- Теория
- Теория
Закруглённые внутрь углы, шаг 1
С помощью свойства border-radius мы можем легко сглаживать края блоков и даже сделать блок визуально полностью круглым. Но, к сожалению, border-radius может сделать только выпуклые углы, а вогнутые — нет.
В этой серии заданий мы построим блок с вогнутыми углами.
Для этого, помимо ранее известных свойств, в текущей серии заданий мы воспользуемся свойством clip.
Свойство clip определяет прямоугольную область элемента, в которой будет показано его содержимое. Все, что не поместится в эту область, будет невидимым. Свойство clip работает только для абсолютно спозиционированных элементов.
Синтаксис свойства clip с функцией, вырезающей прямоугольную область:
clip: rect(верхняя-координата, правая-координата, нижняя-координата, левая-координата);В качестве значений используется расстояние от края элемента до области вырезки, которое задаётся в единицах CSS — px, em... Если край области нужно оставить без изменений, устанавливается значение auto.
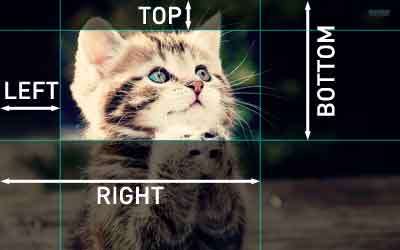
Нагляднее о том, как именно применяются координаты, показано на картинке:

Для построения блока с вогнутыми краями создадим поочерёдно для каждого угла свой маскирующий блок.
Начнём с нижнего левого угла.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
