- Теория
- Теория
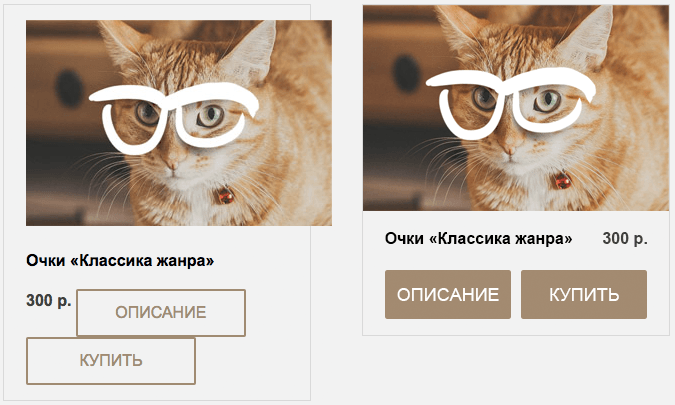
Изображение товара
Теперь у карточек товаров есть правильные внутренние отступы со всех сторон. Но есть проблема. По макету изображения товаров должны занимать всю ширину карточки, от края до края, как бы заползая на внутренние отступы.

Верстать такие элементы интерфейса можно по-разному.
Первый способ: внутри карточки добавляем ещё один тег-обёртку, в который помещаем текстовое описание (название, цена, кнопки). Картинку оставляем вне обёртки. Затем внутренние отступы задаём не карточке, а обёртке.
Этот способ плох тем, что усложняет код, ведь нужно добавить в разметку ещё один тег. Достоинство метода заключается в том, что контент вне обёртки (картинка) может менять свои размеры.
Второй способ: с помощью абсолютного позиционирования вырываем картинку из потока и располагаем в левом верхнем углу карточки. Чтобы компенсировать «дырку» под картинкой, добавляем карточке внутренний отступ сверху размером с высоту изображения.
Этот способ хорош тем, что не требует усложнять разметку. Но есть и недостаток: размеры картинки меняться не должны, ведь картинки вырваны из потока. Поэтому можно дополнительно зафиксировать эти размеры в CSS.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
