- Теория
- Теория
Градиенты под углом
Направление линейного градиента можно задавать и в виде произвольного угла, например, 245°. Направление в градусах задаётся с помощью единицы измерения deg. Можно задавать положительные и отрицательные углы. Примеры:
background-image: linear-gradient(90deg, yellow, green);
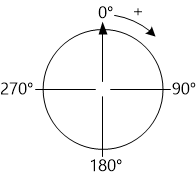
background-image: linear-gradient(-135deg, yellow, green);Углы градиента отсчитываются так:

0deg соответствует 12 часам, а отсчёт угла идет по часовой стрелке. В случае, если угол задан отрицательным значением, например, -90deg, то он отсчитывается против часовой стрелки.
В этом задании нужно прописать оставшимся трём «листам» градиенты по аналогии с первым: от цветного края «листа» к чёрному центру «цветка».
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
