- Теория
- Теория
Навигационные ссылки
На прошлом шаге мы пытались сделать текст в шапке читабельным на тёмном фоне. Но ссылки остались синего цвета и совершенно не читаются. Дело в том, что в каждом браузере к элементам применяются определённые стили по умолчанию. И для ссылок в браузере изначально заданы цвет текста, подчёркивание и курсор. То есть, если мы хотим получить отличные от стандартных значения этих свойств, их нужно переопределить. Поэтому зададим цвет текста для ссылок отдельно.
Хорошим тоном считается стилизовать все состояния ссылок: состояние при наведении и активное состояние при нажатии. Эти состояния дизайнер отрисовывает в специальном макете — стайлгайде.
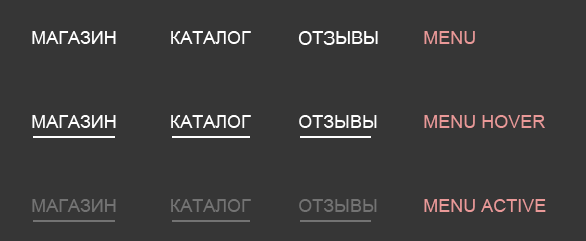
У Кексби стайлгайд тоже есть. В архиве с макетами это файл keksby-styleguide.psd. Так выглядят состояния ссылок меню в стайлгайде:

При наведении ссылка подчёркивается, а в активном состоянии цвет ссылки становится полупрозрачным. Такой полупрозрачный цвет задаётся в формате rgba:
rgba(красный, зелёный, синий, непрозрачность)В отличие от rgb в rgba есть четвёртый компонент a — непрозрачность. Красный, зелёный и синий задаются целыми числами от 0 до 255, а непрозрачность — дробным числом от 0 до 1.
| Код | Результат | Краткое описание |
|---|---|---|
rgba(0, 0, 0, 0.7) | чёрный, на 70% непрозрачный | |
rgba(0, 0, 0, 0.5) | чёрный, наполовину прозрачный | |
rgba(0, 0, 0, 0.3) | чёрный, на 30% непрозрачный |
Псевдоклассы для состояний ссылок мы разбирали в части «Селекторы. Знакомство».
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
