- Теория
- Теория
Математические операции, шаг 2

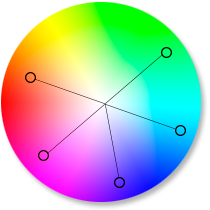
Осталось добавить ещё два цвета. Чтобы их вычислить, мы «повернём» круг на двойное расстояние @distance от базового цвета в обе стороны.
Получившиеся цвета будут комплементарными по отношению к инфо-цвету и цвету ошибки. Это именно то, что нужно: к примеру, по смыслу цвет ошибки полностью противоположен цвету успеха, поэтому они должны быть максимально контрастны.
Из математических операций используем умножение дистанции на 2.
Давайте же завершим нашу палитру.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
