- Теория
- Теория
Отступы флекс-элементов
Мы отцентровали заголовок, и теперь для соответствия макету осталось только поработать с отступами.
Заголовок карточки размечен тегом <h3>, а описание — тегом <p>. Каждому из них браузер добавляет внешние отступы по вертикали, которые не совпадают с теми, что нарисовал дизайнер. Эти отступы придётся переопределить.
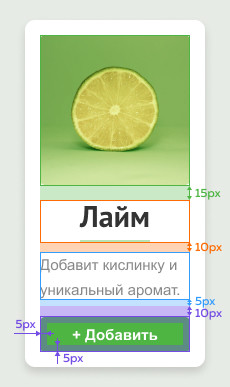
Лайм

Добавит кислинку и уникальный аромат.
+ ДобавитьЛайм

Добавит кислинку и уникальный аромат.
+ ДобавитьЗадавая внешние отступы, следует помнить, что у соседних флекс-элементов они складываются.

Чтобы не запутаться и получить именно те размеры, которые указаны в макете, верстальщики добавляют элементам внешние отступы только с одной стороны. Часто внешние отступы задают в направлении потока. Если элементы выстроены горизонтально, то отступ задают справа, а у последнего элемента обнуляют:

Если элементы выстроены вертикально, то отступ добавляют снизу. Исключение — самый последний элемент (например, подвал страницы), ему при необходимости задают отступ сверху:

В этом случае, даже если изменить порядок секций, они не слипнутся, и между ними не появятся лишние отступы.
Элементы в карточках выстроены сверху вниз. Поэтому мы добавим отступы снизу всем элементам, кроме ссылки, и обнулим верхние отступы по умолчанию у заголовка и абзаца. Ссылка — последний элемент, поэтому ей зададим внешний отступ сверху.

Также ссылке нужно добавить внутренние отступы со всех сторон. Обратите внимание, что в нашем случае ссылка — не строчный бокс, а флекс-элемент. Поэтому отступы по вертикали у неё будут работать так же, как по горизонтали.
Отступы в карточках можно сверстать иначе. Например, можно задать абзацу с описанием отступ снизу 15px и не добавлять ссылке внешний отступ сверху.
Но в этом случае, если описание в карточке растянется на несколько абзацев, отступ между ними получится 15px. Это слишком много, такой отступ должен быть только после последнего абзаца. Поэтому внешние отступы у абзаца и ссылки лучше разделить.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
