- Теория
- Теория
Свойство align-self во флексе
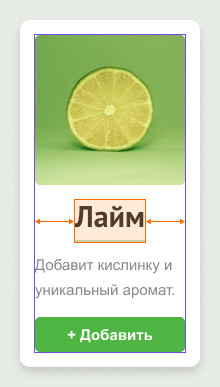
Мы поменяли местами картинку и заголовок, но на этом работа с карточками не окончена. Обратите внимание на заголовок. Зелёная линия под ним — это нижняя граница элемента. Она тянется на всю ширину карточки, потому что сам заголовок тянется на всю ширину. На макете же он отцентрован и занимает столько места, сколько нужно его содержимому:
Лайм

Добавит кислинку и уникальный аромат.
+ Добавить
Обычно флекс-элементы сжимаются по ширине до содержимого, однако в карточке этого не произошло. Всё дело в направлении осей. По умолчанию флекс-элементы сжимаются по главной оси и растягиваются по поперечной. Таким образом, если главная ось направлена слева направо, то элементы сжимаются по горизонтали и растягиваются по вертикали.

Если же главная ось направлена сверху вниз, то сжатие происходит по вертикали, а растяжение — по горизонтали.

В карточках главная ось направлена сверху вниз. Поэтому, чтобы заголовок сжался по ширине до содержимого и расположился по центру, нужно задать ему выравнивание по поперечной оси. Мы уже знакомы со свойством align-items, которое управляет выравниванием всех флекс-элементов, но сейчас нам нужно отцентровать только заголовок.
Используем для этого свойство align-self. Оно задаётся флекс-элементу и говорит, как ему расположиться на поперечной оси. Значения у этого свойства такие же, как у align-items: stretch (значение по умолчанию), flex-start, flex-end и center.
.element {
align-self: flex-end;
}Потренируемся использовать свойство align-self, а после отцентруем заголовок.
Если главная ось направлена сверху вниз, то для выравнивания всех элементов по вертикали используют justify-content.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
