- Теория
- Теория
Поле выбора цвета
Поля для выбора цвета уже поддерживаются в этих браузерах
Нельзя упускать из виду важный параметр кота — окрас. Его также нужно ввести в нашей форме.
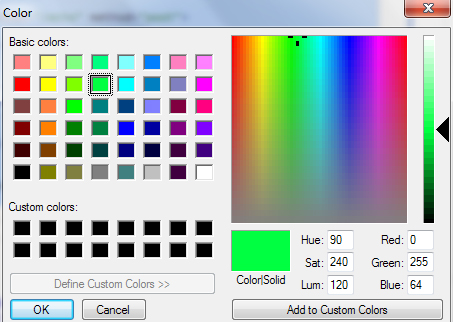
В HTML5 добавили новый тип color, предназначенный для полей выбора цвета. При клике на такое поле появляется окно с возможностью выбрать цвет из палитры.
Пример записи:
<input type="color">В Chrome это выглядит так:


Если браузер не поддерживает поле для выбора цвета, то вместо него отображается обычное текстовое поле.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
