Минимальный вид табов
- index.html
HTML
Вы перешли на другую страницу
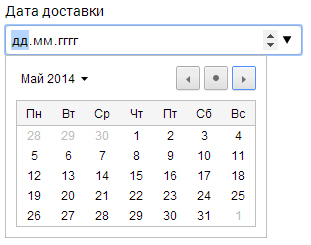
В форму заказа важно включить поле даты доставки. А для выбора даты из календаря существует новый тип поля ввода — date. При клике на данное поле в форме всплывает календарик.
Пример записи:
<input type="date">В Chrome это выглядит так:

Если браузер не поддерживает поле для ввода даты, то вместо него отображается обычное текстовое поле.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.

Проходить вызовы части «Формы. Погружение» тренажёра «Погружение в формы» можно после регистрации и оформления подписки.
Забыли пароль или потеряли доступ к профилю? Введите привязанную к профилю эл. почту, мы отправим вам письмо со ссылкой для восстановления.
Забыли привязать эл. почту к профилю? Напишите нам, мы поможем.