Как сделать скриншот в Windows, Linux и Mac OS
- 22 октября 2021
Когда мы наводим курсор на какой-то файл или папку, выделяем кусок текста или картинку, а потом нажимаем на него правой кнопкой мышки, мы можем в открывшемся меню выбрать пункт Копировать. В этот момент информация помещается в буфер обмена.
Буфер обмена — это область, в которой могут храниться такие объекты как текст, файл, изображение и даже целая папка.
Кроме клика мышкой или нажатия на тачпад, копировать и вставлять информацию можно сочетанием кнопок компьютера. Комбинацию Ctrl + C - Ctrl + V первым делом осваивают, пожалуй, все, кто только начал знакомиться с компьютером. При работе с текстовыми файлами это и правда часто выручает.
Для копирования информации вам могут пригодиться следующие сочетания клавиш:
Ctrl + C— скопировать выделенный участок текста, файл, картинку;Ctrl + V— вставить то, что скопировали из буфера обмена, в файл или в папку;Ctrl + A— выделить всё. Это может быть весь текст или все файлы в папке;Ctrl + X— вырезать. Работает как сочетаниеCtrl + C, только файл или текст пропадут из того места, откуда его вырезали.
При вставке из буфера обмена информация оттуда не удаляется. Это значит, что можно один раз скопировать что-либо, а затем много раз вставлять картинку или текст куда требуется.
А вот если скопировать в буфер обмена другой файл или кусок текста, то информация в нём сменится на последнее, что вы скопировали.
И учтите, если выключить компьютер, то вся скопированная информация автоматически сотрётся, и при следующем включении компьютера её там уже не будет. Так что перед выключением убедитесь, что вы сохранили всё, что нужно.
Копировать можно всё что угодно: текст, картинку, папку, видео- или аудиофайл, html-страницу. Но если вы скопировали текст, то вставить его можно только в текстовый файл в Word или в редактор кода, в строку мессенджера — в общем туда, где этот самый текст можно было бы написать. Если вы скопировали файл или папку, то их можно вставить в папку в проводнике компьютера. Картинки же можно вставить как в папку, так и в текстовый или графический редактор.
Рассмотрим случай, когда мы сделали скриншот экрана, и нам нужно его показать другому пользователю. Скриншот — это изображение, обычно в формате png. Как и другие изображения его можно вставить в файл или сохранить в папке.
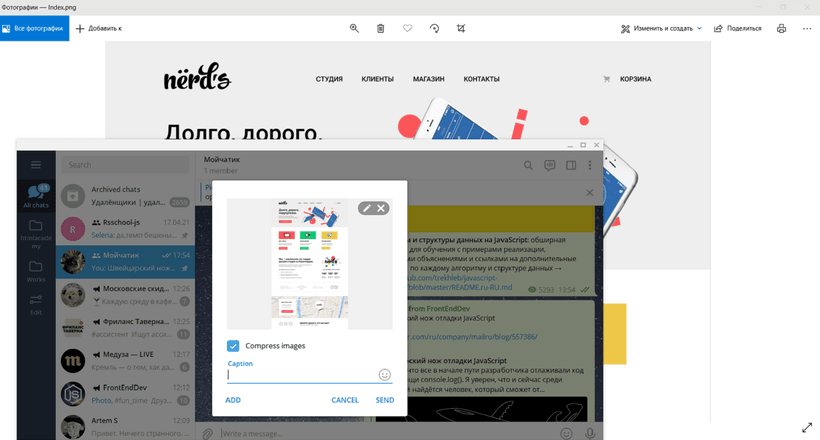
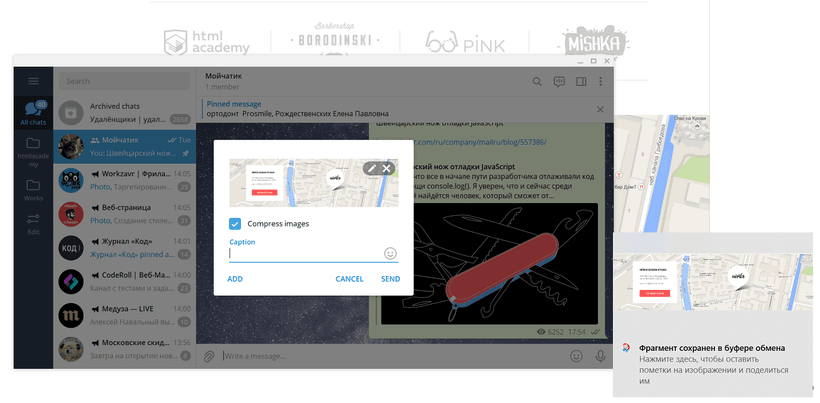
Скриншот можно вставить в файл Google Docs, WhatsApp, Telegram:

