- Теория
- Теория
Общие стили кнопок, часть 2
Блочно-строчный тип хорош, но его преимущества мы использовать, конечно же, не будем.
Но дело не в нас, дело в дизайне.
Обычно кнопки делают блочно-строчными, чтобы их общая ширина формировалась за счёт текста и внутренних отступов. Это очень удобно, когда у вас много кнопок с текстами разной длины.
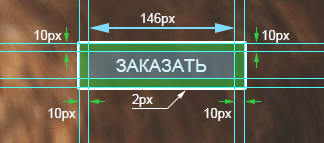
Но на макете Кексби можно увидеть, что у всех кнопок одинаковая ширина. И только поэтому в общие стили кнопок мы включим фиксированную ширину. При желании всегда можно будет переопределить это поведение для других кнопок.

На случай, если текста в кнопке окажется больше, чем помещается в одной строке, обезопасим себя свойством word-wrap, которое управляет переносом текста. Мы разбираем это свойство в части по подписке «Оформление текста. Погружение».
Общие стили для кнопок должны быть универсальными, то есть одинаково хорошо менять отображение любых тегов: ссылок, кнопок форм и так далее. У кнопок форм есть проблемы с наследованием свойств шрифта от родителей, поэтому мы должны включить принудительное наследование.
Для этого укажем свойству font значение inherit, которое разбиралось в части «Наследование и каскадирование» тренажёра «Продвинутый HTML и CSS».
И ещё в этом задании зададим выравнивание текста в кнопке по центру и скругление рамки. О скруглении углов с помощью свойства border-radius подробно рассказано в части «Рамки и фоны. Погружение» тренажёра «Сборник: Тонкости CSS», доступной по подписке.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
