- Теория
- Теория
Цветовые функции, шаг 1

Итак, мы задали базовый цвет для нашей схемы, от него мы будем отталкиваться при выборе других цветов. Давайте узнаем, как это сделать.
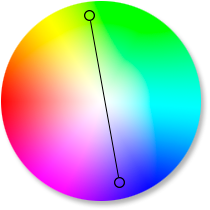
Все цвета модели RGB можно расположить на цветовом колесе, где они плавно переходят друг в друга.
С помощью Less-функции spin можно повернуть цветовое колесо на определённый угол относительно заданного цвета и получить новый цвет. Функция принимает два параметра, синтаксис её такой:
spin(цвет, угол_поворота)Цвет можно задавать в любом цветовом формате. Значение угла может быть как положительным, так и отрицательным. При положительном угле функция повернёт колесо по часовой стрелке, при отрицательном — против. Примеры:
color: spin(red, 90); // цвет повернётся от красного на 90° по часовой
border-color: spin(#f0f, -45); // цвет на 45° от #f0f против часовойПротивоположный цвет на колесе называется комплементарным. Он находится под углом 180° к заданному цвету. Комплементарные цвета используют для создания контраста.
Наш основной цвет находится в сине-фиолетовой области цветового круга. Давайте для него вычислим комплементарный цвет с помощью функции spin.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
