- Теория
- Теория
Простая сетка на inline-block
Блочно-строчные элементы очень часто используют для создания декоративных элементов: кнопок, плашек, блочков. Также благодаря их умному поведению с их помощью создают различные списки товаров в каталогах.
Для создания сеток страниц эти элементы используются реже. Первая причина заключается в том, что их не поддерживают старые браузеры, например, IE7 и младше. А сетка страницы — слишком критичная вещь, чтобы позволять ей ломаться даже в старых браузерах.
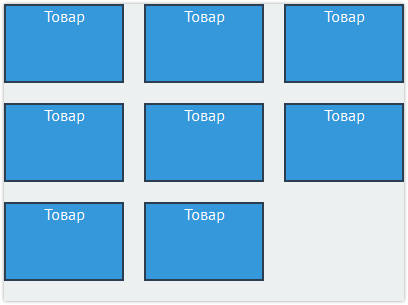
Есть и ещё одна проблема, с которой мы столкнёмся в этом задании. Давайте попробуем построить сетку, как на картинке, когда у нас края товаров вплотную прилегают к краям контейнера:

Ширина контейнера 400px, ширина товара с рамками 120px, отступ между товарами 20px. Чтобы три товара влезали в строку «пиксель-в-пиксель», нужно у каждого третьего товара обнулить отступ справа. Используем для этого селектор .item:nth-child(3n).
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
