- Теория
- Теория
Направление главной оси и внешние отступы
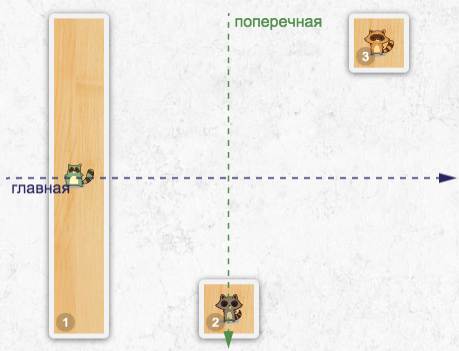
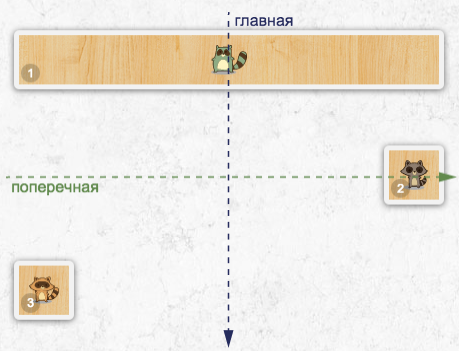
Будет ли результат таким, как на картинке снизу, если повернуть главную ось в предыдущем задании?


Нет, не будет!
Дело в том, что «старые нефлексовые» свойства, такие как отступы или размеры, ничего не знают про направление осей. Они «мыслят по-старому», понятиями «верх» и «низ», «право» и «лево».
Поэтому когда главная ось направлена слева направо, горизонтальные отступы перемещают флекс-элементы вдоль главной оси. Но если направить главную ось сверху вниз, то те же отступы начнут работать вдоль поперечной оси.
То же относится и к вертикальным отступам.
Давайте повернём ось, а затем внесём правки и получим результат, как на картинке выше.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
