- Теория
- Теория
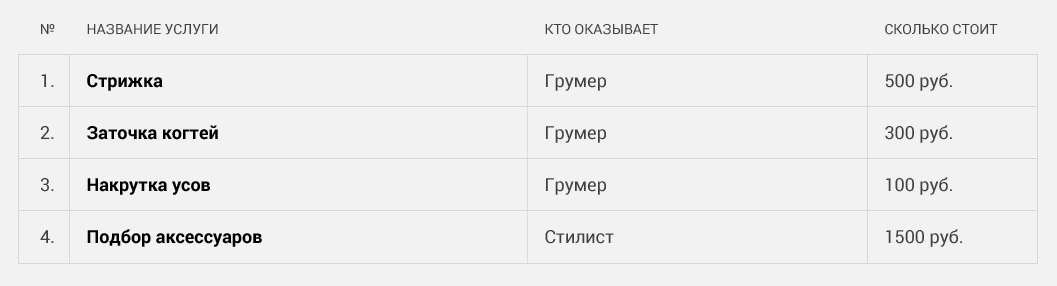
Ячейки с названиями услуг
Напоследок изменим начертание шрифта в ячейках с названиями услуг на полужирное. Для этого по аналогии с предыдущим заданием добавим этим ячейкам в HTML класс price-name. Полужирное начертание зададим свойством font-weight: bold.
На этом шаге у нас не возникнет проблем с переопределением жирности текста, если мы используем простой селектор по имени класса. Но для единообразия кода будем использовать более сложный составной селектор. Сравните:
/* Нет единообразия */
.price-list .price-number { }
.price-name { }
/* Единообразно */
.price-list .price-number { }
.price-list .price-name { }Да. Красота кода важна!
На этом мы заканчиваем базовую стилизацию таблицы. Полностью мы оформим таблицу и другие элементы в следующих частях.
А вот архив сайта Кекса после добавления таблицы.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%