Фронтенд-разработчик
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
18 ноября 2024 — 3 февраля 2025
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
В течение обучения вы выполняете настоящие проекты.
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Доступ к интерактивным курсам и подборка предварительных материалов
Выбор наставника
Участие в лайвах, работа над проектом с наставником
Подготовка проекта
к итоговой защите
Подведение итогов
Прямые эфиры, на которых преподаватели разбирают сложные моменты из теории и практики. Проходят с 19 до 21 по Москве, запись доступна на следующий день.
После лайва вы выполняете домашнее задание, в котором работаете над своим проектом и закрепляете учебный материал.
Наставник будет проверять качество выполнения заданий и делиться опытом, как можно сделать лучше.
Обучение рассчитано на выпускников курса «JavaScript. Архитектура клиентских приложений» или для разработчиков, желающих поднять свои навыки.
Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Чтобы успеть всё на курсе нужно 15-20 часов в неделю. В них войдут один-два лайва, работа с наставником в группе или лично, домашние задания, тренажёры и работа над личным проектом.
Сроки итоговой защиты позволяют детально проработать обратную связь от проверяющего наставника и получить отлично выполненный личный проект.
Актуальные стандарты качества: не нужно переучиваться после курса.
Понимание полного цикла работы разработчика.
Фундаментальные и структурированные знания необходимых технологий.
Опыт работы с дедлайнами и планирования работы.
После курса вы можете выбрать любую из профессий и развиваться в ней:
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
Зарплата: 50 000 → 196 000 ₽
Научитесь делать сложные и быстрые сайты.
Зарплата: 50 000 → 183 000 ₽
Научитесь разрабатывать и фронтенд, и бэкенд.
* Информация о медианных зарплатах получена на основе исследования компании «Хабр Карьера» во втором полугодии 2023 года.
Цена повысится через 15 дней.

Мы убеждены, что обратную связь ученику должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
Прошедших собеседование кандидатов допускаем до учеников. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Во время курса вас будет сопровождать наставник. Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.

Ревью кода — это привычная практика, используемая в крупных компаниях, когда более опытный разработчик проверяет код менее опытного. Львиную долю обратной связи вы получите от наставника в виде ревью кода.
А когда ревью кода недостаточно, наставники используют голосовые консультации, зачастую с демонстрацией экрана. На таких консультациях разбирают сложные вопросы или демонстрируют нетривиальные приёмы. Во время курса в зависимости от тарифа предусмотрено до 9 часов голосовых консультаций.
Учебный проект будет общим для всех, над ним вы будете работать вместе с преподавателем на лайвах.
Личные проекты уже свёрстаны. В течение курса вы будете кодить все 9 недель.

Музыкальная онлайн-игра со встроенным аудиоплеером. Игроку нужно угадывать исполнителей, названия и жанры разных мелодий. По мере прохождения курса, вы протестируете всю функциональность приложения.
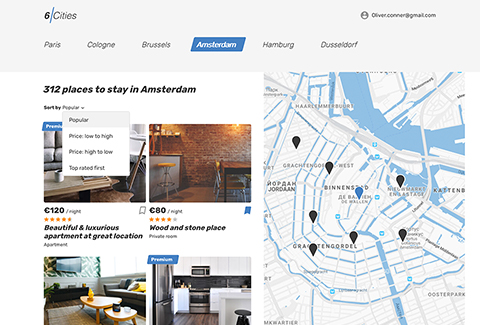
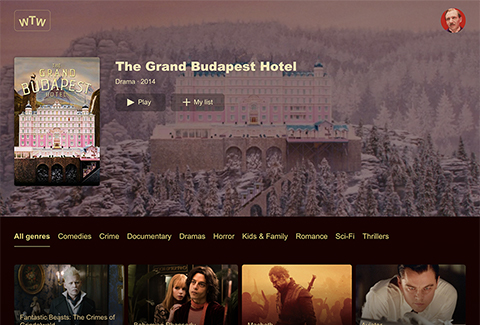
На курсе вы будете работать над проектом «Шесть городов». А на индивидуальном обучении вам будет доступен дополнительный проект «Что посмотреть».

Современный сервис для путешественников, которые не хотят переплачивать за аренду жилья. В приложении можно получить актуальный список предложений по аренде в одном из шести популярных городов. Сортировка объектов и подробное описание каждого из них помогут быстро выбрать оптимальный вариант жилья. Авторизованные пользователи могут оставить отзыв и добавить предложение в избранное.

