- Теория
- Теория
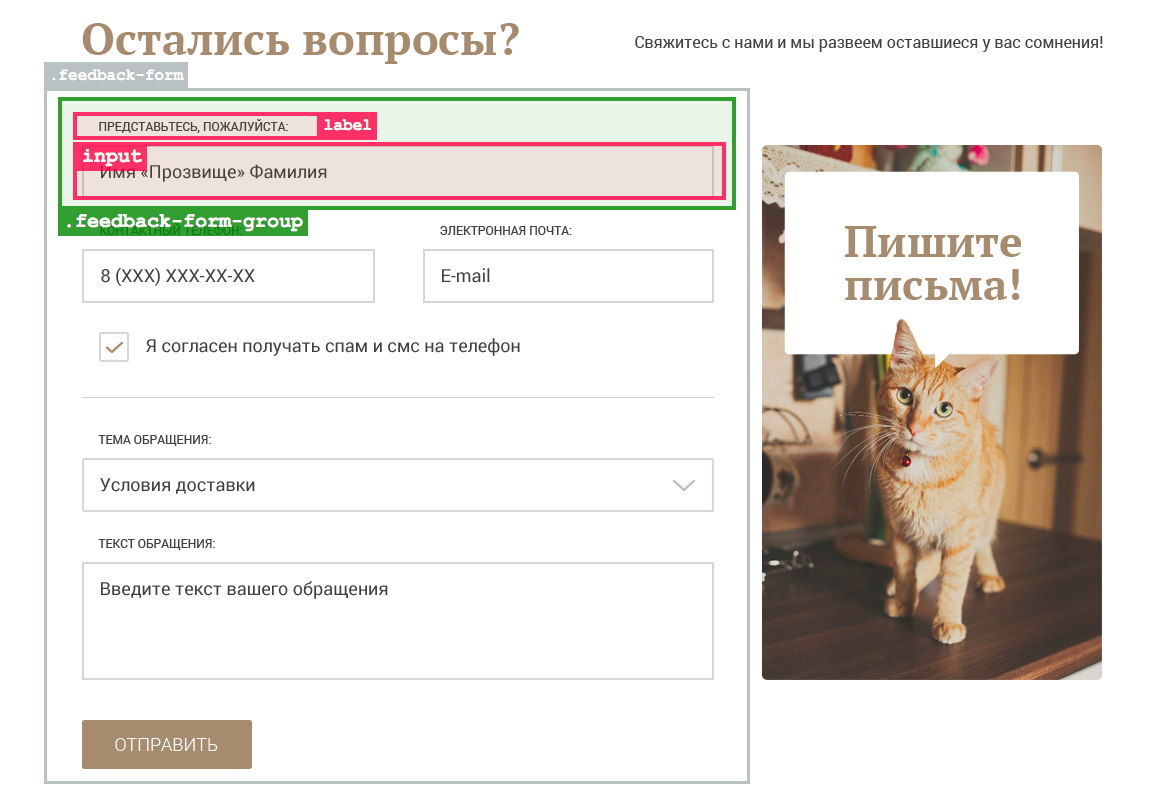
Поле «Имя»
Теперь, когда у нас есть форма, начнём заполнять её.
Каждое поле ввода и подпись к нему будем оборачивать в блок с классом feedback-form-group. Это нужно, чтобы в дальнейшем расположить поля как на макете.
В макете подписи к полям располагаются на отдельной строчке, поэтому мы не будем оборачивать текст подписи и поле внутрь одного тега label. Вместо этого будем подписи и поля располагать рядом друг с другом и связывать их с помощью атрибутов for и id.
Разметим поле для ввода имени. Это простое текстовое поле. Главное придумать для него хорошее имя и идентификатор. Вполне подойдёт fullname.
Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.