- Теория
- Теория
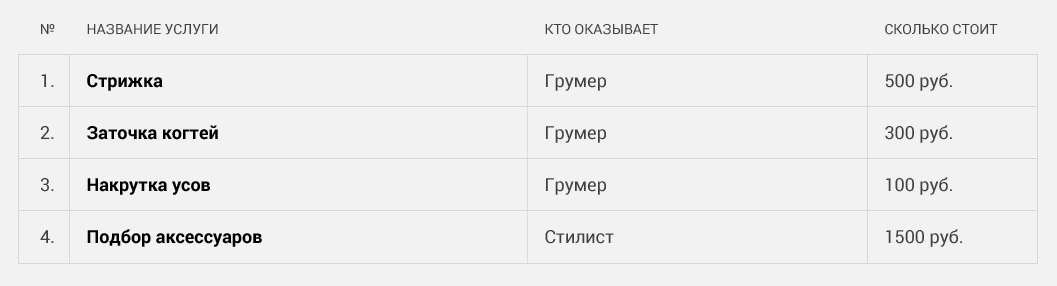
Оформляем рамки таблицы
Теперь давайте сделаем таблицу шире, задав ей стопроцентную ширину. Затем улучшим отображение рамок, чтобы они не были двойными, а «схлопывались» в одну.
Задавать стили для таблицы мы будем с использованием селектора по классу .price-list, а не селектора по тегу table. Причины те же, что и в предыдущем шаге — таблица с прайс-листом может отличаться от других таблиц на сайте, поэтому у неё есть собственный класс, и к этому классу нужно привязывать всю стилизацию.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%