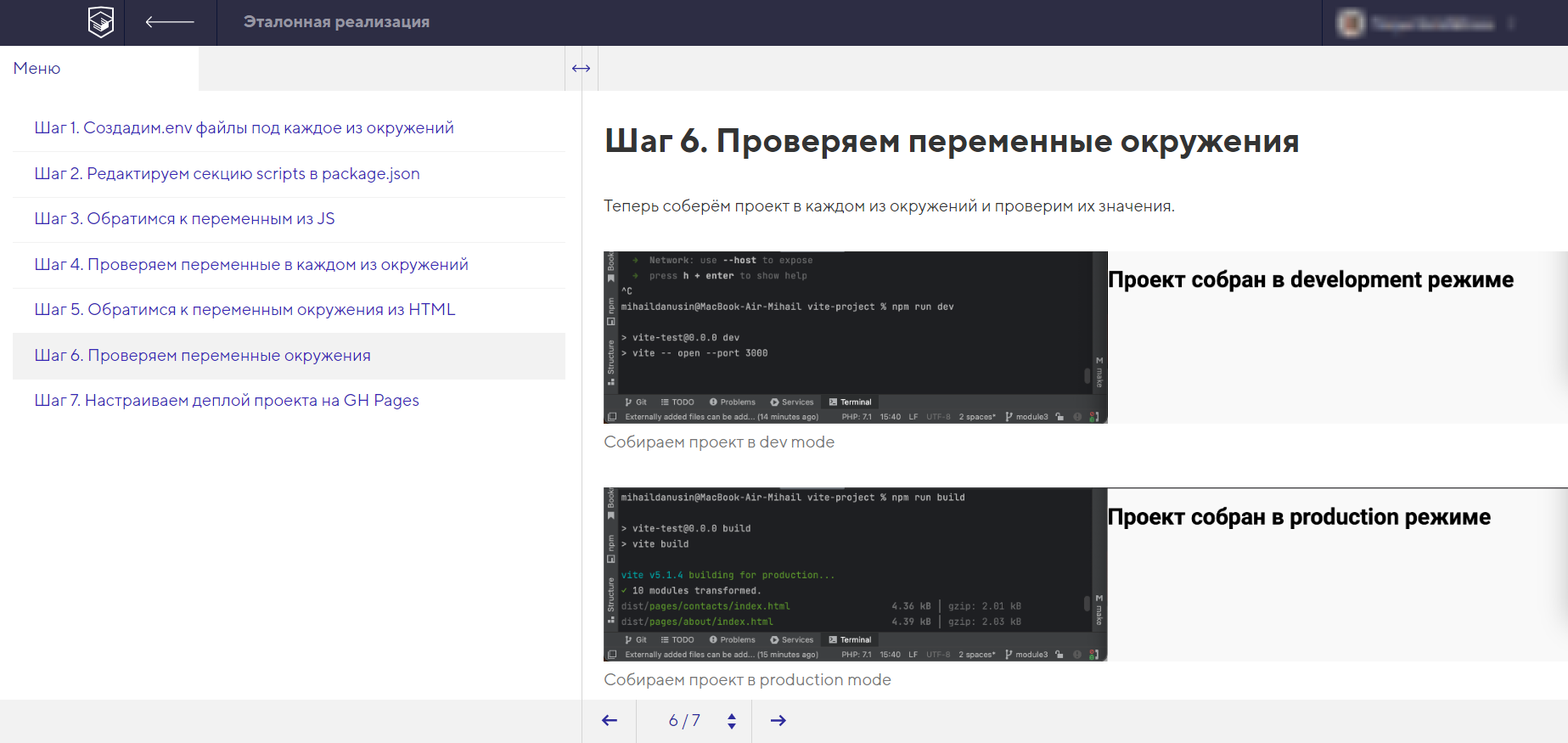
Готовые решения заданий. Подскажут, как решить задачу, если у вас что-то не получается.