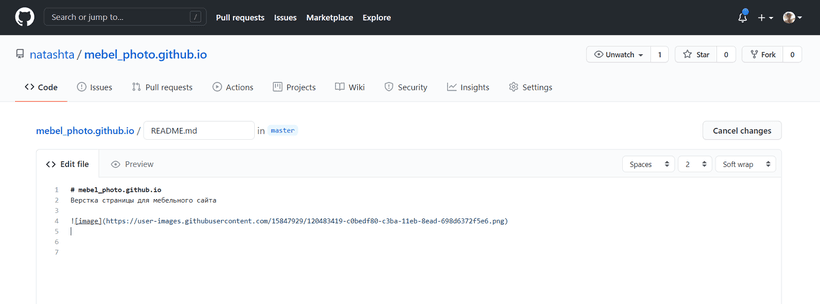
Скриншот можно вставить в readme.md или коммит GitHub. Причем картинка сразу же загружается и вставляется уже в синтаксисе Markdown:

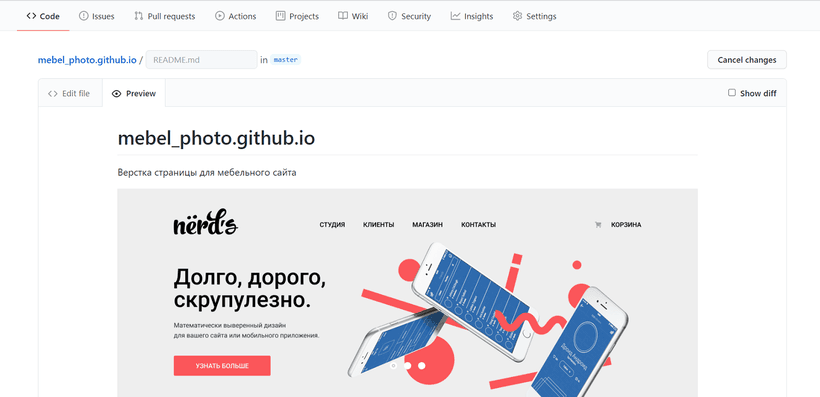
А так это выглядит во вкладке Preview:

Как сделать снимок экрана
В каждой операционной системе есть свои способы сделать снимок экрана. В то же время все они немного похожи.
Windows 10
- Откройте нужное изображение и нажмите кнопку
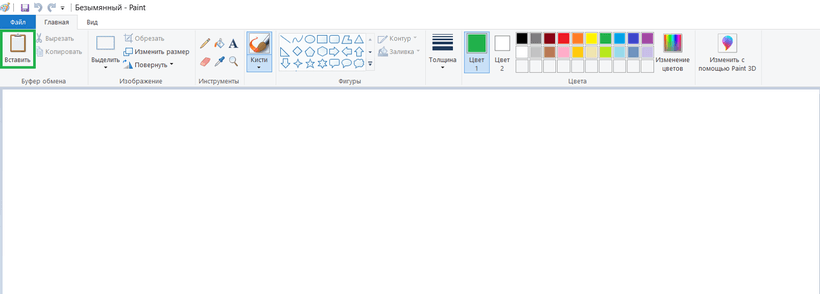
PrtSc(илиPrintScreen). Изображение сохранится в буфер обмена. - Откройте графический редактор. Простейший редактор в Windows — это программа
Paint. Нажмите кнопкуВставитьили комбинацию клавишCtrl + V.

