Подходит ли вам курс
Этот курс предназначен для тех, кто уже познакомился с азами HTML и JS, и написал несколько скриптов. В нём мы погрузимся в программирование для браузера. Некоторые темы будут вам знакомы. Но теперь разберём их более детально.
Ваш уровень после курса
Когда вы пройдёте курс и завершите все испытания, ваш арсенал умений достигнет такого же объёма, как у программиста-стажёра. И вы сможете стажироваться в небольшой веб-студии или брать заказы по разработке интерактивных компонентов-виджетов на фрилансе.
На этом курсе:
- рассмотрим алгоритмы и структуры данных,
- обсудим вопросы качества кода, научимся отладке,
- выясним некоторые особенности JavaScript как языка программирования,
- детально разберём алгоритм сортировки,
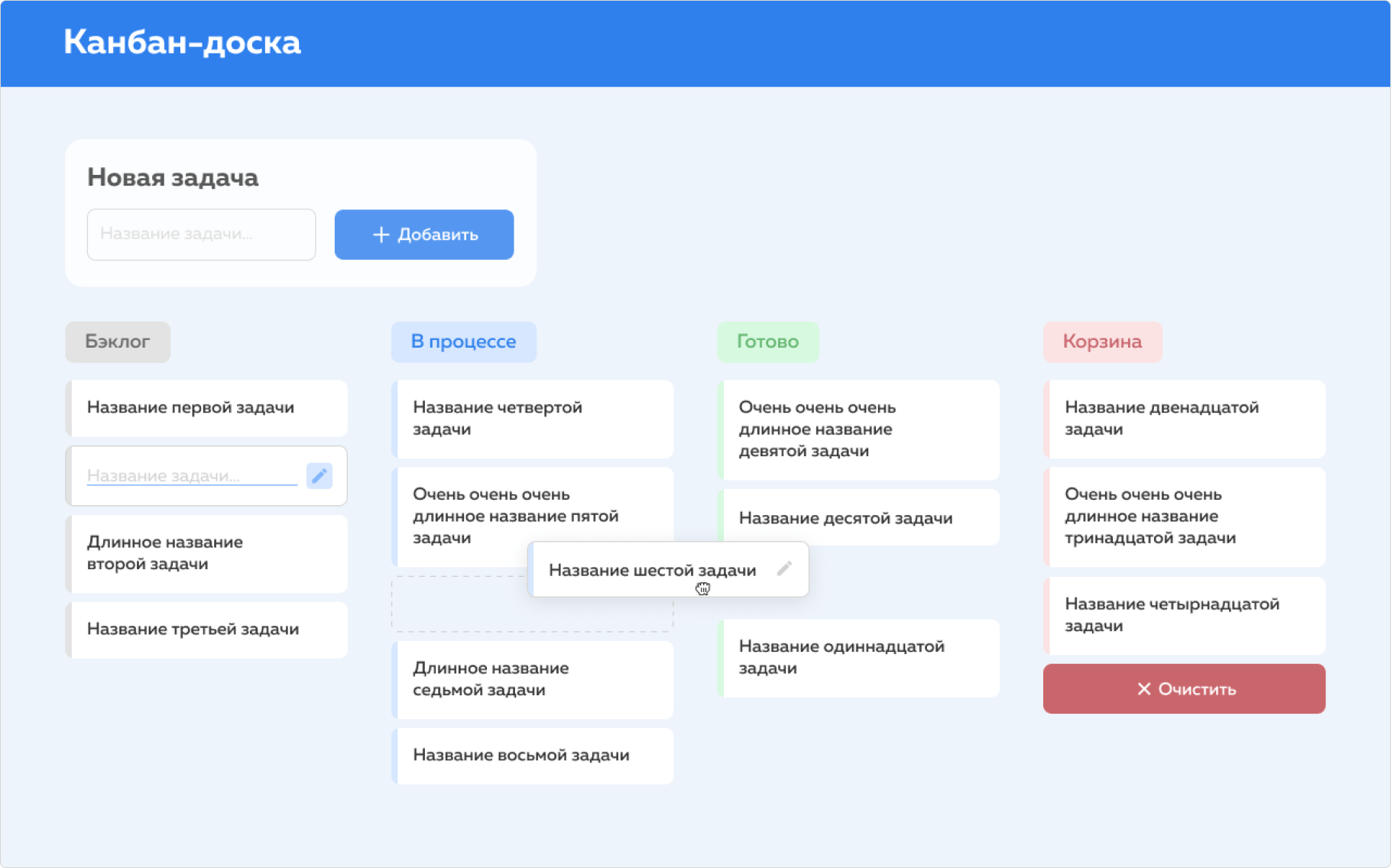
- перейдем к задачам программирования интерфейсов,
- особое внимание уделим обработке событий,
- научимся создавать, удалять и перемещать элементы в ответ на действия пользователя.
В финале курса разработаем небольшой виджет. Для закрепления навыков курс содержит сборник задач по программированию, который включает классические вопросы для собеседований.