- Теория
- Теория
Holy Grail, часть 1

Итак, теперь у нас есть всё, чтобы заполучить Святой Грааль вёрстки!
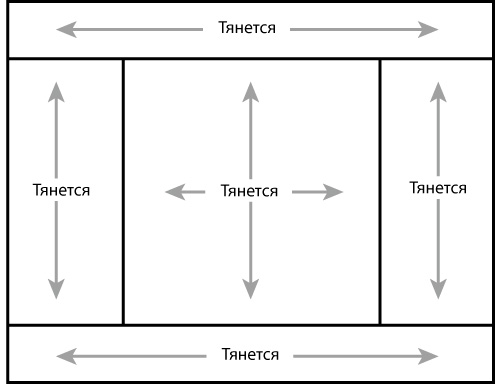
Так называемая разметка «Holy Grail» — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированные боковые колонки и тянущийся центр) и прилипающим подвалом. Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину.
Давайте по шагам разберём, как получить Святой Грааль.
Начнём с «прилипающего» подвала. Он назван так, потому что:
- «прилипает» к самому низу страницы, когда основное содержимое страницы небольшое и не отталкивает подвал ниже экрана,
- «отлипает», когда высота содержимого становится достаточно большой и влияет на высоту страницы.
Для реализации «прилипающего» подвала воспользуемся CSS-таблицами. Для начала зададим главному контейнеру табличное отображение и 100% ширину и высоту.
Чтобы блок был 100% высоты области просмотра, всем его родительским элементам (в нашем случае html и body) тоже должна быть задана 100% высота.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
