- Теория
- Теория
Глобальные параметры текста
Зададим глобальные текстовые стили документа. Для этого в макете нужно найти текстовые элементы с одинаковым внешним видом. Конечно, вы найдёте несколько групп таких элементов. Нужно выбрать самую большую группу, потому что таких текстов на сайте будет больше всего.
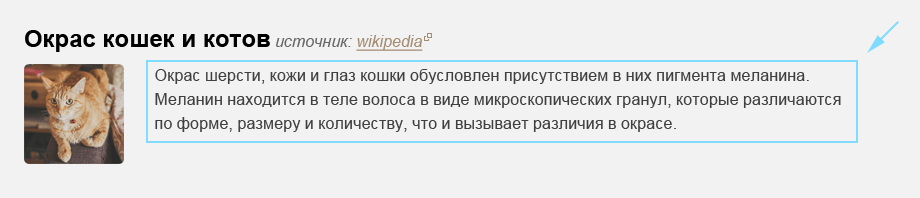
В Кексби самый распространённый или основной текст выглядит так:
Затем мы получаем параметры (размер, цвет, название шрифта, межстрочный интервал) основного текста из макета и прописываем их для body. Сразу же задаём контрастный цвет фона, чтобы основной текст читался хорошо.
Текстовые свойства наследуются, поэтому весь текст в документе будет выглядеть так, как описано в body. Это удобно, так основной вид текста преобладает в макете, и переопределять текстовые параметры для отличающихся элементов придётся по минимуму.
Напомним, что при задании значения свойства font-family сначала указывается через запятую названия шрифтов, а в конце желаемый тип шрифта: serif или sans-serif. Подробнее об этом рассказывается в задании части «Оформление текста».
Задайте глобальные текстовые параметры Кексби, которые указаны в задании. Как снимать параметры текста в Фотошопе мы покажем чуть позже.
Обратите внимание, что одновременно с цветом текста мы задаём для body фоновый белый цвет. Это нужно для того, чтобы гарантированно получить контрастные цвета текста и фона, а не полагаться на настройки браузера по умолчанию.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.