- Теория
- Теория
Псевдоколонки на градиентах
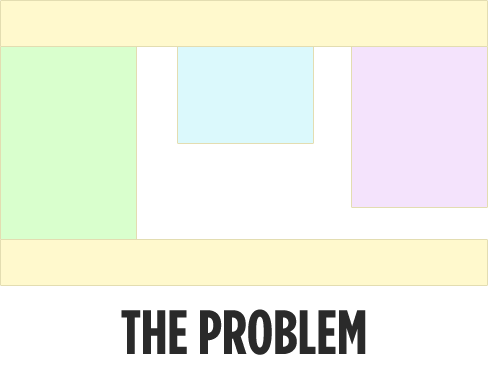
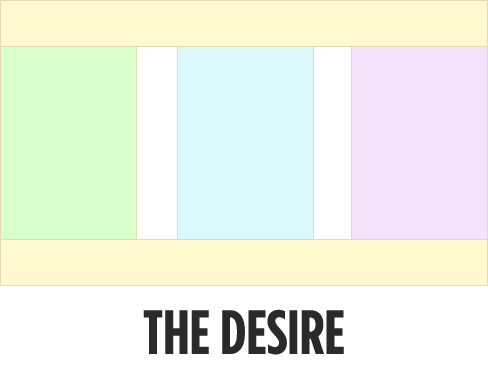
Одна из интересных задач вёрстки — как сверстать тянущиеся колонки одинаковой высоты без использования таблиц? Проблема эта связана с особенностями поведения блочной модели и проиллюстрирована на картинках ниже:


Для решения этой задачи существует несколько приёмов, которые описаны в этой статье на английском. Кстати, картинки тоже взяты оттуда.
Давайте применим приём с использованием градиентов с резкими переходами, которые имитируют тянущиеся колонки. Фон с такими градиентами обычно размещают в контейнере колонок. Пропорции градиентов подбирают такими же, как и пропорции колонок, чтобы они тянулись одинаково.
Эффекта, приведённого в задании, проще достичь с помощью флексбоксов.
Хотите применять TypeScript и React для разработки сложных клиентских приложений? Записывайтесь на профессиональный курс «React. Разработка сложных клиентских приложений». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