- Сохраните файл в нужную папку.
В Windows 10 также есть возможность сохранять скриншоты сразу, без буфера обмена и манипуляций с графическим редактором. Для этого нужно нажать сочетание клавиш Windows + PrtSc. Скриншот в формате png сохранится в папку Изображения/Снимки экрана. Каждому файлу автоматически даётся имя с индексом, например: «Снимок экрана (20)», так что найти нужный файл не составит труда.
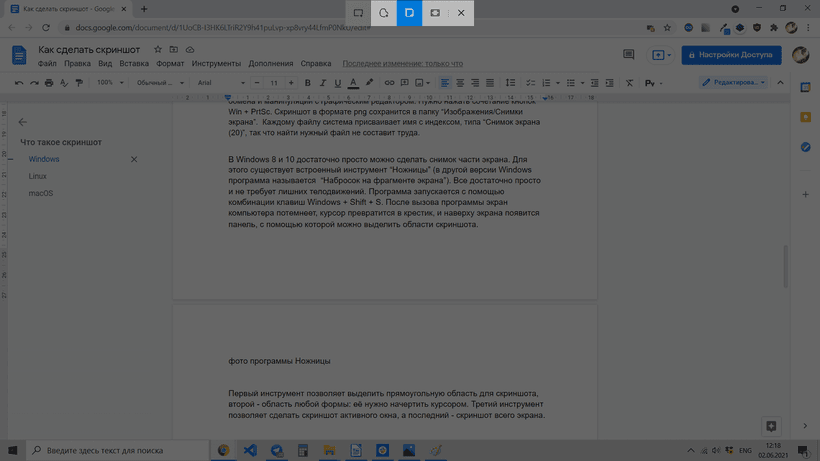
В Windows 8 и Windows 10 достаточно легко можно сделать снимок части экрана. Для этого существует инструмент «Ножницы» (в другой версии Windows программа называется «Набросок на фрагменте экрана»). Всё очень просто: программа запускается с помощью комбинации клавиш Windows + Shift + S. После вызова программы экран компьютера потемнеет, курсор превратится в крестик, и наверху экрана появится панель, с помощью которой можно выделить область скриншота.

Первый инструмент позволяет выделить прямоугольную область для скриншота, второй — область любой формы: её нужно начертить курсором. Третий инструмент создаёт скриншот активного окна, а последний — скриншот всего экрана.
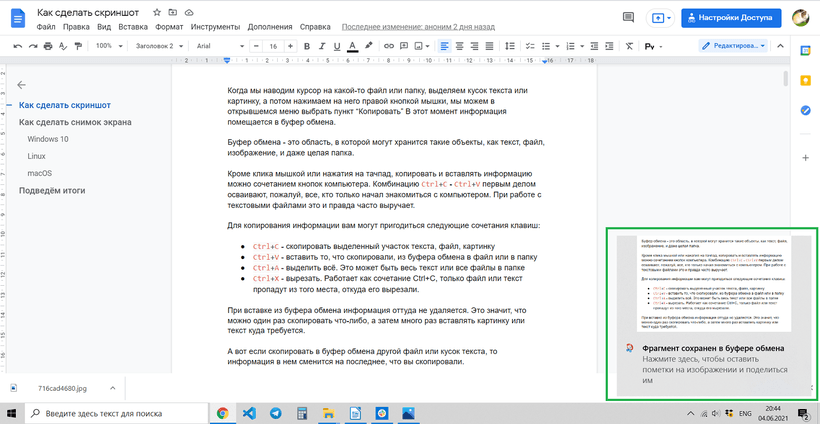
Скриншот сохраняется в буфер обмена. В правом нижнем углу ненадолго появится оповещение о том, что скриншот сохранён, вместе с превью скриншота.

