- Теория
- Теория
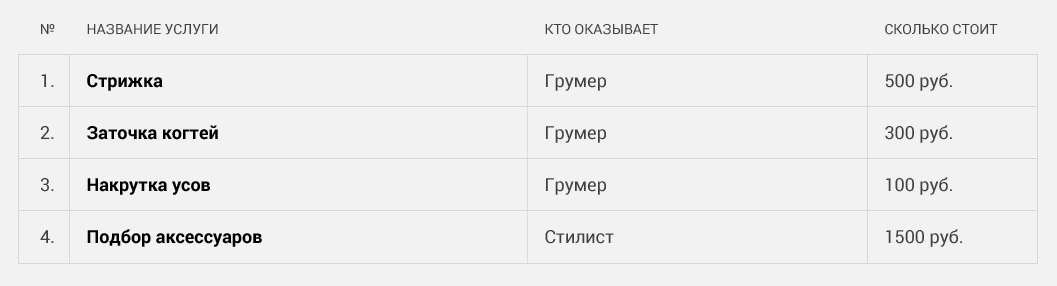
Ячейки с номерами
На предыдущем шаге мы задали базовые стили, общие для всех ячеек. Но в макете есть ячейки, которые отличаются от остальных. В ячейках с номерами текст выравнивается по центру, а не по левому краю.
Особым ячейкам зададим особые стили с помощью классов. Сначала добавим этим ячейкам в HTML класс price-number, затем в CSS создадим правило для этого класса и переопределим там значение свойства text-align.
Ранее мы задали выравнивание по левому краю для всех заголовочных ячеек, использовав селектор .price-list th. Чтобы переопределить это выравнивание в заголовочных ячейках с номерами, придётся использовать селектор .price-list .price-number. Селектор .price-number выравнивание в заголовочных ячейках не переопределит, так как он слабее, чем .price-list th. Подробнее о механизме приоритетов в CSS и техниках переопределения свойств вы узнаете в части «Наследование и каскадирование» тренажёра Продвинутый HTML и CSS.
Без JavaScript будущему разработчику никуда. Записывайтесь на профессиональный курс «JavaScript. Профессиональная разработка веб-интерфейсов». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.