- Теория
- Теория
«Шапка» сайта
В этом тренажёре мы будем верстать страницу «The Great Keksby». Вот так она будет выглядеть в итоге.
Тренажёр разбит на несколько частей. Сначала мы будем заниматься разметкой, то есть писать HTML-код, пока полностью не опишем все объекты на странице. Затем будем строить сетки, работать с оформлением текстов, изображениями и фонами. А в самом конце «отшлифуем» мелкие детали.
И в этой, первой, части наша задача — разметить главные блоки графического макета.
Познакомимся с новым парным тегом div. Этот тег обозначает просто универсальный «блок» или «контейнер». Мы будем использовать его очень часто, особенно для разметки крупных блоков на странице. Правда, каждый раз будем задавать этому тегу «говорящий» класс, объясняющий его назначение.
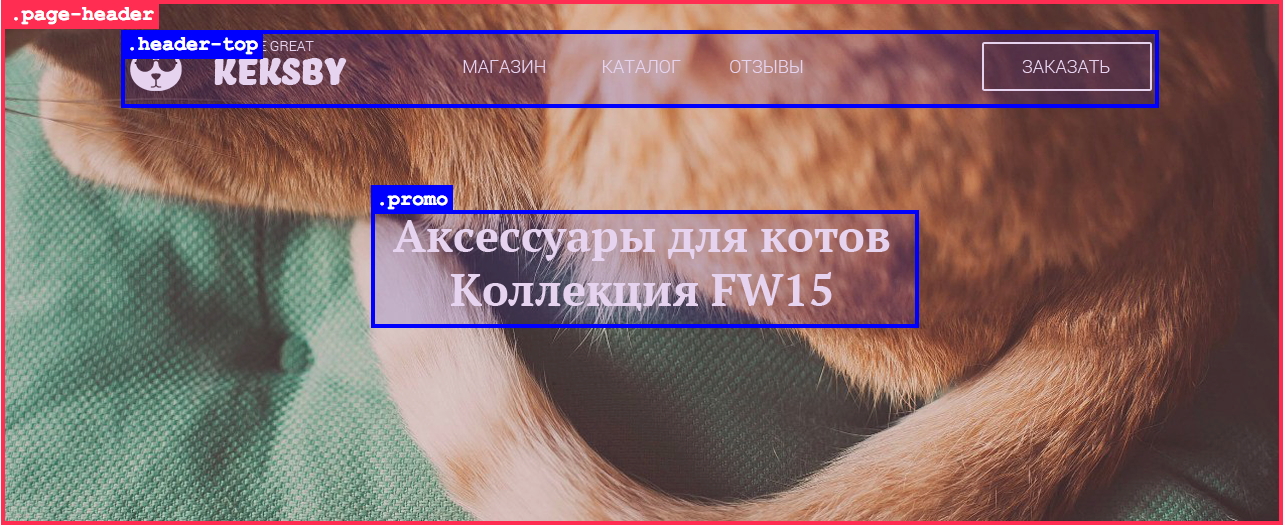
В этом задании мы «обрисуем» шапку сайта:
Для шапки используем класс page-header, что обозначает «шапка страницы». Внутри шапки выделим ещё два крупных блока:
.header-top— верхняя часть шапки, общий контейнер для логотипа и меню;.promo— промо-блок для рекламных предложений.
В заданиях мы будем подсказывать, где необходимо открыть, а где закрыть теги. Подсказки эти будут в виде HTML-комментариев на вкладке index.html.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.