Если вы нажмёте на это оповещение левой кнопкой мыши, то откроется окно графического редактора программы. В редакторе можно добавить к скриншоту какие-нибудь пометки, текст и сохранить в любое место на компьютере.
Но можно что-то сделать со скриншотом и из буфера обмена. Его точно так же, как скриншот всего экрана, можно вставить в документ или соцсеть.

Linux
Снимок всего экрана в Linux можно сделать точно так же, как в Windows: кнопкой PrintScreen.
Снимок части экрана можно сделать с помощью комбинации клавиш Shift + PrtScr. Курсор превратится в крестик, и им можно будет выделить область скриншота.
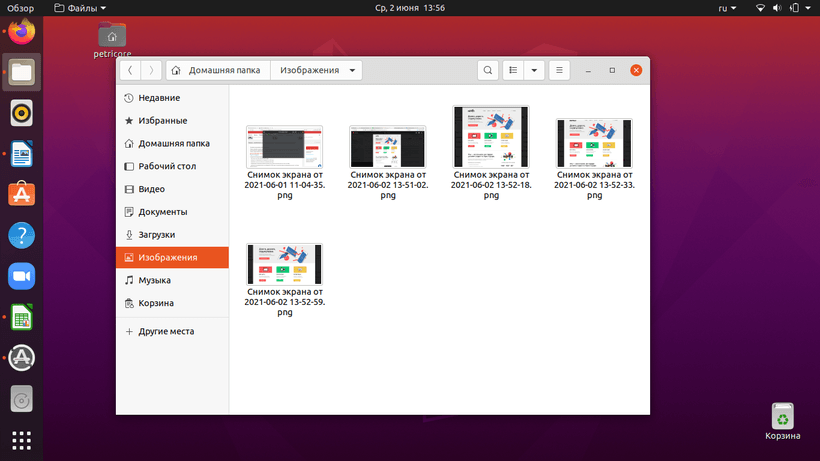
Все скриншоты автоматически сохранятся в папке «Изображения» в формате png. Найти нужные файлы очень легко: название начинается со слов «Снимок экрана от» и содержит дату и время снимка.

Чтобы не сохранить скриншот, а скопировать его в буфер обмена, к указанным комбинациям нажмите кнопку Ctrl. Как мы уже видели, сохранение файла в буфер обмена позволяет совершить с файлом некоторые полезные действия: отправить его в соцсеть или файл GoogleDoc, вставить напрямую в GitHub.
macOS
Чтобы в macOS сделать снимок всего экрана целиком, нажмите кнопки Command + Shift + 3. Файл со снимком экрана сохранится на рабочий стол.
В macOS очень легко сделать снимок части экрана. Для этого нужно нажать сочетание кнопок Command + Shift + 4 и выделить курсором часть экрана.

Выбранную область можно передвинуть. Для этого нужно зажать клавишу space и, удерживая её, переместить курсором выделенную область. Если вы хотите отменить создание снимка, то нажмите кнопку Esc.
Все скриншоты по умолчанию сохраняются на рабочий стол в формате png. Название файла имеет вид: «Снимок экрана дата (время).png». Скриншот также можно сохранить в буфер обмена. Для этого нужно дополнительно нажать кнопку Ctrl.

Подведём итоги
- В буфер обмена можно сохранять любые файлы.
- В любой операционной системе можно легко сделать скриншот всего экрана (или части экрана) и сохранить его в буфер обмена.
- Из буфера обмена скриншот можно вставить в текстовый файл, графический редактор, мессенджер или соцсеть
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.