- Теория
- Теория
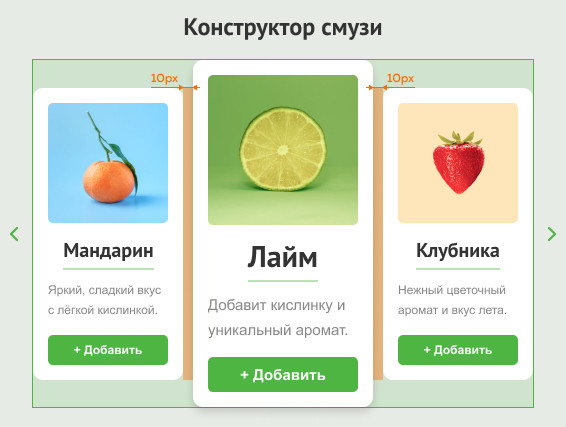
Добавляем отступы между карточками
Мы обнулили отступы у списка и задали ширину и внутренние отступы карточкам. Теперь нужно расположить карточки в ряд и добавить отступы между ними. Расположить карточки в ряд проще всего с помощью флексбокса, потому что флекс-элементы по умолчанию выстраиваются именно так.

Обратите внимание, в карусели должен быть только один ряд карточек, поэтому нет необходимости разрешать перенос на новую строку.
Так как отступы между карточками должны быть фиксированными, используем для них свойство margin. Поступим так же, как в прошлой части: сперва добавим внешний отступ справа всем карточкам, а потом уберём его у последней карточки с помощью псевдокласса. Так как в карусели одновременно будут показываться только три карточки, то последней всегда будет третья карточка.
В прошлой части мы использовали псевдокласс :nth-child, чтобы выбрать каждый третий элемент. Сейчас нам нужно убрать отступ только у одной карточки, у третьей, поэтому селектор будет выглядеть немного иначе:
// Выберет третий элемент с классом item
.item:nth-child(3) { ... }Сделаем список cards-list флекс-контейнером и добавим элементам с классом card внешний отступ справа. Потом с помощью псевдокласса :nth-child уберём лишний отступ у третьей карточки.
Выбрать последний элемент также можно с помощью псевдокласса :last-child.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
