- Теория
- Теория
Что такое микросетки?
В предыдущей части мы научилиcь управлять потоком документа и верстать крупные сеточные элементы. В этой части мы займёмся мелкими сетками, их ещё называют микросетками. Учиться верстать микросетки будем на примере компонентов, или блоков, которые часто встречаются на сайтах: навигации и списка карточек.
В отличие от крупных сеток, микросетки меньше зависят от макета и больше — от содержимого.
Для начала сверстаем блок навигации, состоящий из логотипа и списка ссылок. Ссылка на текущую страницу должна отличаться от остальных. Предположим, что мы верстаем навигацию для главной страницы сайта:

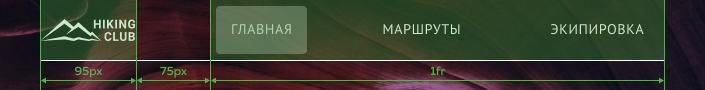
Содержимое навигации нужно расположить в две колонки и добавить отступ между ними. Левая колонка должна иметь фиксированный размер, а правая занять всё оставшееся пространство.
Для создания подобной сетки удобно использовать гриды. Эта технология позволяет легко создавать как фиксированные, так и тянущиеся колонки, а также управлять отступами между ними.

В прошлой части мы разбирали, как изменять тип бокса, описывать шаблон грид-контейнера, работать со свободным пространством и задавать отступы между колонками. Эти навыки пригодятся нам, чтобы сверстать сетку навигации.
.grid-container {
display: grid;
grid-template-columns: 1fr 50px;
column-gap: 5px;
}Первым делом для наглядности подключим стилевой файл с подсветкой боксов.
После сделаем элемент с классом navigation грид-контейнером и разделим его содержимое на две колонки с помощью свойства grid-template-columns. Затем используем свойство column-gap, чтобы добавить отступ между колонками.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