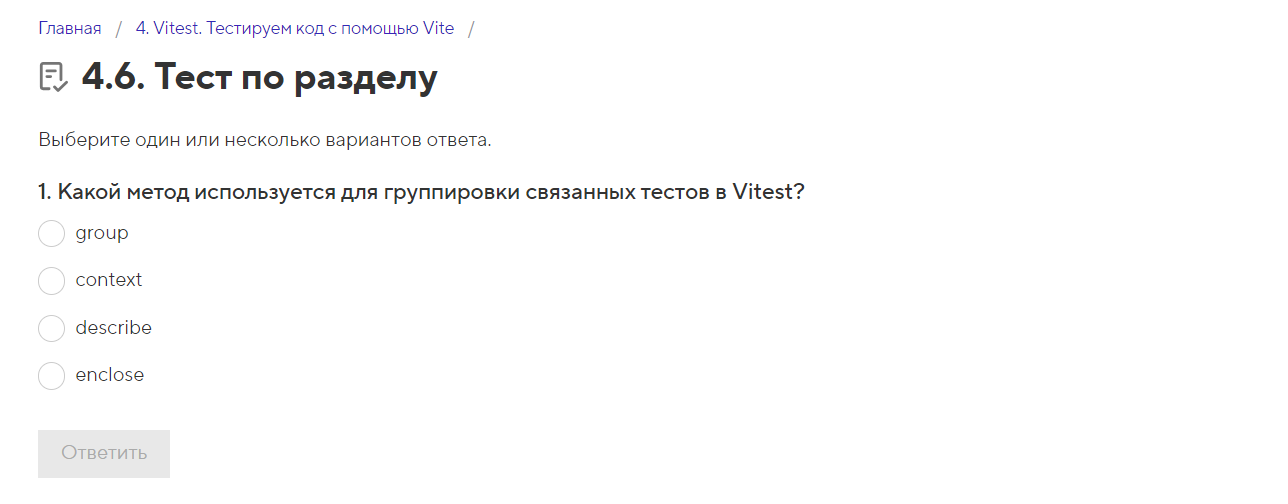
Вопросы по статьям раздела. Помогают проверить, всё ли вы запомнили. Если что-то не получилось, можно посмотреть ответы и пояснения к ним, а затем пройти тест заново.
Cообщество авторов, опытных специалистов и студентов курса. Общайтесь с единомышленниками и обменивайтесь опытом.

Программа построена так, чтобы вы постепенно углубляли знания.
Необходимые знания: базовый JavaScript, Git.
Узнаем, что такое Vite и рассмотрим его возможности. Познакомимся с Vite CLI и развернём базовую сборку на Vite.
Познакомимся с конфигурационным файлом для Vite и организацией файловой структуры в проекте. Узнаем, как можно собирать стили и работать с графикой в контексте Vite.
Рассмотрим понятие окружения в разработке. Какие бывают окружения и как они работают в контексте Vite. Узнаем, что такое переменные окружения и как ими управлять. Изучим деплой Vite-проекта на GitHub Pages.
Изучим фреймворк Vitest, его особенности и примеры использования. Рассмотрим основные концепции, методы, функции. Протестируем компонент.
Познакомимся с некоторыми плагинами для Vite. Узнаем про алиасы и настроим их в проекте. Рассмотрим интеграции Vite с фронтенд-фреймворками и затронем тему сборки PWA.
Рассмотрим аспекты миграции с Gulp, порассуждаем о сборщиках кода. Подведём итоги курса.
После прохождения курса вы получите электронный сертификат
Образовательная деятельность осуществляется на основании государственной лицензии № 3026 от 6 июня 2017 года.

13 лет выстраиваем связь с рынком коммерческой разработки. Учим начинающих разработчиков и видим, как они становятся опытными специалистами.
Перед запуском курса убеждаемся, что он даёт востребованный профессиональный навык.
Мы общаемся с сообществом веб-разработчиков и понимаем, как нужно учить. Максимально сокращаем время от изучения теории до решения типовых задач.
«Материал подан в том формате, в котором его лучше учить. Изучая самостоятельно, мы не всегда понимаем. В голове каша».
«Cамостоятельно всё это изучать можно, но довольно проблематично, потому что информации в интернете много. Она какая-то разрозненная, в некоторых местах противоречивая. А здесь, что мне понравилось, выжимки очень конкретные с объяснениями дают. Направляют куда нужно, дают вектор развития. И постепенно».
«Было ожидание, что будет больше разговорных видео, слушать преподавателя. По многим курсам есть такое в видео-формате. А пришлось читать учебник. Я бы не сказал, что это что-то испортило. Оказалось, что с учебником приятно работать. Думал, что будет сложнее. Оказалось — нет, всё прекрасно».
«Когда находишь правильное решение, и оно работает, ошибок не выдаёт, ты все равно сомневаешься, а правильно ли ты сделал. На курсе коллективная работа, авторитетное мнение. Это как компас, ориентир».
«У меня есть мнение, что HTML Academy делает курсы прикладные для специалистов. Что студент выйдет сразу с общим представлением о вопросе, уже имея набор практических решений».
Загружаем…