Онлайн-кинотеатр нового поколения с возможностью выбирать фильмы по жанру, изучать их подробное описание и просматривать список похожих кинокартин. После авторизации пользователи могут добавлять фильмы в список для дальнейшего просмотра, ставить им оценки, читать отзывы других зрителей и оставлять свои.
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
Обучение Участие в лайвах, работа над проектом с наставником.
Рассмотрим схему работы на курсе. Узнаем что такое TypeScript, и какие задачи он решает. Познакомимся с системой типов и разберёмся, как происходит процесс типизации. Научимся конфигурировать компилятор и рассмотрим основные настройки. Затем перейдём к практике и разберёмся с особенностями написания типизированного кода: кортежи, интерфейсы, дженерики и так далее.
Организационные вопросы.
Введение в TypeScript.
Практика применения TypeScript.
Знакомство с библиотекой React. Узнаем, какие проблемы она решает и как может упростить разработку фронтенда. Подготовим основу проекта с помощью Vite. Научимся применять шаблоны для Vite. Затем познакомимся с основными возможностями библиотеки React (JSX, компоненты, передача данных между компонентами).
React.
Инфраструктура.
JSX
Компонентный подход.
Рендеринг компонентов.

Практика
Узнаем как организована маршрутизация в SPA. Добавим в проект React Router и разберёмся с возможностями пакета: маршруты, перенаправления, приватные маршруты и так далее.

Практика
Расширим знания о React и компонентах. Научимся управлять состоянием, использовать события и методы жизненного цикла компонентов. Познакомимся с React Hooks и узнаем, как заменить ими классовые компоненты. Научимся работать с формами.
Методы жизненного цикла.
React и формы.

Практика
Разбираемся с вопросом, что такое архитектура программного обеспечения и как её проектировать. Знакомимся и учимся на практике применять паттерны проектирования.
Проектирование.
Паттерны проектирования.
Паттерны в React.

Практика
Знакомимся с Flux-архитектурой: действия (Actions), диспетчеры (Dispatcher), представления (Views) и хранилища (Stores). Подключаем к проекту Redux и обновляем кодовую базу.
Redux.
Middlewares.

Практика
Научимся внедрять асинхронный код в синхронную работу Redux с помощью Middleware. Узнаем как взаимодействовать с сервером при помощи пакета Axios. Познакомимся с интерцепторами.
Redux-thunk.
Axios.

Практика
Обсудим производительность React-приложений: какие есть особенности, на что следует обращать внимание при проектировании компонентов в первую очередь. Затем познакомимся с пакетом Redux Toolkit и узнаем как с его помощью избавиться от шаблонного кода при работе с Redux.

Практика
useMemo, useCallback.useEffect.createAction, createReducer, createSlice.Познакомимся с инструментами и методиками тестирования React-приложений. Настроим инфраструктуру для тестирования, напишем тесты для компонентов.

Практика
Защита проекта Подготовка проекта к итоговой защите и оценка его проверяющим наставником по критериям качества.
Проверка проекта проверяющим наставником по критериям качества, его улучшение и защита.
Подведём итоги курса и определим дальнейший вектор изучения React и его экосистемы. Затем обсудим новые возможности React, которые ожидаются в будущих релизах.
Рекомендованные для прохождения курса программы *
* Мы рекомендуем такое окружение, потому что проверили на нём все учебные задачи и убедились, что с таким набором программ всё работает без ошибок.
Цена повысится через 15 дней.
После прохождения курса вы получите электронный сертификат
Образовательная деятельность осуществляется на основании государственной лицензии № 3026 от 6 июня 2017 года.

Загружаем…
Индивидуальный формат идеально подходит для компаний. Сделайте процесс обучения сотрудников максимально эффективным и подстройте его под рабочий график.
Вы частное лицо и вам нужно стартовать прямо сейчас и получить профессию за несколько месяцев интенсивного обучения? Это возможно в индивидуальном формате, ведь он максимально близок к персональному менторству.
Срок начала обучения устанавливаете вы, поэтому не надо ждать несколько месяцев до старта следующего потока курса.
Обычные курсы длятся 2 месяца со средней нагрузкой 15 часов в неделю. В индивидуальном формате можно составить расписание с любой нагрузкой: можно учиться сверхинтенсивно в стиле буткемпа, а можно наоборот размеренно и спокойно.
Мы подберём вам опытного наставника, за плечами у которого работа с десятками студентов. Позаботимся, чтобы стиль и формат работы наставника вам подошёл.
В индивидуальном формате и работа с наставником исключительно индивидуальная. Её объём — от 20 до 30 часов в зависимости от персонального расписания.
Личный адвайзер поможет подобрать наставника и составить расписание, будет поддерживать ваш ритм обучения и поможет справиться со сложностями.