- Теория
- Теория
Вложенные правила, шаг 2
С помощью вложенных правил можно не только обращаться к дочерним элементам, но и составлять по частям комплексные названия классов. Например, следующий код:
.super-button-red {
color: red;
}
.super-button-blue {
color: blue;
}можно записать проще c помощью вложенных правил:
.super-button {
&-red { color: red; }
&-blue { color: blue; }
}
То есть, если перед вложенным правилом поставить амперсанд &, то
оно станет родственным родительскому, и Less подставит родительский селектор вместо амперсанда.
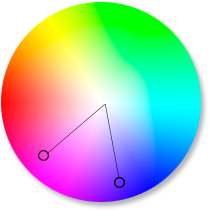
Воспользуемся этой особенностью для структурирования кода нашей цветовой схемы. Создадим второй цвет палитры — яркий акцентный цвет ошибки, повернув цветовое колесо на 60° по часовой стрелке относительно базового, чтобы цвет сместился в красную область.
Сохраним полученный цвет в переменной и зададим с её помощью фон второго контейнера.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
