- Теория
- Теория
Иконки соцсетей, часть 2
Мы задали всем кнопкам одинаковое фоновое изображение-спрайт, а теперь нужно задать им правильную позицию фона, чтобы в них отображалась подходящая иконка. Для удобства стилизации добавим каждой кнопке уточняющий класс.

Помните ли вы, что спрайты любят фиксированные размеры? Это нужно для того, чтобы в блок помещалась только определённая часть спрайта. Если размеры блока будут меняться, то в нём могут отображаться и другие фрагменты спрайта. Это выглядит как ошибка вёрстки.
Нашим кнопкам соцсетей мы уже задали фиксированные размеры. Поэтому они могут быть контейнерами для спрайта, в отличие от преимуществ, в которых нам пришлось добавлять псевдоэлементы с фиксированными размерами.
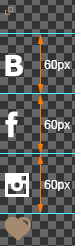
Чтобы не было проблем с иконками соцсетей, нужно правильно подготовить спрайт, а именно оставить побольше свободного места вокруг соответствующих иконок. Размеры кнопок — 60x60 пикселей, поэтому и отступы вокруг иконок в спрайте нужно делать с учётом этих размеров.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
