- Теория
- Теория
Поворот цвета, hue-rotate

Ещё один интересный цветовой фильтр — поворот цвета hue-rotate.
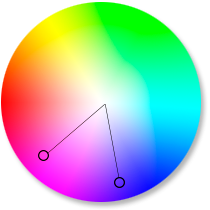
Если представить все цвета в виде круга, то этим фильтром можно повернуть цвет
картинки вдоль круга на определённый угол.
Кстати, похожую функцию цветового поворота мы рассматривали в части по препроцессору Less.
Итак, поворот цвета — hue-rotate. Значение задаётся в градусах
от 0deg до 360deg. Допускается также использование отрицательного угла. Положительное значение будет вращать цвет по часовой стрелке, а отрицательное — против. При значении фильтра 0deg элемент отображается без изменений.
Примеры:
.effect {
filter: hue-rotate(90deg); /* поворот на 90 градусов по часовой */
filter: hue-rotate(-90deg); /* поворот на 90 градусов обратно */
}Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
