- Теория
- Теория
Рамки ячеек таблицы
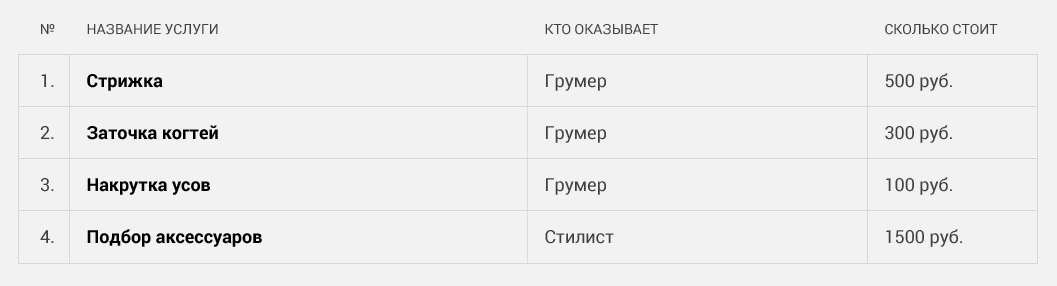
Отлично! Теперь у нас есть всё содержимое таблицы. Пора её немного оформить, чтобы она стала похожа на таблицу в макете.
Для начала зададим рамки для всех ячеек <td>, которые находятся в таблице с прайс-листом. Для этого нужно использовать такой CSS-селектор: .price-list td.
Мы задаём стили только для ячеек в прайс-листе, а не для всех ячеек на странице, ведь в других элементах интерфейса ячейки могут отличаться. Если вы хотите задать стили для каких-то тегов, лучше ограничивайте их классом родительского элемента. Это считается хорошей практикой при вёрстке.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%