- Теория
- Теория
Математические операции, шаг 1

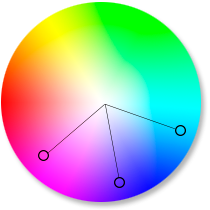
Теперь давайте создадим третий цвет. Его «сдвинем» по кругу на 60°
в другую сторону от основного. Он светлее и будет использоваться для выделения
второстепенной информации и элементов.
Чтобы «сдвинуть» цвет против часовой стрелки, нужно в функцию spin
передать отрицательное значение переменной @distance.
Над любыми численными значениями в Less-коде можно произвести математические операции сложения, вычитания, умножения или деления:
padding-top: 10px + 20; // = 30px
padding-bottom: 100px - 50; // = 50px
font-size: 2em * 2; // = 4em
left: 50% / 2; // 25%
Less выполнит математическую операцию и вернёт в CSS уже вычисленное значение. Единицы измерения всегда берутся от первого параметра в выражении.
Чтобы вычислить отрицательное значение @distance просто умножим
переменную на -1.
В выражениях Less с обеих сторон операторов + и - необходимы пробелы. Так мы не допустим синтаксической двусмысленности. Без пробелов символ - одновременно может быть интерпретирован и как оператор вычитания, и как часть ключевого слова (например, в inline-block). Операторы * и / можно использовать без пробелов вокруг них, однако обычно их тоже выделяют пробелами для единообразия в коде.
Корнями это требование уходит в CSS и его синтаксис, который полностью поддерживается в Less. Подробнее о синтаксисе выражений в CSS читайте в спецификации.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
