- Теория
- Теория
Поперечная ось и свойство align-items
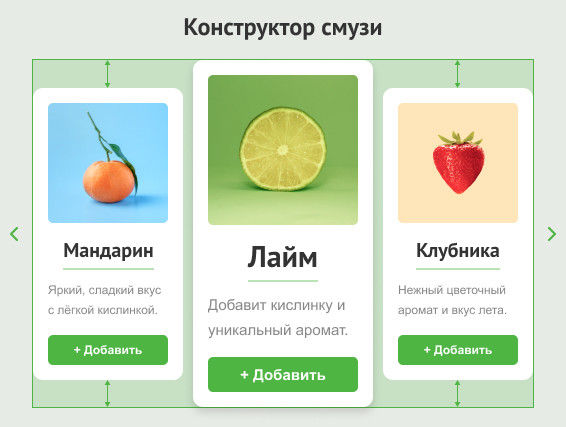
Мы выстроили карточки в ряд и добавили отступы между ними. Теперь нужно отцентровать карточки по вертикали.

По умолчанию флекс-элементы растягиваются, подстраиваясь под самый высокий элемент в строке. В нашем случае это вторая карточка.
Чтобы первая и третья карточки перестали тянуться и расположились по центру, используем свойство align-items. Мы уже встречали его, когда работали с гридами. Во флексах это свойство управляет расположением элементов на поперечной оси.
Поперечная ось идёт перпендикулярно главной оси и по умолчанию направлена сверху вниз:

Во флекс-контейнере свойство align-items может иметь следующие значения:
stretch— значение по умолчанию; элементы растягиваются на всю высоту поперечной оси.flex-start— элементы сжимаются до содержимого и располагаются в начале поперечной оси (по умолчанию сверху);flex-end— элементы сжимаются до содержимого и располагаются в конце поперечной оси (по умолчанию снизу);center— элементы сжимаются до содержимого и располагаются по центру поперечной оси;
.flex-container {
display: flex;
align-items: flex-start;
}Потренируемся использовать свойство align-items, а затем отцентруем карточки по вертикали.
Обратите внимание, свойство align-items действует на все элементы во флекс-контейнере, но так как высота средней карточки равна высоте всего контейнера, то, какое бы выравнивание мы этой карточке ни задали, это не будет заметно.
Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
