- Теория
- Теория
Начинаем верстать карусель
В прошлой части мы познакомились с микросетками. В этой части мы продолжим с ними работать и для начала сверстаем компонент карусель.

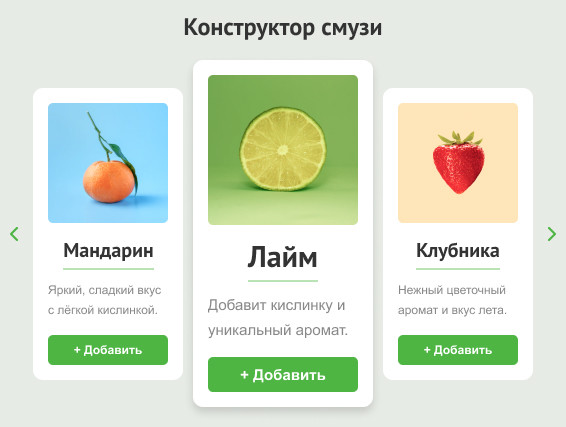
Карусель состоит из заголовка, списка карточек и кнопок для пролистывания этих карточек. Заголовок и кнопки уже полностью свёрстаны. Декоративные стили для списка карточек и самих карточек также готовы. Осталось написать для них сеточные стили.
Сначала займёмся списком. Всего карточек в нём может быть сколько угодно, но одновременно будут видны только три. Остальные карточки пользователь сможет увидеть, пролистав карусель. За это в готовой карусели будет отвечать скрипт, но пока его нет, в разметке оставлены только три «видимые» карточки.
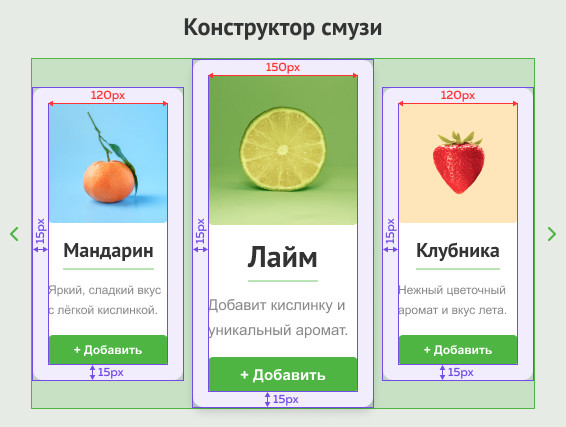
Центральная карточка считается текущей и крупнее двух других.
<ul class="cards-list">
<li class="card">
<!-- Содержимое карточки -->
</li>
<li class="card current">
<!-- Содержимое центральной карточки -->
</li>
<li class="card">
<!-- Содержимое карточки -->
</li>
</ul>Начнём верстать. Первым делом обнулим отступы по умолчанию у самого списка, а после зададим ширину и внутренние отступы карточкам.

О том, как сверстать кнопки в виде стрелок, мы поговорим в одной из следующих частей тренажёра.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
