- index.html
- style.css
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Описание содержания страницы</title>
<meta name="keywords" content="мета-теги, поисковые системы, ключевые слова">
<meta name="description" content="Не пересказать">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1><meta name="description"></h1>
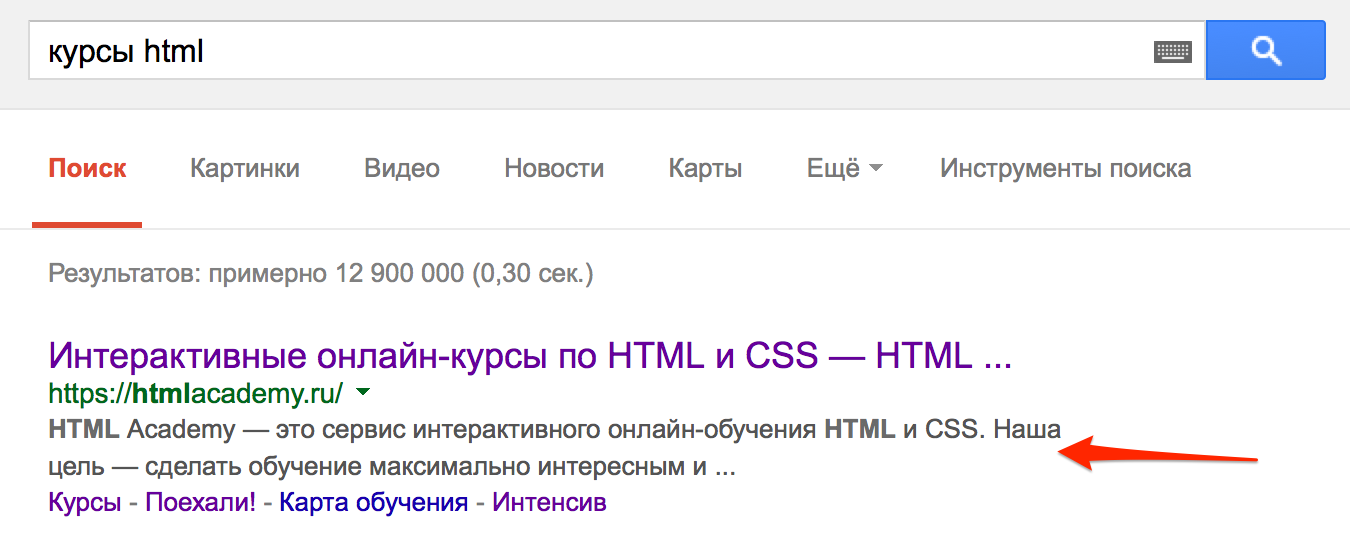
<p>Этот тег используется при создании краткого описания страницы, которое используется поисковыми системами во время индексации. Потом вы можете увидеть его в поисковой выдаче.</p>
<p>При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова.</p>
</body>
</html>
CSS
h1 {
font-size: 28px;
font-family: "Monaco", "Courier", monospace;
color: #618ad2;
}
Вы перешли на другую страницу
ЗадачиВыполнено
0
- Измените мета-описание страницы с
Не пересказатьна более полезное и ёмкое:Как поисковые системы используют мета-описание страницы.