- index.html
- style.css
HTML
<!DOCTYPE html>
<html>
<head>
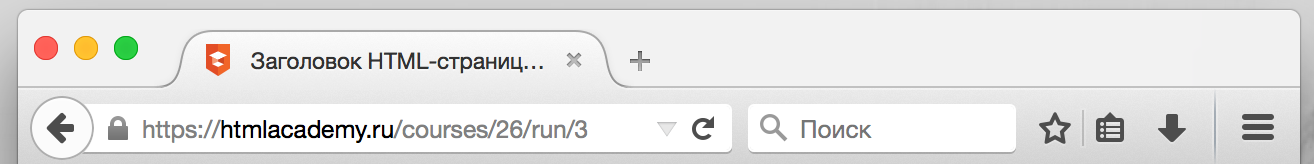
<title>Просто Кексик</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Тег <title></h1>
<img src="keks.jpg" alt="">
<p>Этот тег обозначает заголовок страницы.</p>
<p>Он позволяет очень удобно ориентироваться между множеством открытых вкладок.</p>
<p>Инструктор Кекс рекомендует использовать понятные заголовки.</p>
</body>
</html>
CSS
h1 {
font-size: 28px;
font-family: "Monaco", "Courier", monospace;
color: #618ad2;
}
img {
float: right;
width: 150px;
margin: 0 10px;
border-radius: 50px;
}
Вы перешли на другую страницу
ЗадачиВыполнено
0
- Измените заголовок страницы с
Просто КексикнаИнструктор Кекс.