- Теория
- Теория
Навигация
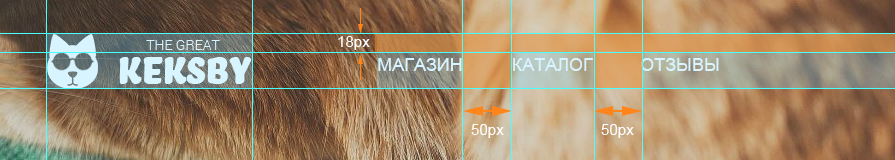
Теперь займёмся навигационным меню сайта.
Чтобы получить совпадение с макетом по вертикали, нужно задать блоку навигации дополнительный отступ сверху. Он сместит все пункты меню вниз относительно логотипа:

Пункты меню мы расположим в ряд с помощью float, поэтому для самого меню потребуется добавить clearfix (так же мы действовали, когда работали с крупными блоками сетки).
Отступы между пунктами меню добавим с помощью margin. У последнего пункта ненужный отступ обнулим.
А отступ снизу меню задавать не будем, ведь у всего блока .header-top уже есть нижний отступ.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
