- Теория
- Теория
«Форма» анимации, animation-timing-function
И, наконец, самое интересное свойство — animation-timing-function. Оно определяет, как именно будет происходить анимация: с какой скоростью и ускорением будут меняться свойства, задействованные в ней.
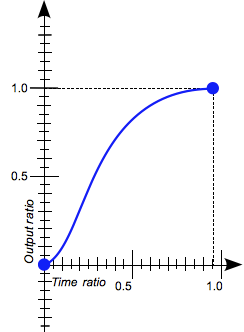
В предыдущих примерах анимация проигрывалась с одинаковой динамикой, мы меняли лишь её длительность, но не «форму». Эта «форма» по умолчанию соответствует первому графику, из которого видно, что анимация начинается медленно, затем ускоряется и к концу движения опять замедляется.
Так ведёт себя значение ease свойства animation-timing-function.

ease

linear
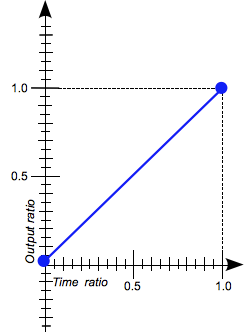
Но мы можем сделать проигрывание анимации равномерным, без ускорений и замедлений. Для этого нужно использовать значение linear. Как видно на втором графике, анимация будет проигрываться с неизменной скоростью.
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
