- Теория
- Теория
transition-timing-function, шаг 2
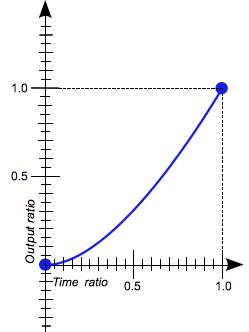
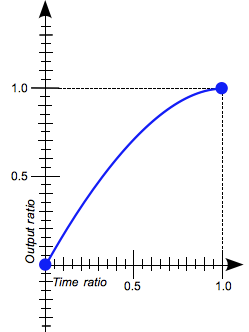
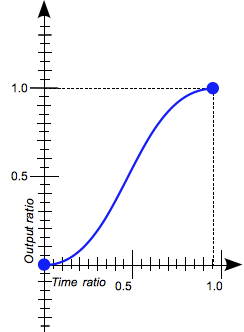
Вот ещё несколько форм переходов: ease-in, ease-out и ease-in-out.

ease-in
ease-out
ease-in-out
Из графиков видно, что при значении ease-in переход медленно начинается, а к концу ускоряется; при ease-out — начинается быстро, а к концу замедляется. Значение ease-in-out похоже на ease, то есть переход начинается и заканчивается медленно, но происходит это чуть-чуть интенсивнее.
Испробуем эти значения свойства transition-timing-function.
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация». Цена 12 000 ₽.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
