- Теория
- Теория
Список статей, часть 2
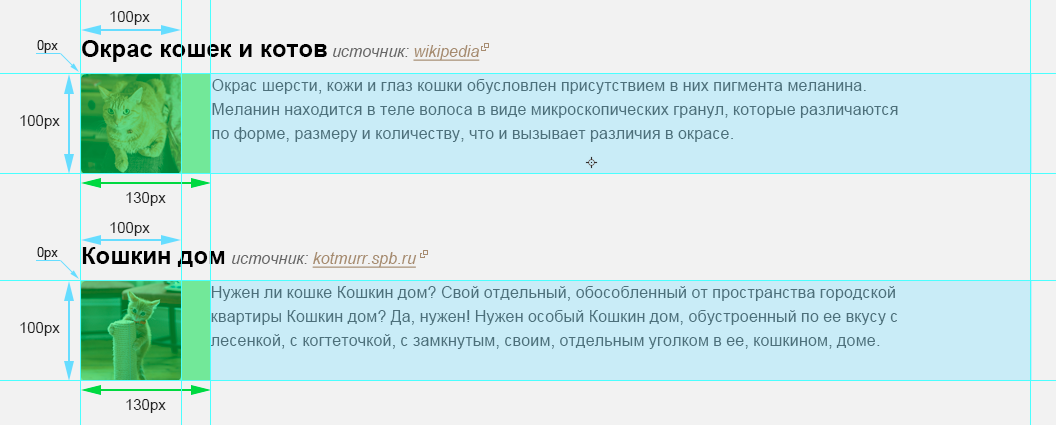
Картинки вырваны из потока, теперь нужно задать им правильные координаты и обеспечить «место для жизни», чтобы они не заползали на текст.

Координаты картинкам задать очень легко — привязываем их к левому верхнему углу тега dd, то есть левая и верхняя координата должны быть равны нулю.
А «вытащить» текст из-под картинок можно с помощью внутреннего отступа у dd. Получается, что абсолютно позиционированные картинки будут «жить» в своём паддинге и никому мешать не будут.
Ещё пара защитных штрихов, связанных с абсолютным позиционированием:
- Так как размер паддинга фиксированный, то и размеры картинок зафиксируем в CSS, чтобы слишком большие картинки ненароком не перекрыли текст.
- Теперь, когда картинки вырваны из потока, высота тега
ddзависит только от текста. Если текста будет слишком мало, например, одна строка, то картинка может наехать на нижнюю статью. Чтобы защититься от этого, зададим блоку определения минимальную высоту.
А ещё у абзацев внутри определений уберём ненужные отступы. Считаем, что в каждом определении-анонсе всегда будет по одному абзацу.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
