- Теория
- Теория
Поля ввода
Теперь возьмёмся за поля ввода в форме. У нас есть текстовые поля, один раскрывающийся список — «селект», многострочное поле ввода и чекбокс. Сейчас стилизуем все поля, кроме чекбокса. Им займёмся позже.
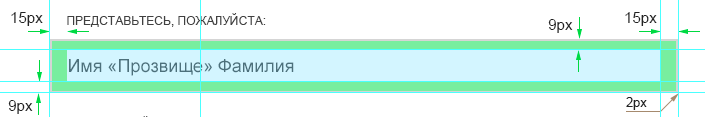
По макету поля занимают всю ширину формы, а ещё у них есть внутренние отступы и рамки. Как правильно стилизовать такие элементы?
Можно пойти по сложному пути стандартной блочной модели и задать все компоненты поля (ширину рамок, внутренние отступы, ширину содержания) пиксель-в-пиксель, чтобы общая ширина поля получилась равной ширине формы.
Но можно сделать проще. Задать ширину поля 100%, чтобы оно занимало весь размер контейнера, а затем задать внутренние отступы и рамки как на макете. Только надо не забыть установить правильный box-sizing, чтобы поле не вываливалось из контейнера. Подробно об этом рассказывается в задании части «Блочная модель документа» тренажёра «Построение сеток».

Кстати, обратите внимание на особое поведение полей. Они хоть и являются строчными элементами, но реагируют на ширину/высоту и вертикальные внутренние отступы.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
