- Теория
- Теория
animation-timing-function, шаг 2
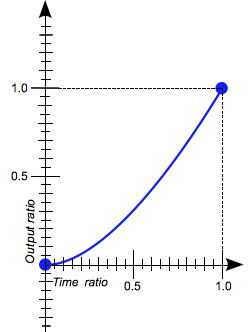
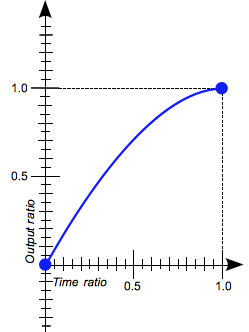
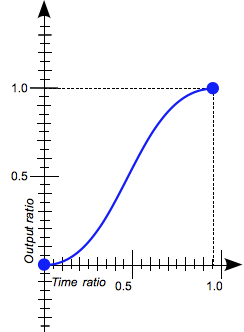
Вот ещё несколько форм анимации: ease-in, ease-out и ease-in-out.

ease-in

ease-out

ease-in-out
Из графиков видно, что при значении ease-in анимация медленно начинается, а к концу ускоряется; при ease-out — начинается быстро, а к концу замедляется. Значение ease-in-out похоже на ease, то есть анимация начинается и заканчивается медленно, но происходит это чуть-чуть интенсивнее.
Испробуем эти значения свойства animation-timing-function.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
